baraja-js
v1.3.1
Published
A plugin for spreading items in a card-like fashion.
Downloads
282
Readme
Baraja JS

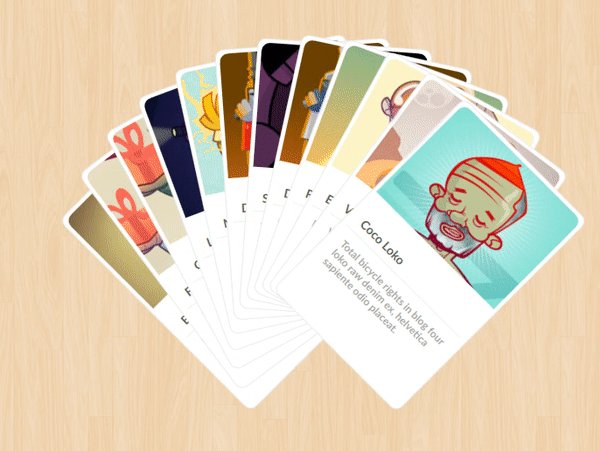
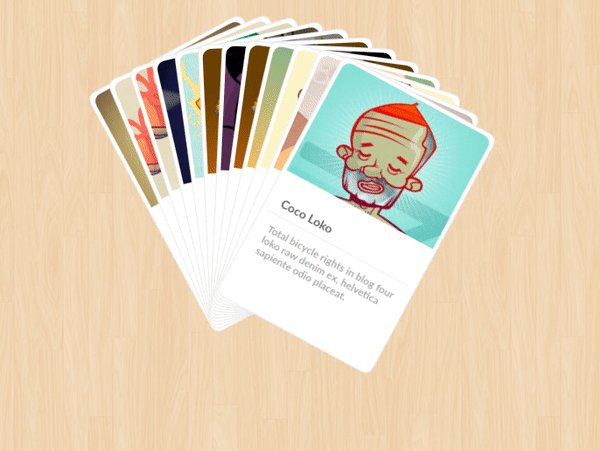
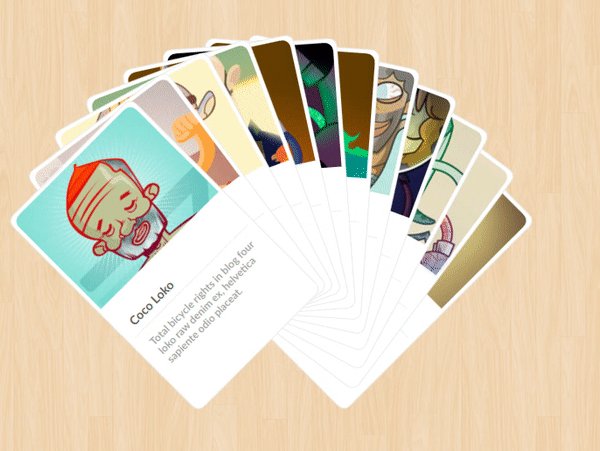
Baraja is a JavaScript plugin that allows to move elements in a card-like fashion and spreads them like one would spread a deck of cards on a table. It uses CSS transforms for rotating and translating the items.
There are several options available that will create various spreading possibilities of the items, for example, moving the items laterally or rotating them in a fan-like way.
Checkout the demo for examples of use.
Dependencies
Installation
Install the package into your project using NPM, or download the sources.
$ npm install baraja-jsAlternative
To add to an existing React project you can install this package using YARN.
$ yarn add react-baraja-jsUsage
There are two ways you can use this package. One is by including the JavaScript/CSS sources directly. The other is by importing the module into your component.
Script include
After you build the distribution sources the set-up is fairly simple..
<script type="text/javascript" src="path/to/baraja.min.js"></script>
<link rel="stylesheet" href="path/to/baraja.min.css" media="all" />
<script type="text/javascript">
baraja(container, options);
</script>Module import
If your using a modern framework like Aurelia, Angular, React, or Vue
import Baraja from 'baraja-js';
import 'baraja-js/dist/css/baraja.css';
const baraja = new Baraja(container, options);HTML markup
<ul class="baraja">
<li><img src="card1.jpg" /></li>
<li><img src="card2.jpg" /></li>
<li><img src="card3.jpg" /></li>
<li><img src="card4.jpg" /></li>
<li><img src="card5.jpg" /></li>
..
</ul>Methods
baraja.add(html);
baraja.fan(options);
baraja.close();
baraja.last();
baraja.next();Global options
| Option | Description | Type | Default | |--------|------------------------------------|--------|-------------| | easing | Animation type (ease-in/ease-out). | String | ease-in-out | | speed | Length of time in milliseconds. | Number | 300 |
Fan options
Overriding the animation behavior can be done using the following options:
| Option | Description | Type | Default | |-------------|----------------------------------------|---------|----------| | direction | Direction to fan the cards. | String | right | | easing | Animation type (ease-in/ease-out). | String | ease-out | | speed | Length of time in milliseconds. | Number | 500 | | range | Card horizontal spread distance. | Number | 90 | | translation | Card horizontal/vertical direction. | Number | 0 | | origin.x | Card horizontal position (calculated). | Number | 25 | | origin.y | Card vertical position (calculated). | Number | 100 | | center | Stack position is always centered. | Boolean | true | | scatter | Position cards in a non-linear way. | Boolean | false |
These options are supported by the baraja.fan method. See the animation examples provided in the demo.
Developers
CLI options
Run ESLint on project sources:
$ npm run lintTranspile ES6 sources (using Babel) and minify to a distribution:
$ npm run buildCommon questions
What was your motivation for creating this package?
I use the Codrops plugin on several personal projects and at this point, I have been officially abandoning any support for jQuery for more modern frameworks. Unfortunately, the plugin was pretty old and a little behind on today's JavaScript standards so achieving this was not possible without a complete rewrite.
What I wanted was pretty simple..
- ES6 language support
- Import capabilities
- Output compression
- Installation via NPM
- Production support
All of the items above are now provided with this package.
Credits
This package would not be possible without the original Codrops article and proof-of-concept demo. I have yet to find a package that provides anything close to this type of functionality. It's in a league of its own and it's important to give credit where it's due.
Contributions
If you fix a bug, or have a code you want to contribute, please send a pull-request with your changes. (Note: Before committing your code please ensure that you are following the Node.js style guide)
Versioning
This package is maintained under the Semantic Versioning guidelines.
License and Warranty
This package is distributed in the hope that it will be useful, but without any warranty; without even the implied warranty of merchantability or fitness for a particular purpose.
Baraja-JS is provided under the terms of the MIT license
Demo and proof-of-concept by Codrops [LICENSE]
Demo background patterns by Subtle Patterns [LICENSE]
Demo card illustrations by Jason Custer


