better-alerts
v1.0.32
Published
Library for easy, configurable alerts
Downloads
13
Readme

Navigation
Description
Simple library for creating fancy alerts/modals on your websites. Written with Typescript without any JS animation library.
- I used SVG Animated icons from Kamonlojn's svg-icons-animate repository
Installation
Webpack
npm install --save better-alertsyarn add better-alertsCDN
//Styles
<link href="https://cdn.jsdelivr.net/npm/[email protected]/lib/styles/better-alerts.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/lib/styles/svg-icons-animate.css" rel="stylesheet">
//Script
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/browser.js"></script>Modal Usage
Single line
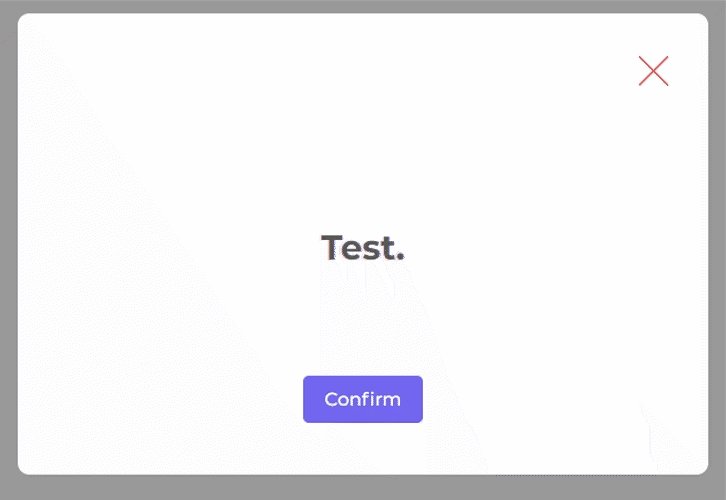
import BetterAlerts from "better-alerts";
import "better-alerts/lib/styles/better-alerts.css";
import "better-alerts/lib/styles/svg-icons-animate.css";
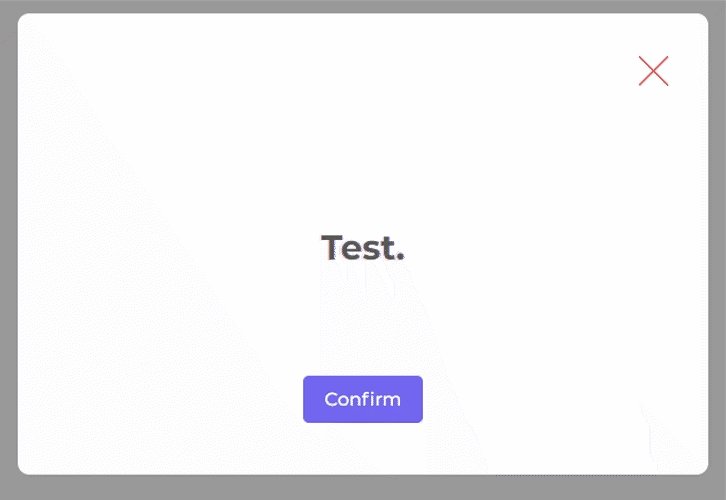
BetterAlerts.modal({ title: "Test." }).fire();
Without main function export
import { modal } from "better-alerts";
import "better-alerts/lib/styles/better-alerts.css";
import "better-alerts/lib/styles/svg-icons-animate.css";
modal({ title: "Shortest way" }).fire()Modal variable and more complex configuration
import BetterAlerts from "better-alerts";
import "better-alerts/lib/styles/better-alerts.css";
import "better-alerts/lib/styles/svg-icons-animate.css";
const {
fire,
isVisible,
close,
container,
options
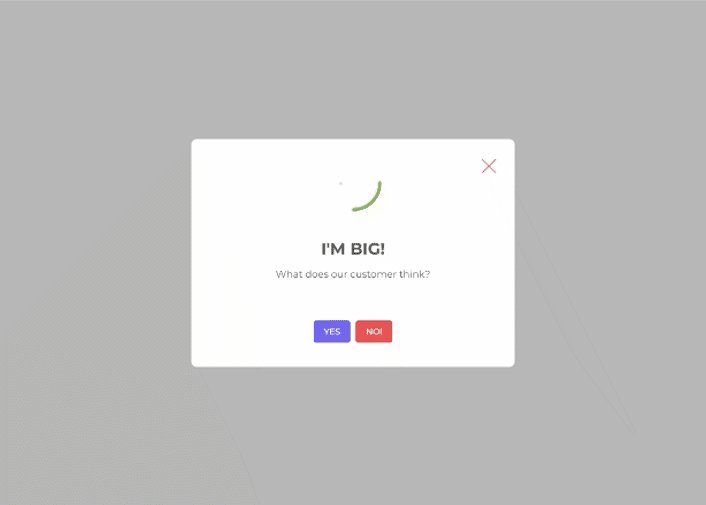
