banner-toast
v1.0.0
Published
Toast Stand Alone Component that can be used in any Angular project.
Downloads
41
Readme
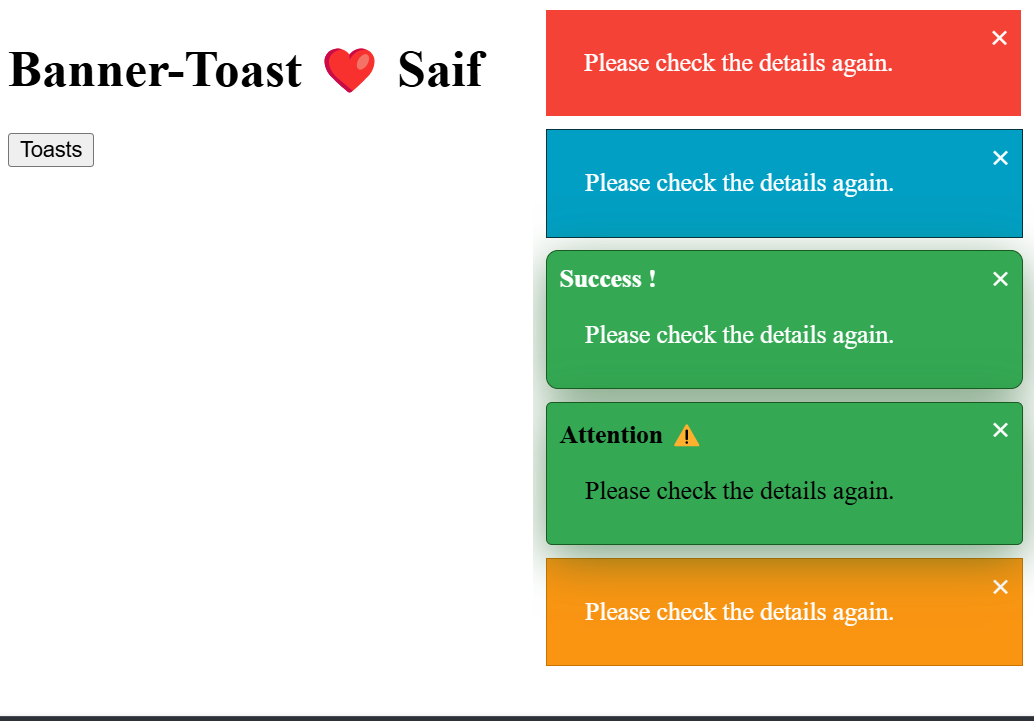
BannerToast
It build with Angular and can be consumed in all the Angular projects

Demo 👉 Click Here
Usage Example:
1) First Install the Package then
import { BannerToastModule, BannerToastService } from 'banner-toast';
@NgModule({
declarations: [
AppComponent
..
],
imports: [
BrowserModule,
BannerToastModule
..
],
...
})2) Then Import the Service In the component where You want to use it.
@Component({
selector:
...
..
})
...
constructor(private toastService:BannerToastService ){}3) And Add this in the App Component html
<banner-toast [position]="'topRight'"></banner-toast>4) Consumming the Service to Generate the Toasts
Simple
const message = "Please check the details again.";
this.toastService.newToast("error", message);
this.toastService.newToast("info", message);
this.toastService.newToast("success", message);
this.toastService.newToast("warning", message);Advance Sample
const toastStyle = {
borderRadius: "8px",
textColor: "#fff",
position: "bottomRight",
iconText: "Error",
backgroundColor: "#1f1f1f",
delay: 3000,
};
const message = "Please check the advance sample.";
this.toastService.newToast(type, message, toastStyle);