bind-action-dispatchers
v0.1.13
Published
Micro library that curries and reduces the boilerplate of `bindActionCreators` and promotes better separation of concerns.
Downloads
10
Maintainers
Readme
bind-action-dispatchers
Micro library that curries and reduces the boilerplate of bindActionCreators and promotes better separation of concerns - bind-action-dispatchers.js.org
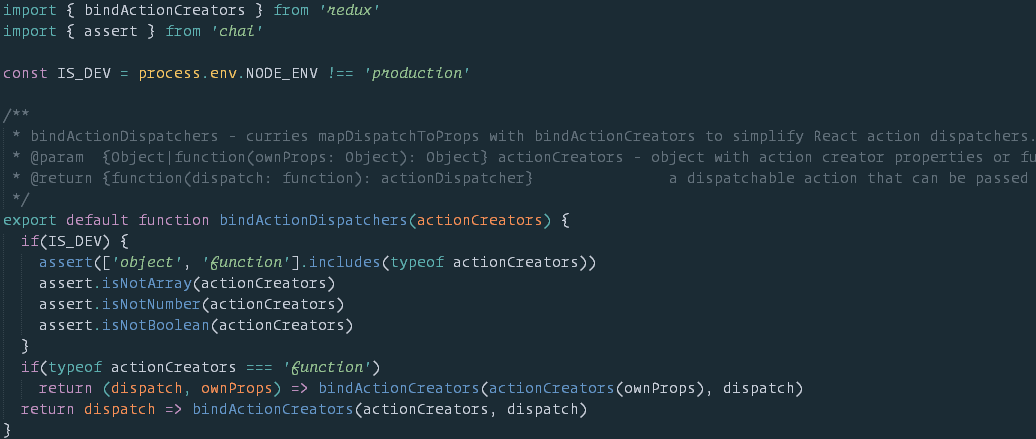
The Code

Install
npm i -S bind-action-dispatchers
How to use
actionCreators.js - Your apps redux action creators
export const hello = noun => ({ type: 'HELLO', payload: noun })Foo.js - A higher order React component
import React from 'react'
import bindActionDispatchers from 'bind-action-dispatchers'
import { routeActions } from 'react-router-redux'
import * as appActions from './actionCreators'
const Foo = ({ routeDispatchers, ...appDispatchers }) => (
<div>
<button onClick={routeDispatchers.push('/route')}>Route</button>
<button onClick={appDispatchers.hello('world')}>Hello</button>
</div>
)
/**
* Group the action creator functions that you would normally pass to bindActionCreators
*/
const actionCreators = { routeDispatchers: routeActions
, ...appActions
}
/**
* ALTERNATIVE
* If you require the ownProps argument of mapDispatchToProps, use a function
* for actionCreators that resolves to the object above. If a function is detected
* bindActionDispatchers uses the slower version of mapDispatchToProps containing
* ownProps.
*/
const actionCreators = ownProps => { routeDispatchers: routeActions
, ...appActions(ownProps)
}
/** Now the connect function looks really simple and your component has 0 references to dispatch. */
export default connect(null, bindActionDispatchers(actionCreators))(Foo)