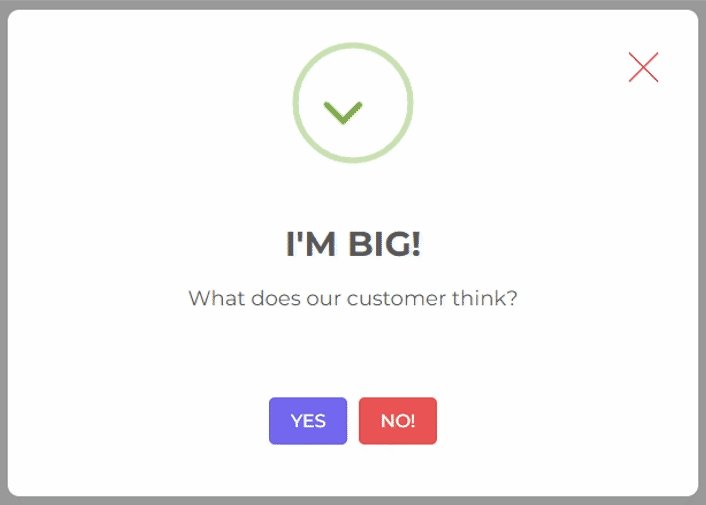
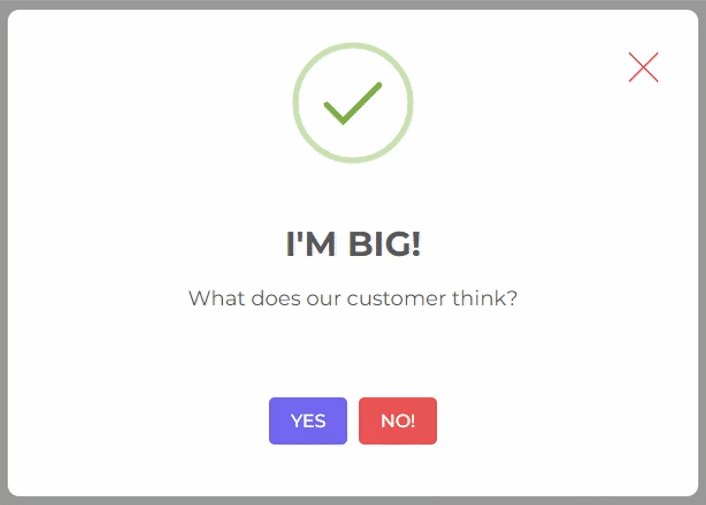
} = BetterAlerts.modal({
title: "I'M BIG!",
text: "What does our customer think?",
icon: "success",
showDenyButton: true,
denyButtonText: "NO!",
confirmButtonText: "YES",
})
const { result, modal } = await fire();
Close time
import BetterAlerts from "better-alerts";
import "better-alerts/lib/styles/better-alerts.css";
import "better-alerts/lib/styles/svg-icons-animate.css";
BetterAlerts.modal({
title: "Test.",
closeTime: 1500 //1.5s
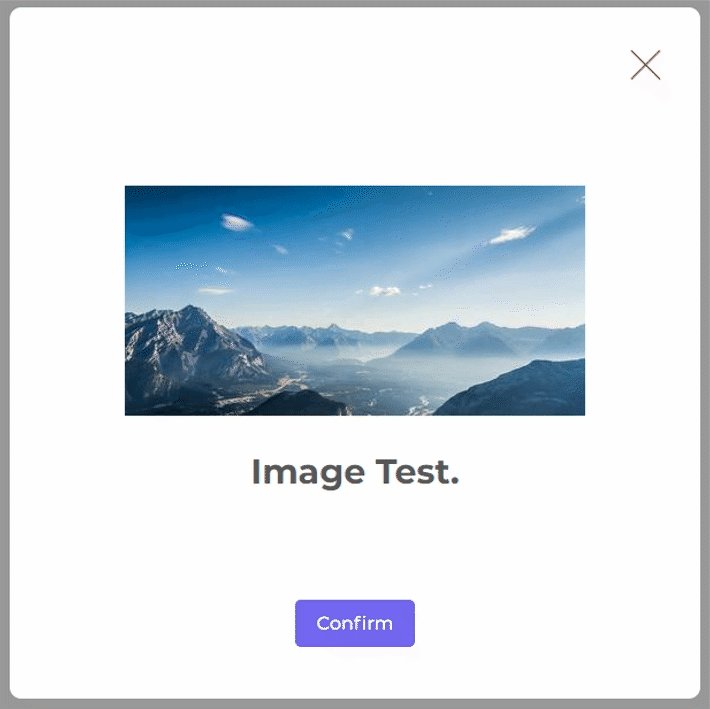
}).fire();Image
import BetterAlerts from "better-alerts";
import "better-alerts/lib/styles/better-alerts.css";
import "better-alerts/lib/styles/svg-icons-animate.css";
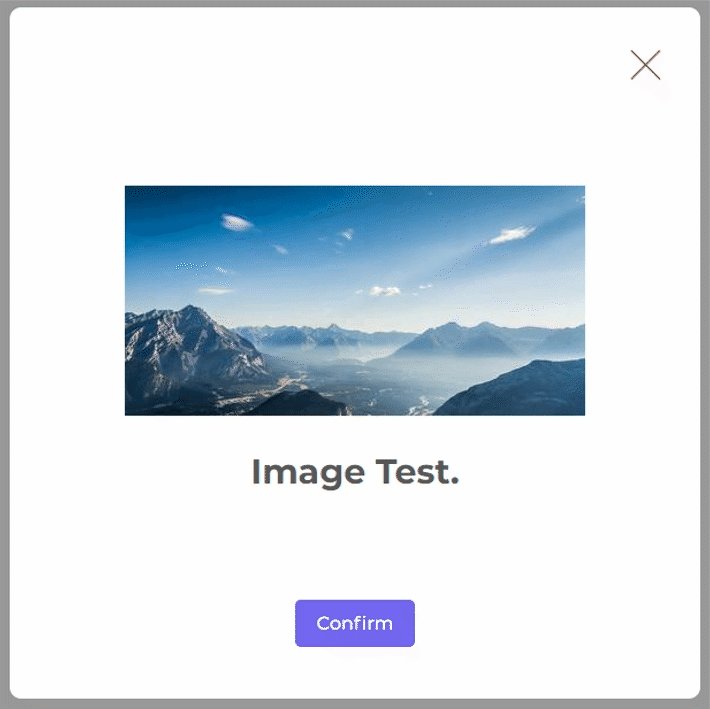
BetterAlerts.modal({
title: "Image Test.",
image: {
url: "https://unsplash.it/400/200",
width: 400,
height: 200,
}
}).fire();
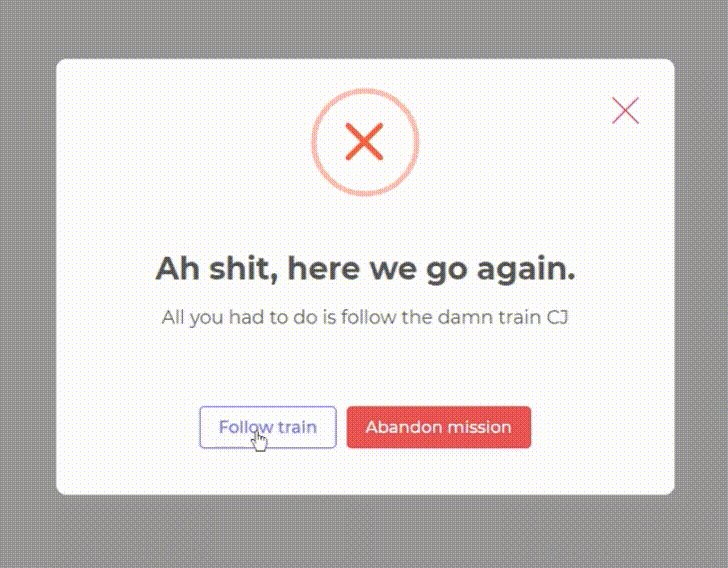
Modal result
import BetterAlerts from "better-alerts";
import "better-alerts/lib/styles/better-alerts.css";
import "better-alerts/lib/styles/svg-icons-animate.css";
const { fire } = BetterAlerts.modal({
showDenyButton: true,
showConfirmButton: true,
denyButtonText: "Abandon mission",
confirmButtonText: "Follow train",
icon: "error",
title: "Ah shit, here we go again.",
text: "All you had to do is follow the damn train CJ",
});
const { action } = await fire();
if(action === "confirm"){
BetterAlerts.modal({
title: "Good job bro.",
