bi-vue-mindmap
v0.7.12
Published
基于 Vue 的思维导图
Downloads
73
Readme
bi-vue-mindmap
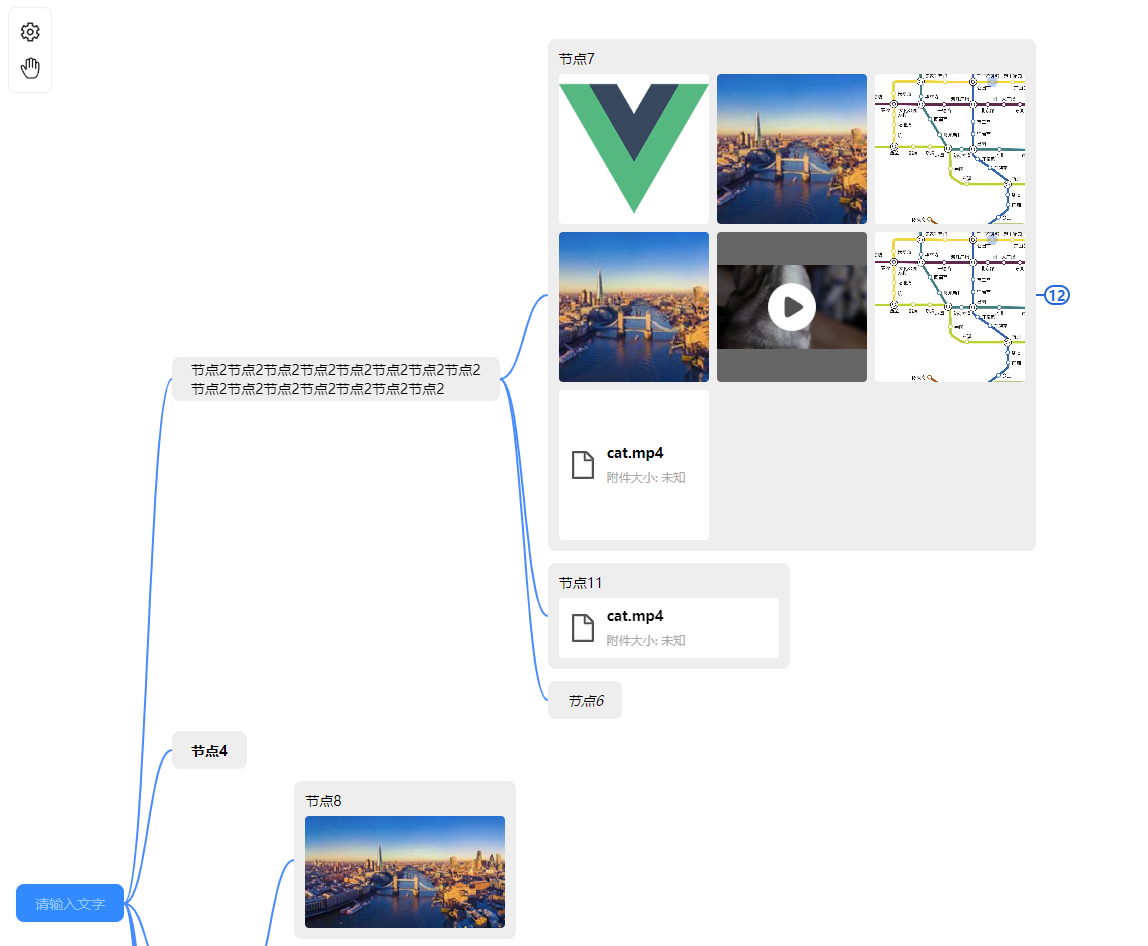
🖼️ Screen Shoot
🔨 Minimal Sample
<template>
<BiVueMindmap ref="bi-vue-mindmap" :flatNodes="mindmapNodes" />
</template>
<script>
import BiVueMindmap, { BtnWrapper } from "bi-vue-mindmap";
export default {
components: {
BiVueMindmap,
},
data() {
return {
mindmapNodes: [
{
id: "xxx",
parentId: null,
title: "父节点",
extra: {
a: 1,
b: "x",
},
},
{
id: "yyy",
parentId: "xxx",
title: "子节点",
extra: {
a: 2,
b: "y",
},
},
],
};
},
};
</script>
<template>
<BiVueMindmap ref="bi-vue-mindmap" :flatNodes="mindmapNodes">
<template v-slot:operation>
<BtnWrapper>
<img
class="btn-img"
:style="{ width: '20px', height: '20px' }"
:src="LOGO_ICON"
/>
</BtnWrapper>
</template>
</BiVueMindmap>
</template>
<script>
import BiVueMindmap, { BtnWrapper } from "bi-vue-mindmap";
import LOGO_ICON from "../assets/logo.png";
export default {
components: {
BiVueMindmap,
BtnWrapper,
},
data() {
return {
LOGO_ICON,
mindmapNodes: [
{
id: "xxx",
parentId: null,
title: "父节点",
extra: {
a: 1,
b: "x",
},
resources: [
{
type: "PIC",
url: require("../assets/examples/landscape.png"),
},
{
type: "VIDEO",
url: require("../assets/examples/cat.mp4"),
},
{
type: "FILE",
url: require("../assets/examples/cat.mp4"),
},
],
},
{
id: "yyy",
parentId: "xxx",
title: "子节点",
extra: {
a: 2,
b: "y",
},
resources: [
{
type: "PIC",
url: require("../assets/examples/landscape.png"),
},
],
},
{
id: "zzz",
parentId: "xxx",
title: "子节点",
extra: {
a: 3,
b: "z",
},
resources: [
{
type: "VIDEO",
url: require("../assets/examples/cat.mp4"),
},
],
},
],
};
},
};
</script>🔠 Properties
| Prop Name | Type | Default Value | Description | |--------------------|---------------|------------------|--------------------------------------------------------------------------------| | flatNodes | Array.<Node> | 仅包含单个根节点 | 节点数据(组件不会更改本数组内的数据) | | isReadonly | Boolean | false | 是否全局只读(true 会使整个导图没有任何编辑功能) | | defaultLayout | String | "horizontal" | 默认展示的布局方式(横向/竖向),取值范围["horizontal", "vertical"] | | defaultLineStyle | String | "curve" | 默认的节点间连线样式,取值范围["curve", "straight"] | | defaultLineColor | String | "#338AFF" | 默认的节点间连线的颜色(以 # 开头的十六进制颜色) | | allowDrop | Boolean | false | 是否允许往节点拖放图片/视频/文件/Html 内容 | | isBottomBarVisible | Boolean | true | 是否隐藏底部工具栏 | | isNodeHide | String | "vif" | 不在视窗范围内的节点是否渲染,取值范围["none", "vshow", "vif"] | | operationPosition | String | "left-top" | 操作按钮组的位置,取值["left-top", "right-top", "left-bottom", "right-bottom"] |
