bm_search_input
v1.0.0
Published
基于vue的搜索框(包含历史记录和搜索建议列表)
Downloads
7
Readme
bm_search_input
介绍
基于vue3的搜索框,包含存储和删除历史记录以及搜索建议列表,用户可以在配置中选择是否需要历史记录。
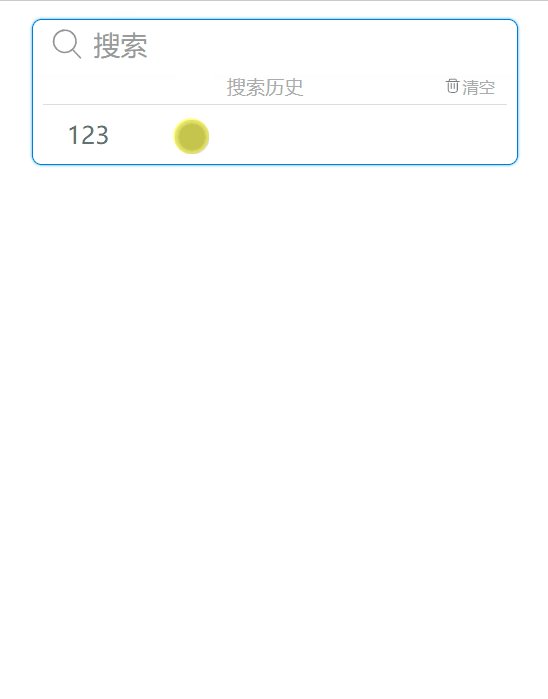
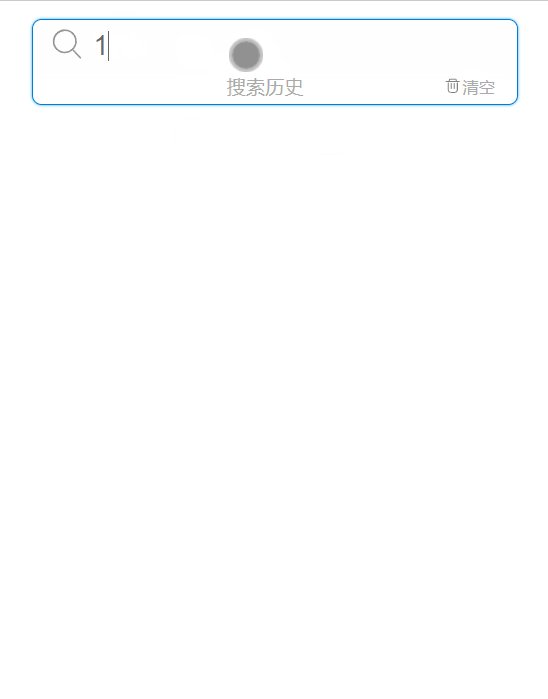
展示

下载
npm install bm_search_input -S引入
import bm_search_input from 'bm_search_input'
Vue.component('bm_search_input',bm_search_input);配置
使用示例
template中
<search_input :isHistory="true"
:lists_title="search_result_title"
:lists_note="search_result_note"
@parent_get_lists="get_selected_lists"
@parent_search="finish_search">
</search_input>script中
data(){
return{
//搜索结果中的标题
search_result_title:[],
//搜索结果中的备注(不需要可以删掉)
search_result_note:[]
}
},
methods:{
get_selected_lists(input_content){
// eslint-disable-next-line no-console
console.log(input_content);
//发送请求,获取筛选结果
this.axios.get('demo.json',{
params:{
//将用户输入内容加入参数,其余参数根据需要自行添加
param1:input_content
}
})
.then((res) => {
// console.log(res.data);
//将筛选结果(数组)传入子组件,完成显示
res.data.forEach((item,index) => {
this.search_result_title[index] = res.data[index].title;
this.search_result_note[index] = res.data[index].note;
})
})
.catch((err) => {
// eslint-disable-next-line no-console
console.log(err);
})
},
finish_search(input_content){
console.log(input_content);
//搜索框显示完成,页面展示搜索结果
//这里写入你之后想要运行的程序
}
}GitHub
开源地址: bm_search_input. 欢迎star!
