babel-plugin-functional-hmr
v1.0.25
Published
HMR for functional components in React Native
Downloads
849
Maintainers
Readme
babel-plugin-functional-hmr
A Babel plugin allows HMR for functional components in React Native.

Limitations
If you try to use hooks in your source they won't work (you will get an "Hooks can only be called inside the body of a function component").
Why?
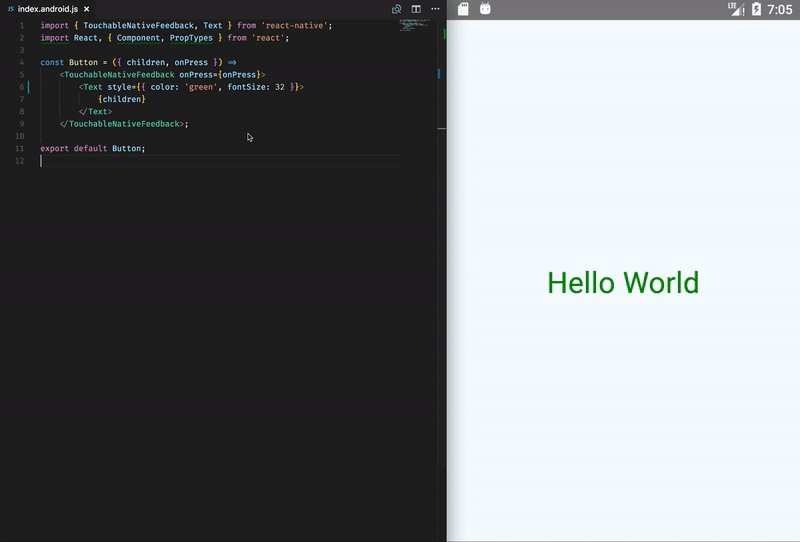
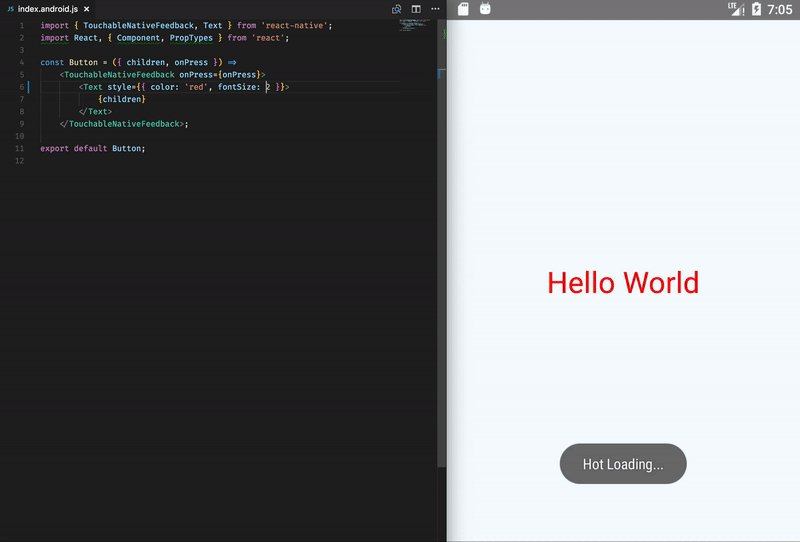
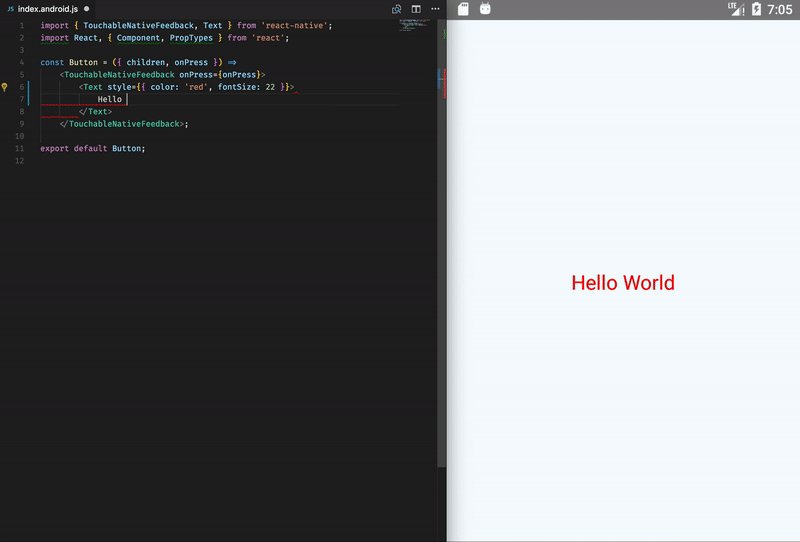
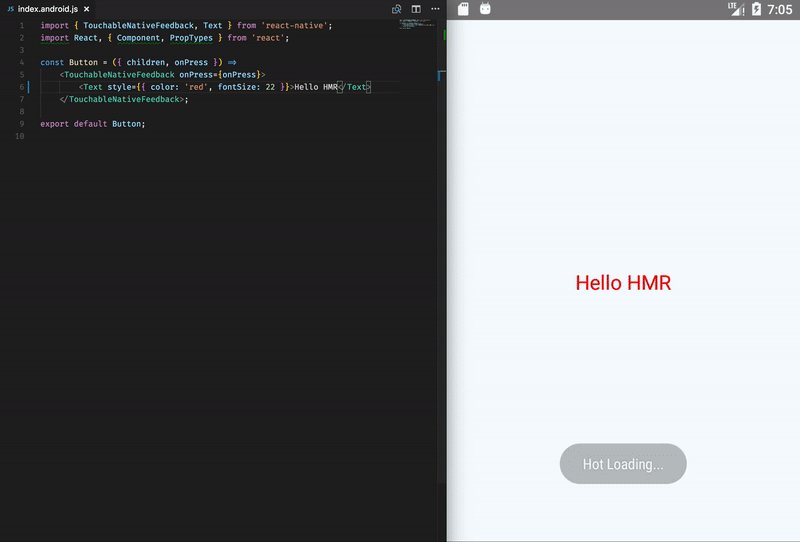
Hot module reload (HMR) has been broken for functional components in React Native.
The "hot loading" message appears, but the changes don't show up.
Installation
In most cases, you should install babel-plugin-functional-hmr as a development dependency (with --save-dev).
npm install --save-dev babel-plugin-functional-hmror
yarn add babel-plugin-functional-hmr -DThe transformation plugin is typically used only in development. See the examples below for more details.
Usage
Via .babelrc (Recommended)
Add the following line to your .babelrc file:
Without options:
{
"plugins": ["functional-hmr"]
}With options:
{
"plugins": [
["functional-hmr"]
]
}Via CLI
babel --plugins functional-hmr script.jsVia Node API
require("babel-core").transform("code", {
plugins: ["functional-hmr"]
});Important Note
From Issue #5: "Editing the .babelrc won't actually change the setup, unless you start the packager with yarn start --reset-cache to clean the transform cache."
