base-extend-backbone
v0.1.4
Published
基于backbone的扩展
Downloads
17
Readme
base-extend-backbone
How Install
i recommended using npm info check base-extend-backbone version and using npm install base-extend-backbone
npm install base-extend-backbonevar base = require('base-extend-backbone');
var BaseModel = base.Model;
var BaseView = base.View;
var BaseRouter = base.Router;
var ManagedObject = base.ManagedObject;
var storage = base.storageHow Use it
base-extend-backbone只支持require方式载入,所以你必须从npm上下载,并使用构建工具来处理它。
recommended build kit:webpack
base-extend-backbone 是基于backbone的一个扩展,理论上来说你使用原始的backbone来构建你的应用与此扩展并不冲突,如果你想使用此扩展,那么你将拥有一个完整的View生命周期,基于Router的生命周期,本地缓存的操作和便捷操作Model的实例方法。
在此扩展中需要依赖两个Tag Key关键字:
var tplEng = require('tplEng');base.View针对模板渲染部分引入了一个第三方库为artTemplate
var Config = require('config');引入一个配置文件来开启相应的警告信息,完整的config:
var config = {
scheme: 'alpha',
env:{
alpha:{
'url_prefix':'http://127.0.0.1:8081'
},
beta:{
'url_prefix':'http://beta.com:8081'
},
release:{
'url_prefix':'http://aip.com'
}
}
};
module.exports = config;- scheme 定义你请求的环境,
alpha为初始环境(本地mock),beta为测试环境(测试服务器),release为生产环境(最终部署)
这意味着你需要在构建脚本中启用config和tplEng两个别名分别对应artTemplate和你的config.js配置文件。
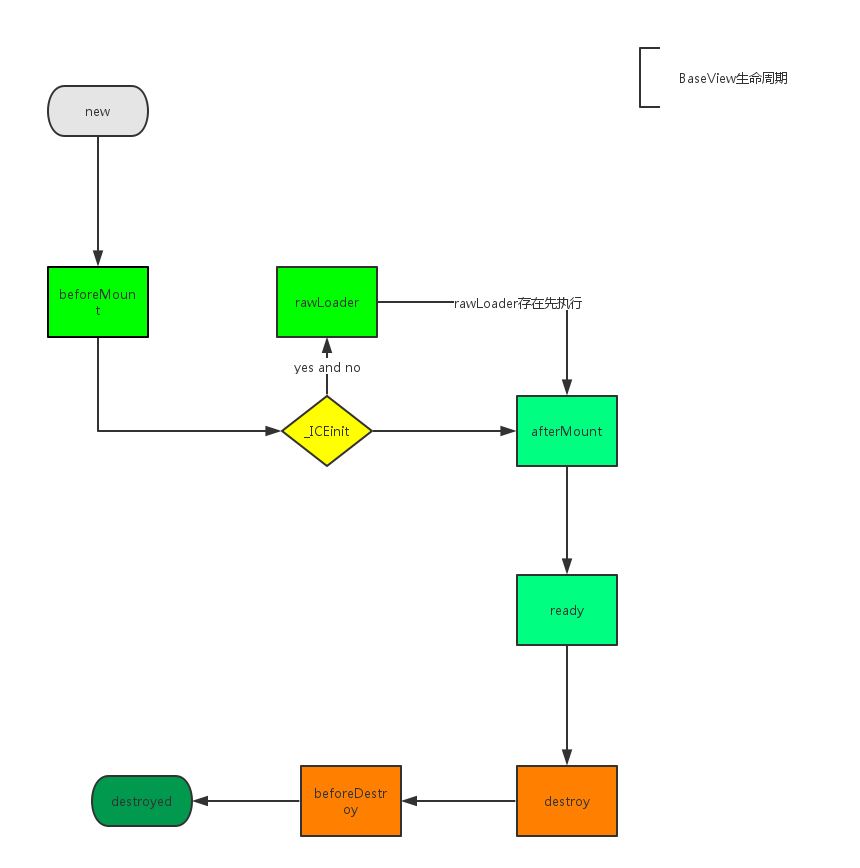
base.View Life Cycle

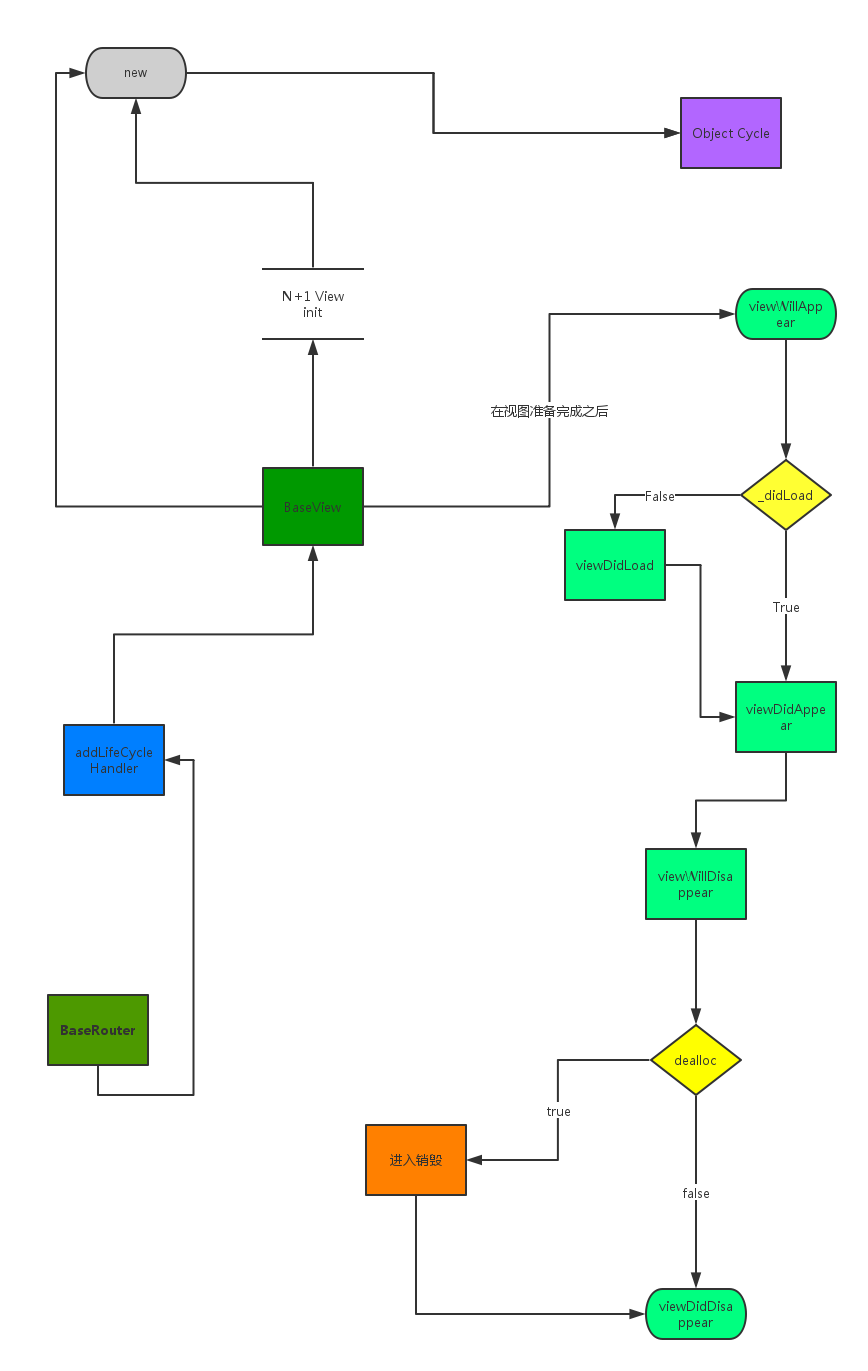
base.Router Life Cycle as base.View

Fetch Info
@icepy MIT