showConfirmButton: true,
confirmButtonText: "OK",
icon: "success",
image: {
width: 300,
url: "https://i.imgur.com/voWnwpi.png",
alt: "Respect+"
}
}).fire();
return;
}
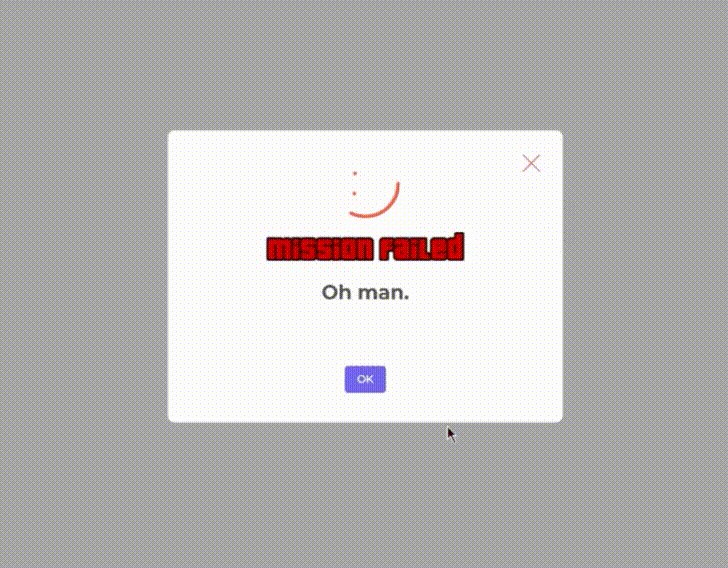
BetterAlerts.modal({
title: "Oh man.",
showConfirmButton: true,
confirmButtonText: "OK",
icon: "error",
image: {
width: 300,
url: "https://i.imgur.com/jLaYy5d.png",
alt: "Failed"
}
}).fire();
Toast usage
Single line
import BetterAlerts from "better-alerts";
import "better-alerts/styles/better-alerts.css";
import "better-alerts/styles/svg-icons-animate.css";
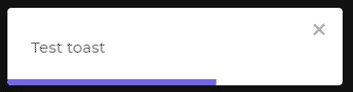
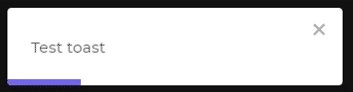
BetterAlerts.toast({ text: "Test toast" }).fire();
Without main function export
import { toast } from "better-alerts";
import "better-alerts/styles/better-alerts.css";
import "better-alerts/styles/svg-icons-animate.css";
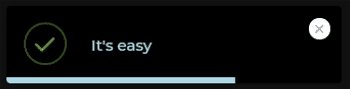
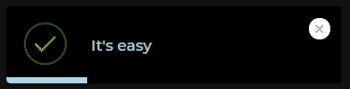
toast({ text: "Test toast" });More complex configuration
import { toast } from "better-alerts";
import "better-alerts/styles/better-alerts.css";
import "better-alerts/styles/svg-icons-animate.css";
toast({
text: "It's easy",
icon: "Success",
textColor: "white",
background: "black",
pauseOnHover: false,
progressBar: true,
progressBarColor: "cyan",
closeOnClick: false,
position: "left",
closeTime: 3000
})

Documentation
BetterAlerts
Property | Type | Description
--- | --- | ---
