bg-canvases
v1.1.12
Published
Tool for creating animated backgrounds on HTML5 canvases.
Downloads
19
Maintainers
Readme
bg-canvases
Tool for creating animated backgrounds on HTML 5 canvases.
Contents
1.1 Installation
1.2 Basic HTML with HTML5 Canvases
1.3 Figures
2.1 CSS
2.2 JS
2.3 Result
3.1. Setting and creating layers
3.3 Functions
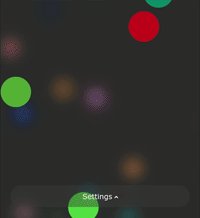
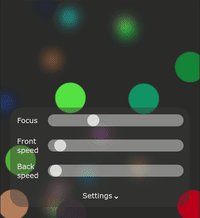
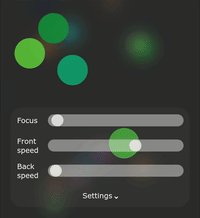
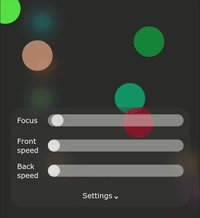
Demo
Preparing
Installation
$ npm install bg-canvasesor
$ yarn add bg-canvasesBasic HTML with HTML5 Canvases
You need HTML5 Canvas. In this example we have 2 canvases:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Demo</title>
<meta name="description" content="The HTML5 Herald">
<meta name="author" content="SitePoint">
<link rel="stylesheet" href="css/styles.css?v=1.0">
</head>
<body>
<canvas id="layer1" class="canvas"></canvas>
<canvas id="layer2" class="canvas"></canvas>
<script src="js/scripts.js"></script>
</body>
</html>Figures
You want to draw figures on the canvas, so you must have classes for these figures. There are certain requirements for classes:
- An instance of a class must have a
visibilityparameter:visible; // Draw method will be called if visible === true; - It must have draw method with canvas context parameter:
draw(ctx) { // Something drawing on ctx return this; }
Proper prototype example:
class Circle {
constructor(x, y, radius) {
this.x = x;
this.y = y;
this.r = radius;
this.visible = true; // Visibility parameter
// Anything else
}
// A red circle with radius r will be drawn in point [x, y]
draw(ctx) {
ctx.save();
const { x, y, r } = this;
ctx.beginPath();
ctx.arc(x, y, r, 0, Math.PI * 2, false);
ctx.strokeStyle = 'red';
ctx.fillStyle = 'red';
ctx.stroke();
ctx.fill();
ctx.restore();
return this;
}
// Anything elseExapmle
Example of usage.
CSS
Some basic style for canvas:
canvas {
overflow: hidden;
top: 1;
left: 1;
width: 500px;
height: 250px;
outline: cadetblue 2px solid;
}JS
import Circle from './Circle'; // Importing figure class
import Background from 'bg-canvases'; // Importing this
// Get canvases from dom
const purple = document.getElementById('layer1'),
red = document.getElementById('layer2');
// Get contexts
const ctxPurple = purple.getContext('2d'),
ctxRed = red.getContext('2d');
// Setting width and height of canvases
// Don't forget to scale your canvases for screen pixel density
const width = 500,
height = 250;
// Creating Background
const bg = new Background();
// Figure creator function
const creator = (blueLvl) => (i) => {
const radius = 25,
x = width / 2,
y = height / 2,
speed = i + 1 / 2,
color = `rgb(${255 - ((i + 1) * 30)}, 50, ${blueLvl})`;
//* Creator function has parameter i (iteration), and must return new instance of Figure *//
return new Circle(x, y, radius, speed, speed, color);
}
// Animation function
const animation = (param, options) => (f) => {
if (f[options.axis] + f.radius >= param
|| f[options.axis] - f.radius <= 0) {
// Change direction if circle touches border
f[options.setDirect](-f[options.direct]);
} f[options.setter](f[options.axis] + f[options.direct]);
}
// Creating animation functions for x axis and y axis
const xAnimation = animation(width, {
axis: 'x',
setter: 'setX',
direct: 'dx',
setDirect: 'setDx',
});
const yAnimation = animation(height, {
axis: 'y',
setter: 'setY',
direct: 'dy',
setDirect: 'setDy',
});
// Creating layers
bg.createLayer(ctxPurple, 'purple', creator(255), 5, xAnimation);
bg.createLayer(ctxRed, 'red', creator(0), 3, yAnimation);
// Animating
const animate = () => {
bg.animate().draw();
window.requestAnimationFrame(animate);
};
window.requestAnimationFrame(animate);Result

purple.style.position = 'absolute'; // Makes canvases lay one above other
red.style.position = 'absolute'; 
bg.stop('purple'); // Stop purple layer
bg.start(); // Start all animations
bg.hide('red'); // Hiding red layer
bg.show('red'); // Make red visible again
bg.setAnimation('purple', yAnimation); // Changing purple animation t yAnimation 
API
Setting and creating layers
new Background()
Creates new bg-canvases object.
