baasilca-react-native-progress-loader
v3.0.4
Published
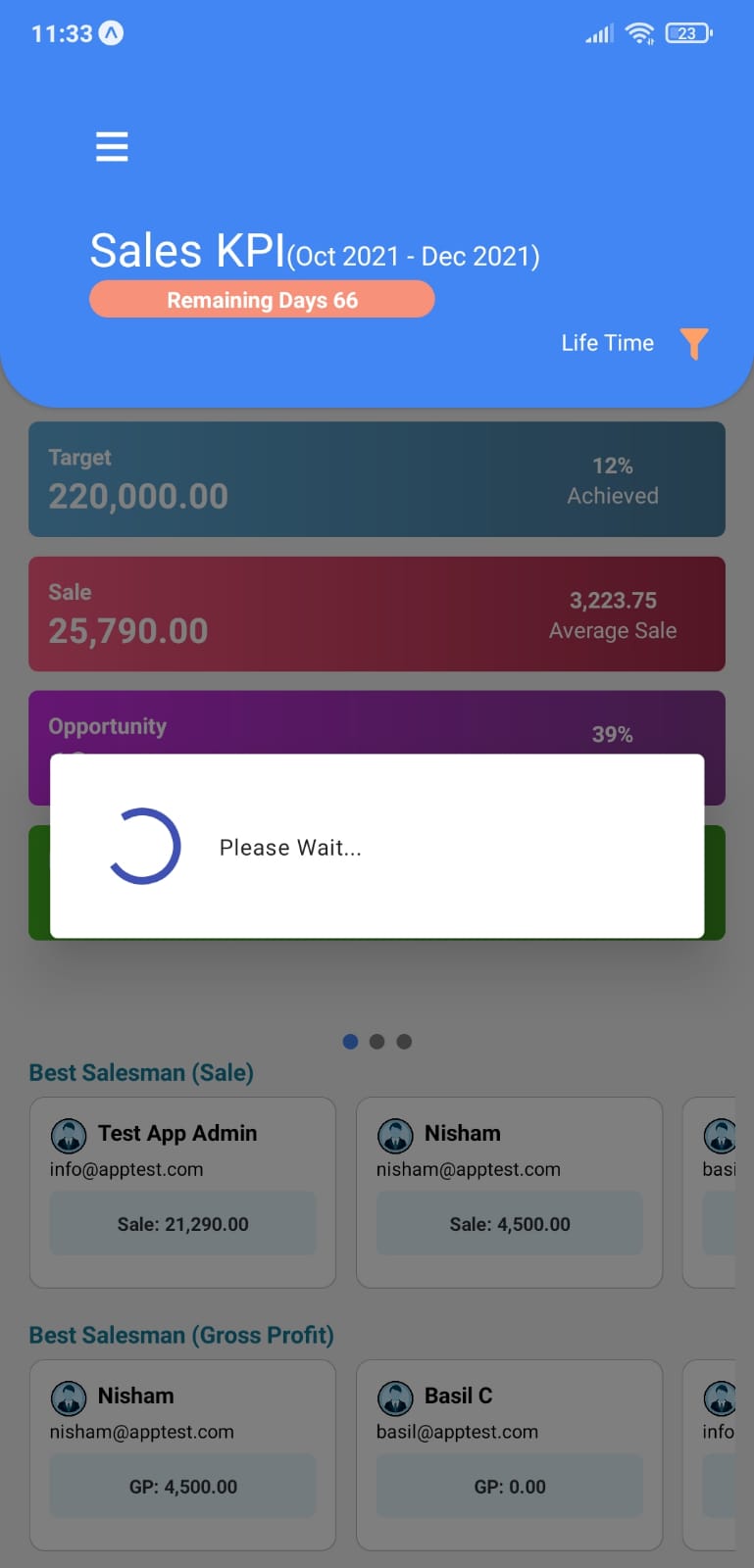
React Native progrss loader component for both Android and iOS
Downloads
9
Readme
install baasilca-react-native-progrss-loader
React Native progrss loader component for both Android and iOS, using baasilca-react-native-progrss-loader
Install
npm install baasilca-react-native-progrss-loader --saveExample
contact 9846366876 (whatsapp) @baasilca(instagram)
 {:height="36px" width="36px"}
{:height="36px" width="36px"}
Usage
import React, { Component,useState } from 'react'
import DialogWithLoadingIndicator from 'baasilca-react-native-progrss-loader'
export default Progress=()=>{
const [isLoading, setIsLoading]= useState(true)
return (
<>
.....
//your code
.....
{isLoading &&
<DialogWithLoadingIndicator visible title={"Please Wait..."} />
}
</>
)
}