awesome-timeline-react
v0.1.15
Published
awesome timeline for react applications
Downloads
36
Readme
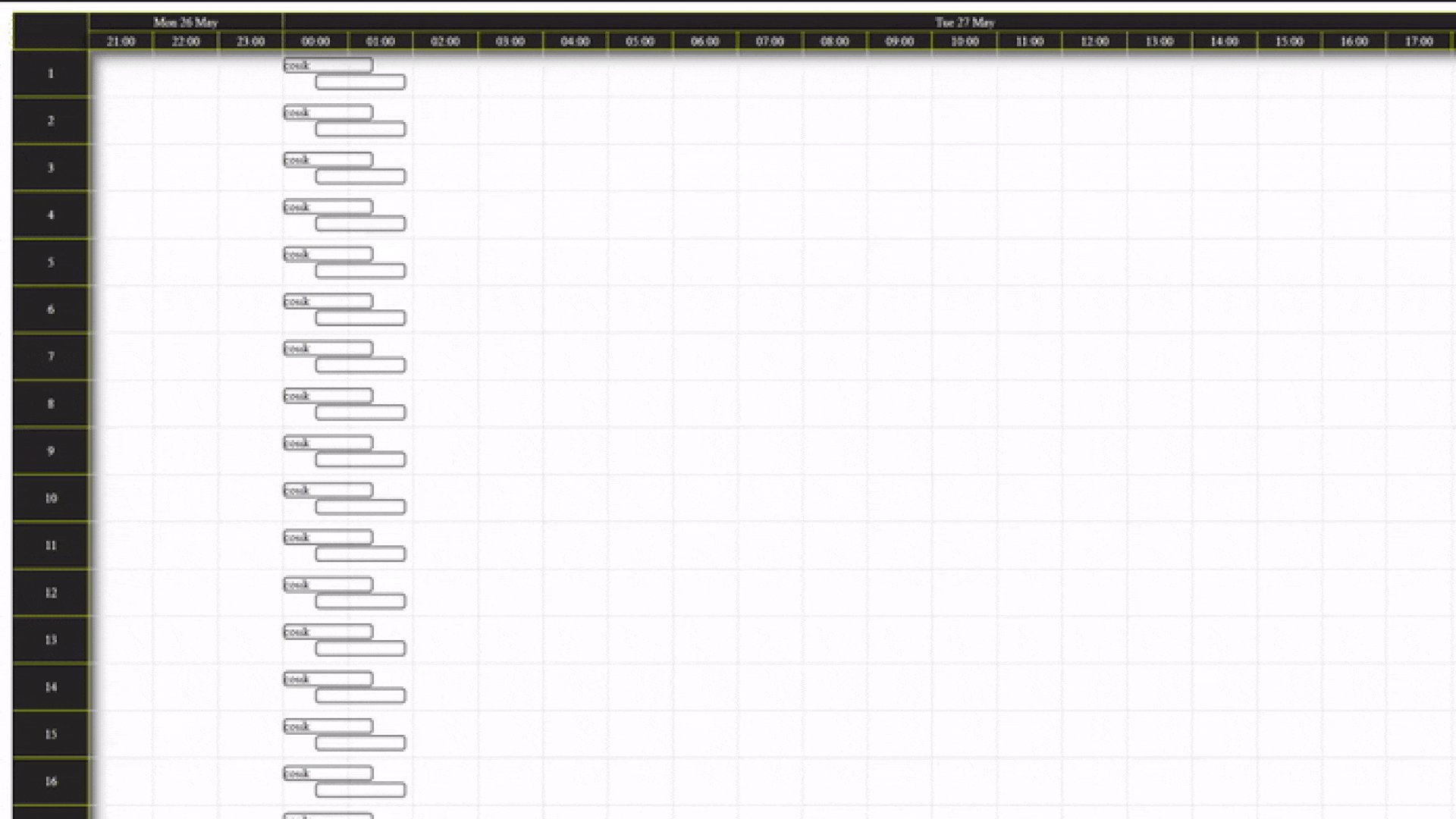
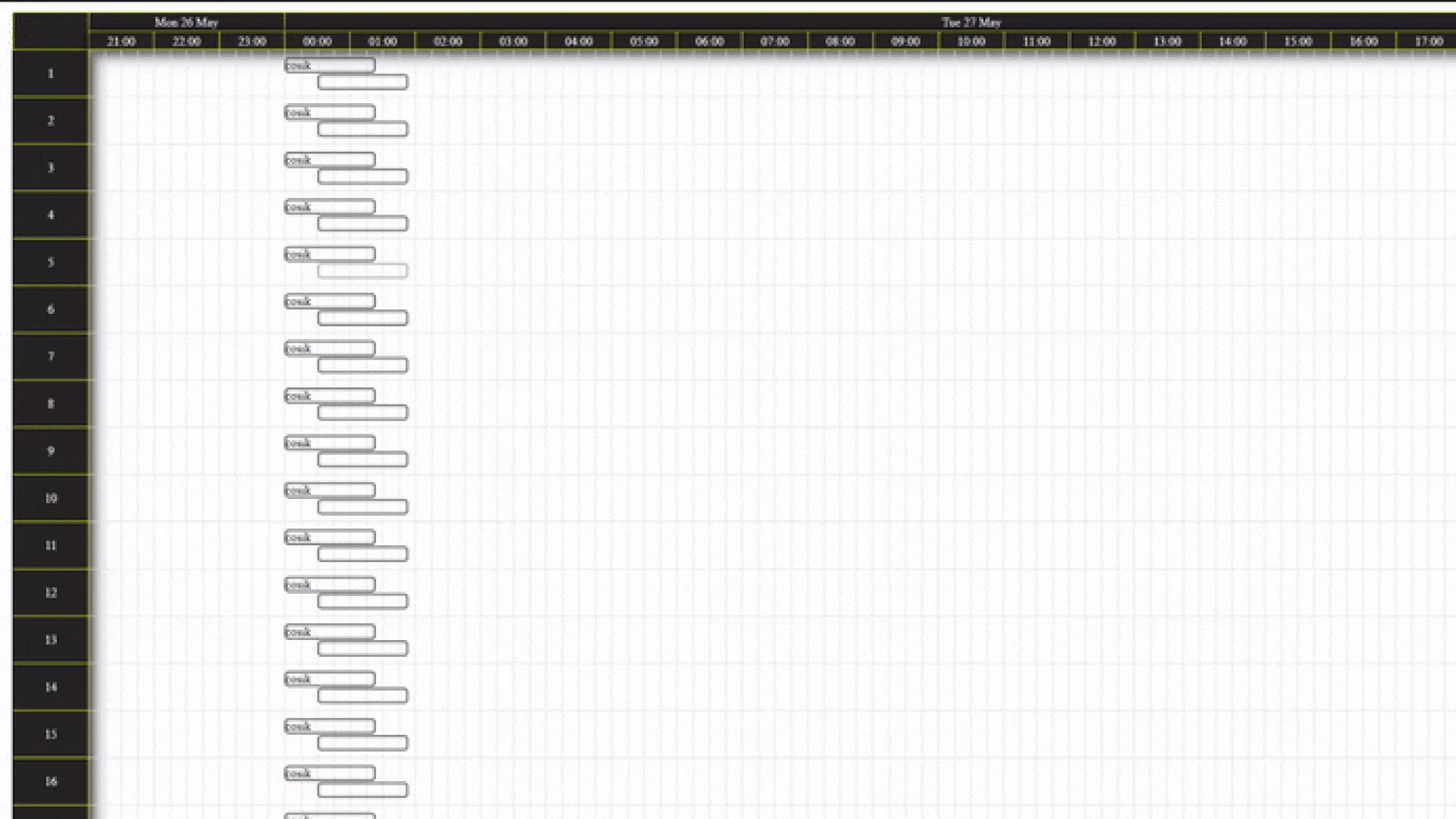