const bg = new Background();createLayer(layerId, ctx, figureCreator, quantity, animation)
Creates instance of Layer inside Background. Parameters:
ctx-- Canvas drawing contextlayerId-- Layer IDfigureCreator(i)-- Function that creates figure [i- iteratee]quantity-- A number of figures that will be createdanimation(f, figures, ctx, layerId)-- Animation function that will be called with every figures in layer [f- figure,figures- figures on layer,ctx- context,layerId-layer id]
bg.createLayer('myLayer', ctx, (i) => new Figure(i));
/* Creates layer 'myLayer' with 1 figure Figure and without animation' */
bg.createLayer('anotherLayer', ctx, (i) => new AnotherFigure(i), 20);
/* Creates layer 'anotherLayer' with 20 AnotherFigure's and without animation */
const myAnimation = (f, i, figures, ctx, id) => {
// Do something with figure f
};
bg.createLayer('animatedLayer', ctx, (i) => new Figure(i), 20, myAnimation);
/* Creates layer 'animatedLayer' with 20 Figure's and animation */getLayer(layerId)
Returns layer.
bg.getLayer('animatedLayer'); // => Returns instance of Layer with id 'animatedLayer'removeLayer(layerId)
Removes layer.
bg.getLayer('animatedLayer'); // => {...}
bg.removeLayer('animatedLayer');
bg.getLayer('animatedLayer'); // => undefinedAnimation and drawing
setAnimation(animation, layerId)
Sets animation function.
bg.setAnimation(myAnimation, 'myLayer');
// or
// bg.getLayer('myLayer').setAnimation(myAnimation);
bg.setAnimation(myAnimation); // Setting myAnimation to all layerssetContext(ctx, layerId)
Sets rendering context
bg.setContext(ctx, 'myLayer');
// or
// bg.getLayer('myLayer').setContex(ctx);
bg.setContext(ctx); // Setting ctx to all layersdraw(layerId)
Draws all visible figures, an all visible layers, on their contexts, or layer with selected id;
bg.draw(); // All visible layers have been rendered
bg.draw('myLayer'); // 'myLayer' has been rendered
// or
// bg.getLayer('myLayer').draw();animate(layerId)
Animates all active layers, by applying layer's animation function to all figures on layer, or animates layer with selecter id.
bg.animate(); // All active layers have been animated
bg.animate('myLayer'); // 'myLayer' has been animated
// or
// bg.getLayer('myLayer').animate();
bg.animate().draw(); // All active layers have been animated and all visible are renderedhide(layerId)
Makes layer with selected id invisible.
bg.hide('myLayer'); // 'myLayer' is now invisible and won't be rendered;
bg.hide(); // All layers is now invisibleshow(layerId)
Makes layer with selected id visible.
bg.show('myLayer'); // 'myLayer' is now visible and will be rendered;
bg.show(); // All layers is now visiblestop(layerId)
Make layer with selected id inactive.
bg.stop('myLayer'); // 'myLayer' is now inactive and won't be animated
bg.stop(); // All layers is now inactivestart(layerId)
Make layer with selected id active.
bg.start('myLayer'); // 'myLayer' is now inactive and will be animated
bg.start(); // All layers is now activegetFigure(layerId, figureId)
Returns figure with this id;
bg.getFigure('myLayer', 'myFigure'); // => Figure{ ..., id: 'myFigure' };
// or
//bg.getLayer('myLayer').getFigure('myFigure');Functions
apply(func, layerId)
Applies a function to the selected layer's figures object or to all layers' figures object.
func(figures, ctx, layerId)-- Function with parametres [figures- figures on layer,ctx- layer context,layerId- layer id]layerId-- layer id
const someFunction = (figures, ctx, layerId) => {
// Do something with figures, context, layerId
}
bg.apply(someFunction, 'myLayer'); // someFunction will be applied to figures on 'myLayer'
bg.apply(someFunction); // someFunction will be applied to figures on all layersapplyOnEach(func, layerId)
Applies a function to each figure on selected layer or to each figure on all layers.
func(f, i)-- Function with parametres [f- figure on layer,i- iteratee]layerId-- layer id
const someFunction = (figure, i) => {
// Do something with figure
}
bg.applyOnEach(someFunction, 'myLayer'); // someFunction will be applied to each figure on 'myLayer'
bg.applyOnEach(someFunction); // someFunction will be applied to each figure on all layersPre-rendering frames
preRender(framesQuantity, cb, cbEvery, draw, save)
Prepare frames to render. That pre-renders selected quantity of frames, by animating itself.
framesQuantity-- quantity of frames that will be preparedcb(i)-- callback function [i-- iteratee]cbEvery-- That process takes time and CPU resources so you have to select how often you want to pause it and do callback, likecbEvery = 100draw-- will be Background render while preRendering [true/false]save-- will be initial state of Background saved [true/false]
bg.preRender(1000, (i) => { /* do something */ }, 100, true);
// That will pre-render 1000 frames with callback and drawing it every 100 frame
bg.preRender(1000, (i) => { /* do something */ }, 100, false, true);
// That will pre-render 1000 frames with callback every 100 frame, without drawing, the initian state will be saved, like there's wasn't any animation function calls on layers
bg.preRender(1000, (i) => { /* do something */ });
// That will pre-render 1000 frames without any pausing for callback, so callback will be called only at the end
// same as
// bg.preRender(1000);
// (999) => { /* do something */ }();
drawFrame(frame)
Renders selected frame.
bg.preRender(1000);
bg.drawFrame(0); // => First frame renders
bg.drawFrame(999); // => Last frame renders