Node Fields
| Field Name | Type | Default Value | required | Description | |------------------|----------------|---------------|----------------|----------------------------------------------------------------------------------------------------------------------------------------------------| | id | string | 随机的 uuid | 非必填 | 标识节点的全局唯一值 | | parentId | string | null | null | 除根节点外必填 | 父节点的id(本身为根节点则本值设为null) | | title | string | "" | 非必填 | 节点标题(自定义节点不需本值) | | isReadonly | boolean | false | 非必填 | 节点是否为只读(当节点只读时,不能编辑节点标题,没有任何操作按钮) | | orderNo | number | 1 | 非必填 | 在同一父节点下的排列顺序(从1开始,如果值相同,则按 flat-nodes 数组内的默认顺序) | | extra | object | {} | 非必填 | 额外需要保存到节点对象的数据对象(可包含用户的自定义数据) | | isCustomized | boolean | false | 非必填 | 是否自定义节点内容(详见 Customization 一节) | | resources | array | [] | 非必填 | 图片、视频、文件等附件资源 | | isFolded | boolean | false | 非必填 | 节点属下的子节点是否折叠 | | redefineSubCount | number | 0 | 非必填 | 重新定义某节点属下所有层级子节点的数量(而不是由本组件自动计算),当 isFolded 同时为 true 时,即使是末端子节点亦可显示后代数量,多用于节点数据懒加载 | | extraClassName | string | undefined | 非必填 | 额外需要加到节点上的类名 |
Resource Fields
| Field Name | Type | Default Value | required | Description | |-------------|--------|---------------|--------------|----------------------------------------------------| | type | string | - | 必填 | 资源类型,取值范围['PIC', 'VIDEO', 'FILE', 'HTML'] | | url | string | - | 非HTML时必填 | 资源的预览或下载地址 | | title | string | - | 非HTML时必填 | 标题/文件名 | | size | number | - | 非HTML时必填 | 大小(单位字节) | | htmlContent | string | - | HTML时必填 | html内容 |
目前本组件仅支持一个根节点
🛠️ Methods
| Method Name | Params | Description | |----------------------|:----------------------------------:|-------------------------------------------------------------------------------------------| | refreshNodesAndLinks | - | 刷新节点及连线(flat-nodes 数组内的元素数量或位置有改变时,会自动调用本方法,无需手动调用) | | getNodeOrderNoById | id:string | 通过节点id获取在同一父节点下该节点的排列顺序号 | | foldOrUnfold | nodeIds:string[], isFolded:boolean | 批量折叠节点 | | focusToNode | nodeId:string | 屏幕视角中心聚焦到某个节点 | | focusToNodes | nodeIds:string[] | 屏幕视角中心聚焦到多个节点的共同中心点 | | insertResource | nodeId:string, resource:Object | 向指定节点追加一个资源 | | plusScaleValue | - | 放大一个单位导图缩放比例 | | minusScaleValue | - | 缩小一个单位导图缩放比例 | | setScaleValue | scaleValue:number | 设置缩放比例(例如设置为0.5,则表示导图缩小为正常尺寸的一半) | | setFullScreen | isFullScreen:boolean | 设置导图是否全屏 | | focusCenter | - | 焦点定位到中心 |
Method Examples
this.$refs["bi-vue-mindmap"].refreshNodesAndLinks();this.$refs["bi-vue-mindmap"].getNodeOrderNoById("yyy");this.$refs["bi-vue-mindmap"].insertResource("idxxxxx", {
type: "VIDEO",
url: "https://xxx.com/xxx.mp4",
title: "cat.mp4",
size: 5000,
});🎺 Events
Operation Events
| Event Name | Parameters | Meaning | |--------------------|----------------------------------------------------------------------------------------------------|-------------------------------------------------------------------------------------| | title-changed | 节点对象, 原标题 | 某节点的标题被改变 | | child-added | 新节点对象, 父节点对象, 新节点的排序号 | 新的子节点被添加(id 为随机 uuid,可手动调用新节点对象的 setId() 更改为自定义的id) | | sibling-added | 新节点对象, 兄弟节点对象, 新节点的排序号 | 新的兄弟节点被添加(id 为随机 uuid,可手动调用新节点对象的 setId() 更改为自定义的id) | | nodes-deleted | 被删除的节点对象二维数组, 形如: [[节点a, 子节点a1, 子节点a2...],[节点b, 子节点b1, 子节点b2...]...] | 1个或多个节点被删除 | | change-parent | 节点对象集合, 新父节点id, 旧父节点id集合 | 节点移动到新的父节点下 | | node-folded | 被折叠的节点对象 | 节点的下级子节点被隐藏 | | node-unfolded | 被展开的节点对象 | 节点的下级子节点被展示 | | img-inserted | 节点对象, 含图片的资源对象, 浏览器文件对象(可用于上传后端), 资源的排序index | 节点内被插入图片 | | video-inserted | 节点对象, 含视频的资源对象, 浏览器文件对象(可用于上传后端), 资源的排序index | 节点内被插入视频 | | file-inserted | 节点对象, 含文件的资源对象, 浏览器文件对象(可用于上传后端), 资源的排序index | 节点内被插入文件 | | frame-size-reseted | 节点对象, 资源对象, 现尺寸{w, h}, 原尺寸{w, h} | 节点内图片或视频的显示尺寸被调整 | | resource-deleted | 节点对象, 被删除的资源对象 | 节点内资源被删除 | | resource-forward | 节点对象, 被前移的资源对象 | 多资源节点内资源被前移 | | resource-backward | 节点对象, 被后移的资源对象 | 多资源节点内资源被后移 | | font-bold | 节点对象, 是否字体加粗 | 节点文字字体加粗/取消加粗 | | font-italic | 节点对象, 是否设置斜体 | 节点文字设置斜体/取消设置斜体 | | font-underline | 节点对象, 是否设置下划线 | 节点文字设置下划线/取消设置下划线 | | font-eraser | 节点对象 | 清除节点文字的样式 | | font-bg-color | 节点对象, 新设置的文字背景色 | 设置节点的文字背景色 |
Normal Events
| Event Name | Parameters | Meaning | |---------------------------|------------|----------------| | before-full-screen | - | 在全屏之前 | | before-cancel-full-screen | - | 在取消全屏之前 |