container | HTMLElement | undefined | Container for modals and toasts
modal | (options: ModalOptions | undefined) => Modal | Function for creating modals
toast | (options: ToastOptions | undefined) => Toast | Function for creating toasts
Modal
Property | Type | Description
--- | --- | ---
options | ModalOptions | undefined | Modal options
isVisible | boolean | Return visible state of modal |
fire | () => Promise<Result> | Fire modal
close | () => Promise<void> | Close modal
container | HTMLElement | HTML element for modal
Modal options
Property | Type | Description
--- | --- | ---
icon | Icon | An icon displayed when modal is fired
title | string | Modal title, h2 tag
text | string | Modal text under title, p tag
position | Position | A position where modal will be fired
showDenyButton | boolean | Decides about showing deny button
denyButtonText | string | Text displayed on a deny button
denyButtonColor | string | Color of deny button
showConfirmButton | boolean | Decides about showing confirm button
confirmButtonText | string | Text displayed on a confirm button
confirmButtonColor | string | Color of confirm button
showCancelButton | boolean | Decides about showing cancel button
cancelButtonText | string | Text displayed on a cancel button
cancelButtonColor | string | Color of cancel button
closeTime | number | Modal auto close time |
width | number | Modal box width |
height | number | Modal box height |
image | Image | Shows an image in modal
Image
Property | Type | Description
