b-library
v0.8.30
Published
Vue Component Library, Customize your website like building blocks
Downloads
131
Maintainers
Readme
'Brick-Library' is a Vue component library
Do you find it too boring to write repetitive work when writing Vue projects? Every project has to write headers and footers repeatedly?
Now Brick-Library is fresh! You don't have to repeat many functional components anymore, we makes a whole set of functional class 'Vue' component libraries based on the common functional of programmers. you can build your entire customized website in the time of putting together a fingertip building block. Download and Import the components you need in the package, simply add them to your Vue project, and the wonderful content will be presented in a moment.
- Components
- [x] A
- [x] Account module (In testing)
- [x] Banner (In testing)
- [x] Button
- [x] Dot
- [x] Footer
- [x] HeadBar
- [x] Inclusion
- [ ] Login
- [ ] Language switch
- [x] Notice
- [x] PageLabel
- [ ] Register
- [ ] Router
- [x] SideBar
- [x] Slot
- [x] TabBar
- [ ] Tips
- Global Function
- [x] CSS Overall Control (In testing)
- [ ] Parallax Effect
- [x] Test Mode (In testing)
- [x] Theme Configuration
- [ ] iconFont library
- Description File
- [ ] Define Type Files
introduction of import
Few components - Recommended ways of import
<template>
<div>
<Notice :noticeData="myData" />
</div>
</template>
<script>
import { Notice } from 'b-library';
export default {
components: {
Notice
},
data(){
return {
myData: ['111', '222', '333', '444']
}
}
}
</script>
// 这是在引入的组件相对较少的情况下推荐的方案,在页面内直接引入简单快捷又很便于维护 Multi components - Recommended ways of import
project
|...
|router
|index.js <-
|...
// 在router下的index.js文件批量引入所需的组件,这样又省力,又便于您可能会在store里关联进行状态管理
// 这一步需要 vue-router 的支持,并需要您在类似的项目结构里手动配置 router/index.js
import {
Footer,
HeadBar
} from 'b-library';
Vue.component('Header', Header);
Vue.component('Footer', Footer);
// 这是在引入的组件相对较多的情况下推荐的方案,在index.js里批量引入,相对来说一劳永逸src/xxx/xxx.vue
<template>
<div class="index">
<HeadBar :menuData="menuData" @return="callBack" />
<Footer :logo="logo" :grid="true" :support="supportList"/>
</div>
</template>
...
! The project is still in the development stage and the functionality of many components is still incomplete. After entering the 1.0 public version, demo and API guides will be launched simultaneously on the official website of 'Brick'.
The 'brick-library' is still under development, If you have any suggestions or find any bugs, I will be appreciate that if you could write a letter to my mailbox: [email protected]
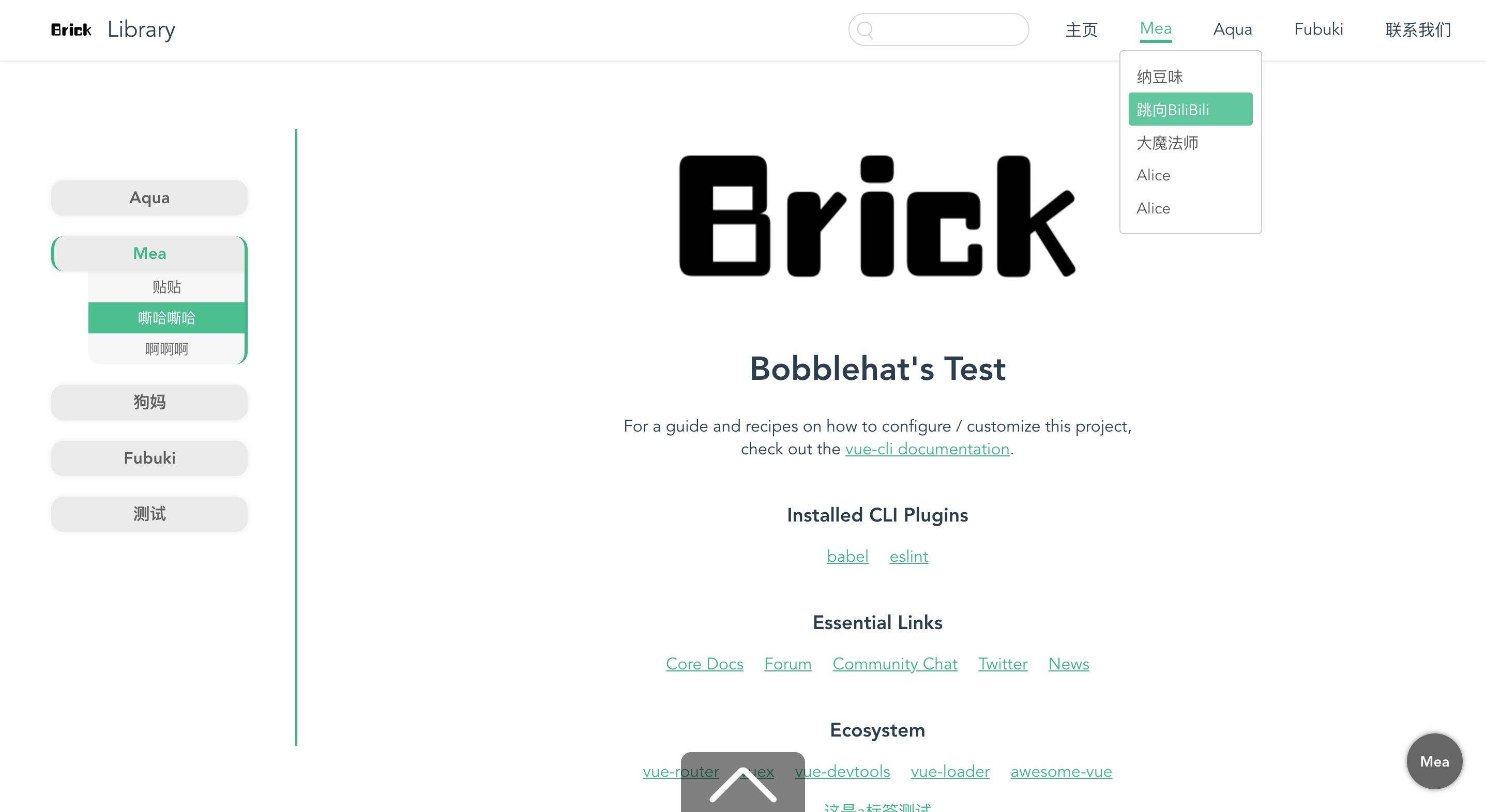
As the official website is still under construction, you can briefly preview the following pictures