Infomation Events
| Event Name | Parameters | Meaning | |------------------|-------------------------------------------|------------------| | map-style-change | params: {width, height, scale, top, left} | 导图样式变化事件 |
Ctrl+Z Events
| Event Name | Parameters | Meaning | |----------------------------|--------------------------------------------------------|-----------------------------| | recover-title-changed | 节点对象 | title-changed 事件恢复 | | recover-child-added | 节点对象, 父节点对象, 新节点的排序号 | child-added 事件恢复 | | recover-nodes-deleted | 被恢复的节点对象二维数组 | node-deleted 事件恢复 | | recover-change-parent | 节点对象集合, 恢复后的父节点id集合, 恢复前的父节点id | change-parent 事件恢复 | | recover-node-folded | 折叠后被恢复的对象 | node-folded 事件恢复 | | recover-node-unfolded | 展开后被恢复的对象 | node-unfolded 事件恢复 | | recover-img-inserted | 节点对象, 含图片的资源对象 | img-inserted 事件恢复 | | recover-video-inserted | 节点对象, 含视频的资源对象 | video-inserted 事件恢复 | | recover-file-inserted | 节点对象, 含文件的资源对象 | file-inserted 事件恢复 | | recover-frame-size-reseted | 节点对象, 资源对象, 恢复后尺寸{w, h}, 恢复前尺寸{w, h} | frame-size-reseted 事件恢复 | | recover-resource-deleted | 节点对象, 被恢复的资源对象 | resource-deleted 事件恢复 | | recover-resource-forward | 节点对象, 前移后被恢复的资源对象 | resource-forward 事件恢复 | | recover-resource-backward | 节点对象, 后移后被恢复的资源对象 | resource-backward 事件恢复 | | recover-font-bold | 节点对象, 还原后字体是否加粗 | font-bold 事件恢复 | | recover-font-italic | 节点对象, 还原后字体是否倾斜 | font-italic 事件恢复 | | recover-font-underline | 节点对象, 还原后字体是否有下划线 | font-underline 事件恢复 | | recover-font-bg-color | 节点对象, 还原后字体的背景色 | font-bg-color 事件恢复 | | recover-font-eraser | 节点对象, 还原后的字体样式 | font-eraser 事件恢复 |
Drag Drop Events
| Event Name | Parameters | Meaning | |----------------|------------------------|-------------------------| | node-dragenter | 节点对象, 原生事件对象 | 对应原生 dragenter 事件 | | node-dragleave | 节点对象, 原生事件对象 | 对应原生 dragleave 事件 | | node-dragover | 节点对象, 原生事件对象 | 对应原生 dragover 事件 | | node-drop | 节点对象, 原生事件对象 | 对应原生 drop 事件 |
详情可参考:https://developer.mozilla.org/zh-CN/docs/Web/API/HTML_Drag_and_Drop_API
🎣 Hooks Before Events
