better-status-codes
v2.0.7
Published
A much better way to handle HTTP status codes in your applications. Zero dependencies, batteries included.
Downloads
2,577
Readme
better-status-codes
A much better way to handle HTTP status codes in your applications. Zero dependencies, lightweight, and easy to use. Use the coding style of your choice! Typescript support out of the box!
Also supports status code of popular frameworks or services like AWS, Cloudflare, etc.

Installation
bun add better-status-codes # bun
npm install better-status-codes # npm
yarn add better-status-codes # yarn
pnpm add better-status-codes # pnpmUsage
Status Codes
import { Status } from "better-status-codes";
console.log(Status.OK); // 200
console.log(Status["Switching Protocols"]); // 101
// Screaming Snake Case Support
console.log(Status.SWITCHING_PROTOCOLS); // 101
// Or even this is allowed
console.log(Status[101]); // 101Alias: Code (sounds nicer)
import { Code } from "better-status-codes";
console.log(Code.OK); // 200Status Text
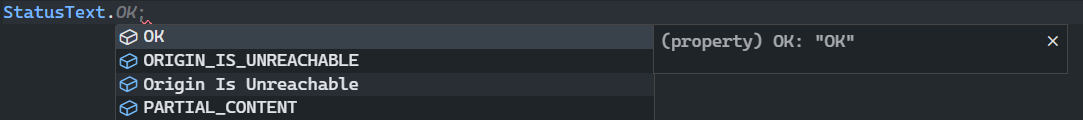
import { StatusText } from "better-status-codes";
console.log(StatusText.OK); // OK
console.log(StatusText["Switching Protocols"]); // Switching Protocols
// Screaming Snake Case Suppor
console.log(StatusText.SWITCHING_PROTOCOLS); // Switching Protocols
// Or even this is allowed
console.log(StatusText[101]); // Switching ProtocolsAlias: Text, Reason, ReasonPhrase, Message or StatusMessage (Also used in many documentations to refer to the same thing)
import { Text } from "better-status-codes";
console.log(Text.I_AM_A_TEAPOT); // I'm a TeapotFor any issues or suggestions, please be my guest here.