Technical details
Class
The plugin does not transform components defined as classes, such as:
export default class Button extends Component {
render() {
return (
<TouchableNativeFeedback onPress={this.props.onPress}>
<Text style={{ color: 'green' }}>
{this.props.title}
</Text>
</TouchableNativeFeedback>
);
}
}Arrow functions
The plugin transforms arrow expressions if:
- it has
JSXreturn - it has only one object parameter or no parameters
It does not transform files located in node_modules folder.
From:
const Button = ({ children, onPress }) =>
<TouchableNativeFeedback onPress={onPress}>
<Text style={{ color: 'blue' }}>
{children}
</Text>
</TouchableNativeFeedback>;
export default Button;to:
import reactTransform from 'react-transform-hmr';
function wrapComponent(id, Component) {
const t = reactTransform({
components: {
[id]: {
displayName: id
}
},
locals: [module],
imports: [require("react")]
});
return t(Component, id);
}
class __Button extends require("react").Component {
render() {
const children = this.props.children,
onPress = this.props.onPress;
return (<TouchableNativeFeedback onPress={onPress}>
<Text style={{ color: 'blue' }}>
{children}
</Text>
</TouchableNativeFeedback>);
}
}
const Button = wrapComponent('Button', __Button);
export default Button;Checkout the tests for more examples.
Sources
License
MIT, see LICENSE.md for details.