| Function Name | Parameters | Meaning | |-----------------------|---------------------------------------------------------------|--------------------------------------------------------------------------------------------------------| | before-child-added | 节点对象, 父节点对象, 新节点的排序号 | child-added 事件的前置钩子; 可修改节点对象的字段,从而控制新增子节点 | | before-sibling-added | 节点对象, 兄弟节点对象, 新节点的排序号 | sibling-added 事件的前置钩子; 可修改节点对象的字段,从而控制新增兄弟节点 | | before-change-parent | 节点对象集合, 新父节点id, 旧父节点id集合 | change-parent 事件的前置钩子 | | before-img-inserted | 浏览器文件对象(可用于上传后端), 图片资源的index, 图片资源对象 | img-inserted 事件的前置钩子; 可修改图片资源对象的 id 和 url 属性, url 属性是图片的预览地址 | | before-video-inserted | 浏览器文件对象(可用于上传后端), 视频资源的index, 视频资源对象 | video-inserted 事件的前置钩子; 可修改视频资源对象的 id 和 url 属性, url 属性是视频的预览地址 | | before-file-inserted | 浏览器文件对象(可用于上传后端), 文件资源的index, 文件资源对象 | file-inserted 事件的前置钩子; 可修改图片资源对象的 id, url, title, size 属性, url 属性是文件的下载地址 |
- 钩子函数作为 Props 传递给组件
- 以上前置钩子函数,函数内 return false 会使对应的后续事件取消发生
⚙️ Customization
节点 Node 对象中 isCustomized 字段设置为 true 后,节点则作为自定义节点渲染。以插槽的形式定义节点的渲染样式
Customized Node Additional Fields
| Field Name | Type | Default Value | Description | |--------------|----------|---------------|----------------------------------------------------------------------------------------------| | width | number | 100 | 节点的宽度 | | height | number | 32 | 节点的高度 | | calcCellSize | function | - | 计算节点高度和宽度的方法(当宽高有变时,可手动调用组件的 refreshNodesAndLinks() 方法刷新导图) |
Customization Sample
<template>
<BiVueMindmap
:flatNodes="mindmapNodes"
v-slot="{ id, parentId, orderNo, width, height, extra }"
>
<div class="my-node-template">
<p class="title">{{ extra.myTitle }}</p>
<button
tabindex="-1"
@click.stop="
onBtnClick({ id, parentId, orderNo, width, height, extra })
"
>
确认
</button>
</div>
</BiVueMindmap>
</template>
<script>
import BiVueMindmap from "bi-vue-mindmap";
export default {
components: {
BiVueMindmap,
},
data() {
return {
mindmapNodes: [
{
id: "xxx",
parentId: null,
title: "父节点",
},
{
id: "yyy",
parentId: "xxx",
isCustomized: true,
width: 100,
height: 32,
extra: {
myTitle: "Customized Node",
},
calcCellSize: function (node) {
this.width = 200;
this.height = 64;
// ----- or -----
// node.width = 200;
// node.height = 64;
},
},
],
};
},
methods: {
onBtnClick({ id, parentId, orderNo, width, height }) {},
},
};
</script>🎹 快捷键
| Keys | Description | |--------|------------------------| | Ctrl+Z | 恢复上一步操作 | | Ctrl+0 | 将缩放比例恢复到100% | | Detele | 删除当前激活的节点对象 |