bootcatch-themes
v2.4.0
Published
🍕 🍺 Bootcatch is an open source library of free Bootstrap templates and themes. All of the free templates and themes on Bootcatch are released under the MIT license, which means you can use them for any purpose, even for commercial projects.
Downloads
244
Maintainers
Readme
Bootcatch Themes
All of the free themes on Bootcatch are released under the MIT license, which means you can use them for any purpose, even for commercial projects.
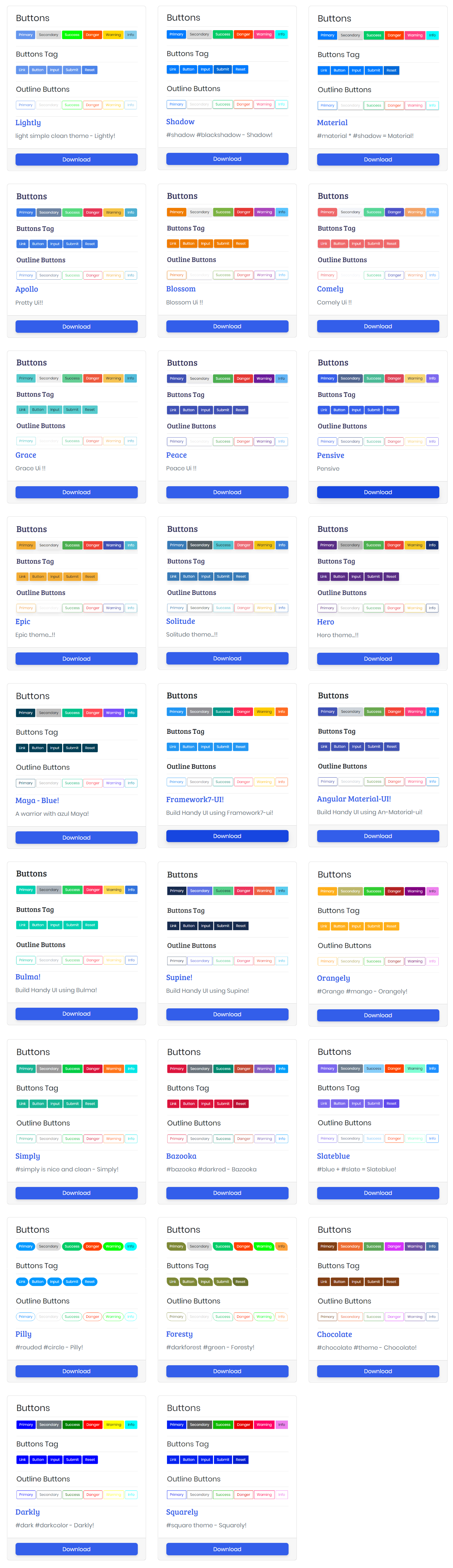
Free customized bootcatch themes for bootstrap lover's <3 - is based on world most popular framework Bootstrap. which has different styles and layouts like buttons, cards, forms, navbar, modal, tables, dropdown, and all features.
Hope it will help you a lot.
NPM Install
npm i bootcatch-themes --saveUsage:
Below are the few way to integrate bootcatch in your project.
CDN - content delivery network
//add this cdn in your html head.
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/orangely/bootstrap.min.css" />
//change the theme name your css will get changed.
//<link rel="stylesheet" href="https://unpkg.com/bootcatch-themes@<version>/dist/<theme-name>/bootstrap.min.css" />Use in Html Project
//download the css and place it on right path e.g
<link rel="stylesheet" type="text/css" href="<you project path>/dist/<theme-name>/bootstrap.min.css">Use in Vue.js.
//In Vue main.js file
import Vue from "vue";
import "bootcatch-themes/dist/orangely/bootstrap.min.css;
Use in Angular.
//import in style.scss file
@import "bootcatch-themes/dist/orangely/bootstrap.min.css";
//@import "~bootcatch-themes/dist/<theme-name>/<css-file>"; Use in React.
import React from 'react';
import ReactDOM from 'react-dom';
//import in your main file e.g index.js file
import "bootcatch-themes/dist/orangely/bootstrap.min.css";Clone the Repository -
//Just clone the whole repository -
git clone https://github.com/ajaymarathe/bootcatch-themes.gitCompiled Asset:
Download bootstrap.css or bootstrap.min.css file associated with the theme and replace it with bootstrap default stylesheet and don't forget to add bootstrap optional dependencies like js file e.g bootstrap.min.js, jquery & popper.js etc
What's included:
Within the download you'll find the following directories and files:
dist/
├──MATERIAL/
| ├── Bootstrap.css
| ├── Bootstrap.min.css
├── LICENSE
├── README.md
-//- Same structure for all themes.
Live Priview
Author
Ajay Marathe
- https://github.com/ajaymarathe
- http://bootcatch.com/lightly
- http://bootcatch.com/usage
If you like my work then please give ⭐ and do follow me :PCopyright and License
Copyright 2018 - 2020 Ajay Marathe. Code released under the MIT license.