bani-vue
v1.0.3-alpha
Published
Bani Vue Payment Widget is a convenient and user-friendly payment solution for web applications. It enables businesses to easily accept payments through various channels such as mobile money, cryptocurrency, bank transfers, and third-party wallets. With j
Downloads
20
Maintainers
Keywords
Readme
Bani Vue Payment Widget
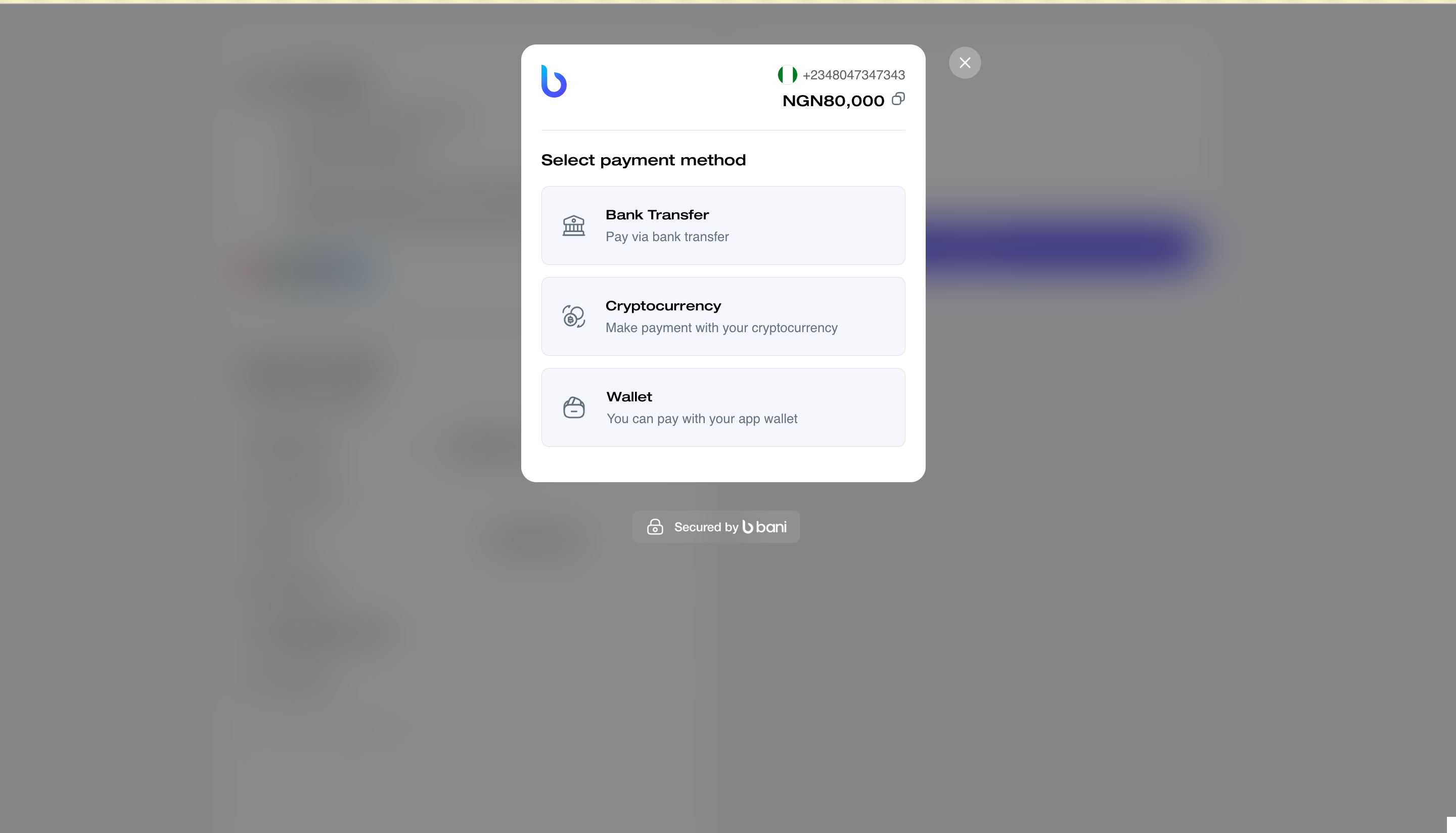
The Bani Vue Payment Widget is a convenient and user-friendly payment solution for web applications. It enables businesses to easily accept payments through various channels such as mobile money, cryptocurrency, bank transfers, and third-party wallets. With just a few simple steps, you can integrate this widget into your application and start accepting payments securely.
Installation
You can install the Bani Vue Payment Widget using npm or yarn. Use the following command to install the package:
Please note that this plugin currently support only vue 3.x
# install using npm
npm install bani-vue
# or with yarn
yarn add bani-vuePlugin Registration
/**
* In your application entry file
* main.js or app.js or main.ts or app.ts
*/
import { createApp } from 'vue';
import { BaniVue } from 'bani-vue';
const app = createApp({});
// Registration here
app.use(BaniVue);The plugin can be used in 2 ways:
- Directly inside the template
- Using composables.
Example usage with template
<script setup>
import { reactive, ref } from 'vue';
const merchantKey = ref('[YOUR_BANI_PUBLIC_KEY]');
const form = reactive({
amount: '',
phoneNumber: '', // Please refer to Bani's documentation for accepted formats
email: '',
firstName: '',
lastName: ''
})
</script>
<template>
<form @submit.prevent="$bani({
...form,
merchantKey,
//Optional properties
callback(response) { console.log(response); },
onClose(response) { console.log(response); },
})">
<input type="text" v-model="form.firstName" required />
<input type="text" v-model="form.lastName" required />
<input type="email" v-model="form.email" required />
<input type="tel" v-model="form.phone" required />
<input type="number" v-model="form.amount" required />
<button>Pay {{ form.amount }}</button>
</form>
</template>Example usage with composable
<script setup>
import { reactive, ref } from 'vue';
import { useBani } from 'bani-vue';
const merchantKey = ref('[YOUR_BANI_PUBLIC_KEY]');
const form = reactive({
amount: '',
phoneNumber: '', // Please refer to Bani's documentation for accepted formats
email: '',
firstName: '',
lastName: ''
});
const baniPopup = useBani();
function payWithBani() {
baniPopup({
...form,
merchantKey: merchantKey.value,
//Optional properties
callback(response) {
console.log(response);
},
onClose(response) {
console.log(response);
},
});
}
</script>
<template>
<form @submit.prevent="payWithBani">
<input type="text" v-model="form.firstName" required />
<input type="text" v-model="form.lastName" required />
<input type="email" v-model="form.email" required />
<input type="tel" v-model="form.phone" required />
<input type="number" v-model="form.amount" required />
<button>Pay {{ form.amount }}</button>
</form>
</template>Please refer to the bani's documentation for more information on available options and customization.
Thousands of businesses of all sizes rely on Bani™ suite of products to receive cardless payments and make payouts seamlessly. Sign up here to get started.
Demo

Please feel free to fork this package and contribute by submitting a pull request to enhance the functionalities.
How can I thank you?
Why not star the github repo? I'd love the attention! Why not share the link for this repository on Twitter or HackerNews? Spread the word!
Don't forget to follow me on Twitter! and also follow me on LinkedIn!
Thanks! Jacob Eke.
License
The MIT License (MIT). Please see License File for more information.