--- | --- | ---
url | string| Url of image
width | number | Image width
height | number | Image height
alt | string | Alt text for img tag
Toast
Property | Type | Description
--- | --- | ---
fire | () => void | Fire a toast
container | HTMLElement | Toast container
options | Toast options | Toast options
Toast options
Property | Type | Description
--- | --- | ---
text | string | Toast text
background | string | Toast background
textColor | string | Toast text color
closeTime | number | Time until toast will close
position | SimplePosition | Toast position
progressBar | boolean | Decides about showing progressbar
progressBarColor | string | Progres bar color
pauseOnHover | boolean | Decides about posibility to pause toast progress on hover
closeOnClick | boolean | If set to true, you can remove toast by clicking whole container (not only 'X')
icon | Icon | Toast icon
Simple position
Name | --- | left | right | center |
Result
Property | Type | Description
--- | --- | ---
action | Action | Action did to modal: close, confirm, deny
modal | Modal | Modal that has been closed
Action
Property | Value | --- | --- | confirm | confirm cancel | cancel deny | deny
Icon
Name| ---| error | success | info | warning | question | none |
Position
Name | --- | top-left | top-center | top-right | bottom-left | bottom-center | bottom-right | center-left | center-center | center-right |
To do list
- ~~Add Toasts~~
- Custom HTML in modals
- ~~CDN~~
- Toast promisses
