bani-react
v1.0.8
Published
The Bani react Widget provides a simple and convenient payment flow for the web. It can be integrated with five easy steps, making it the easiest way to start accepting mobile money, crypto, bank transfer and third-party wallet services from your customer
Downloads
33
Maintainers
Readme
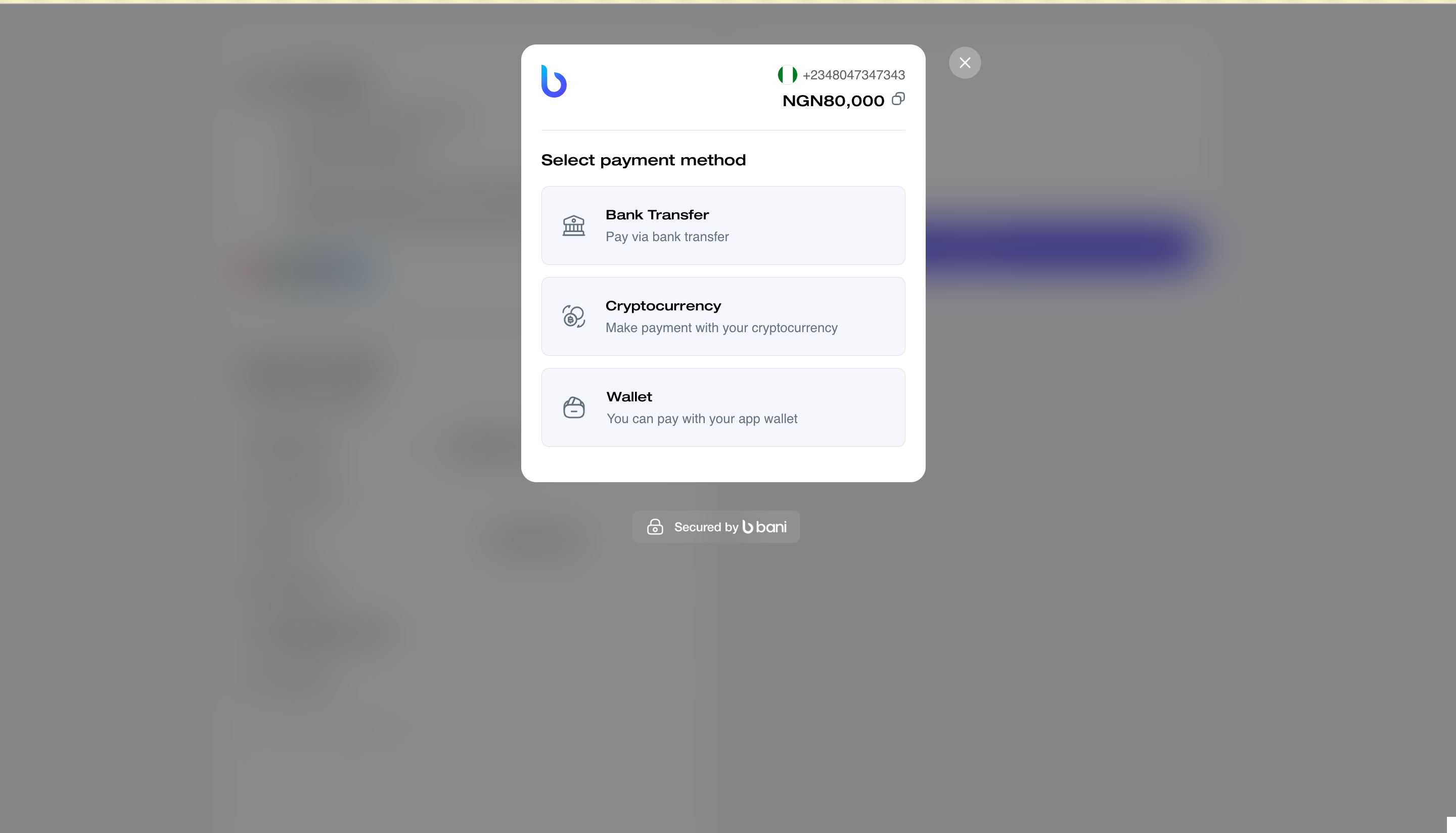
Bani React Payment Widget
The Bani react Payment Widget is a convenient and user-friendly payment solution for web applications. It enables businesses to easily accept payments through various channels such as mobile money, cryptocurrency, bank transfers, and third-party wallets. With just a few simple steps, you can integrate this widget into your application and start accepting payments securely.
Usage
- Install the Bani react Payment Widget package using npm or yarn.
- Import the useCheckout function from the bani-react package.
- Use the useCheckout function to get access to the BaniPopUp function.
- Implement a form or UI component to collect payment details from the user.
- On form submission, call the BaniPopUp function with the required parameters to initiate the payment flow.
Please refer to the documentation or code comments for more information on available options and customization.
Demo

Demo link: https://play-pay.bani.africa/link?donate-vera-wangg
Requirements
To use the Bani react Payment Widget, you need the following:
- React and React-dom version 16 and above
Installation
You can install the Bani react Payment Widget using npm or yarn. Use the following command to install the package:
npm install bani-reactor
yarn add bani-reactCode Snippet
To integrate the Bani react Payment Widget into your application, you can use the following code snippet as an example:
For Javascript
import useCheckout from 'bani-react'
const ReactComponent = () => {
const { BaniPopUp } = useCheckout();
const handleOnClose = (response) => {
console.log('On close: ', response)
}
const handleOnSuccess = (response) => {
console.log('On Success: ', response)
}
const handleSubmit = () => {
BaniPopUp({
amount: "3000",
phoneNumber: "0802 123 4567",
email: "[email protected]",
firstName: "Star",
lastName: "Lord",
merchantKey: "pub_test_EGB9QD8TQPV0ZD", //The merchant Bani public key
metadata: { custom_ref: 'custom_ref' },
onClose: handleOnClose,
callback: handleOnSuccess,
});
};
return (
<div>
{
// Your JSX here.
}
</div>
)
}
export default ReactComponent;
For Typescript
import useCheckout, { BaniPopUpType, EventResponse} from 'bani-react'
const ReactComponent = () => {
const { BaniPopUp } = useCheckout();
const App = () => {
const handleOnClose = (response: EventResponse) => {
console.log('On close: ', response)
}
const handleOnSuccess = (response: EventResponse) => {
console.log('On Success: ', response)
}
const handleSubmit = () => {
const data:BaniPopUpType = {
amount: "3000",
phoneNumber: "0802 123 4567",
email: "[email protected]",
firstName: "Star",
lastName: "Lord",
merchantKey: "pub_test_EGB9QD8TQPV0ZD", //The merchant Bani public key
metadata: { custom_ref: 'custom_ref' },
onClose: handleOnClose,
callback: handleOnSuccess,
}
BaniPopUp(data);
};
return (
<div>
{
// Your TSX here.
}
</div>
)
}
export default ReactComponent;
Make sure to replace the placeholder variables with the actual values from your application.
License
This project is licensed under the MIT License.
