axios-pbar
v1.3.1
Published
Slim progress bar (NProgress) for Web applications that use Axios library for HTTP requests.
Downloads
3
Maintainers
Readme
Axios Progress Bar
Updated Fork
axios-pbar
This module aims to provide a simple usage of a progress bar for the HTTP requests made by Web applications that use the library axios. It's high inspired in the module angular-loading-bar and uses the awesome nprogress module to display the loading bar in the Browser.
Attention: This module is not bound to any framework. You can use it in any Web application that uses axios.
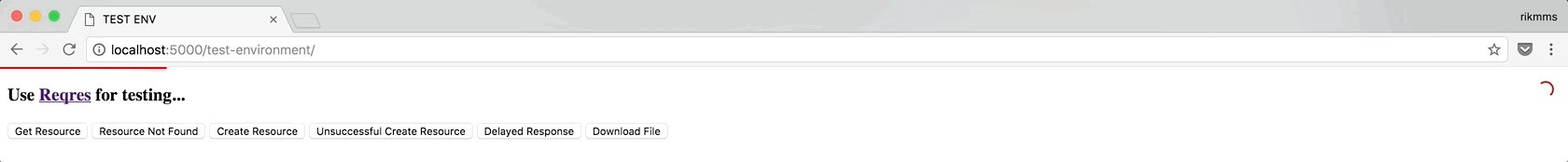
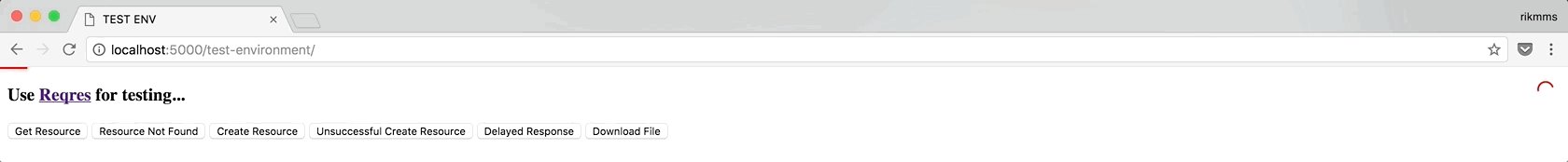
Demo

Installation
It's available through the NPM package:
npm install --save axios
npm install --save axios-progress-barOr via CDN:
<script src="https://cdn.rawgit.com/rikmms/progress-bar-4-axios/0a3acf92/dist/index.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>Usage
Invoke (only one time) the function: loadProgressBar(config, instance).
Nprogress Config
The config argument is the configuration object for the
nprogress and is not required. Its properties can be seen
here.
Custom Axios Instance
You can pass a Custom Axios Instance as a
second argument if needed, the argument is not required. If you don't set the instance argument
the default axios instance will be used.
Also, you need to import the CSS file (nprogress.css) that contains the customization of the progress bar.
Example in ES6 using the import statement
import { loadProgressBar } from 'axios-progress-bar'
loadProgressBar()
...Don't forget to import the CSS in the HTML, or through JavaScript with some module bundler like webpack.
<link
rel="stylesheet"
type="text/css"
href="https://cdn.rawgit.com/rikmms/progress-bar-4-axios/0a3acf92/dist/nprogress.css"
/>import 'axios-progress-bar/dist/nprogress.css';Example using plain HTML and JavaScript in the Browser
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
type="text/css"
href="https://cdn.rawgit.com/rikmms/progress-bar-4-axios/0a3acf92/dist/nprogress.css"
/>
</head>
<body>
...
</body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.rawgit.com/rikmms/progress-bar-4-axios/0a3acf92/dist/index.js"></script>
<script type="text/javascript">
loadProgressBar()
...
</script>
</html>Tip
The CSS file contains the properties from the nprogress style. However, It's possible to override the properties or set new ones with a custom CSS.
In the next example, the custom CSS only changes the color of the progress bar and the spinner to red.
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
type="text/css"
href="https://cdn.rawgit.com/rikmms/progress-bar-4-axios/0a3acf92/dist/nprogress.css"
/>
<style type="text/css">
#nprogress .bar {
background: red !important;
}
#nprogress .peg {
box-shadow: 0 0 10px red, 0 0 5px red !important;
}
#nprogress .spinner-icon {
border-top-color: red !important;
border-left-color: red !important;
}
</style>
</head>
<body>
...
</body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.rawgit.com/rikmms/progress-bar-4-axios/0a3acf92/dist/index.js"></script>
<script type="text/javascript">
loadProgressBar()
...
</script>
</html>
License
MIT