Awesome Timeline React
Introduction
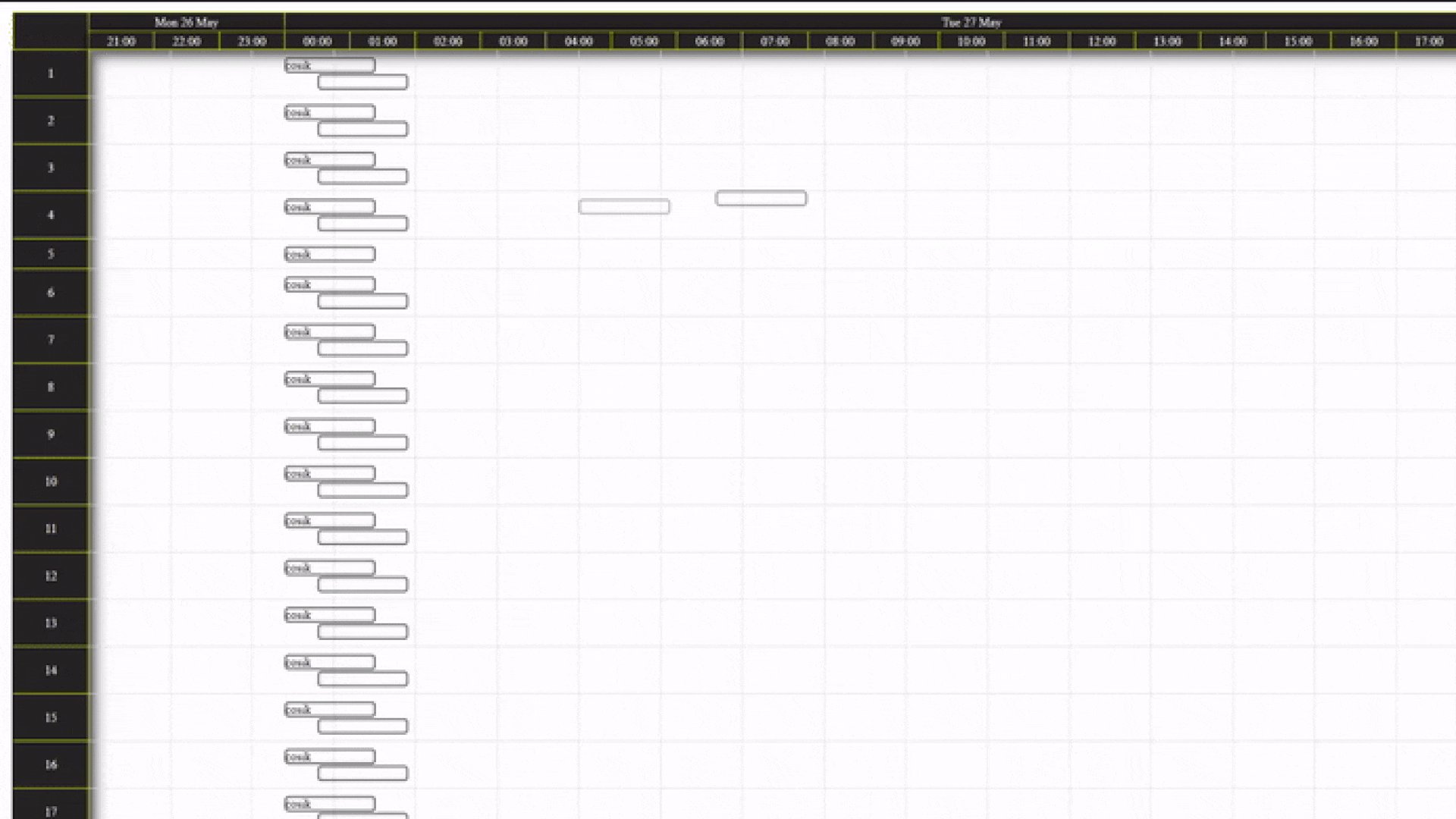
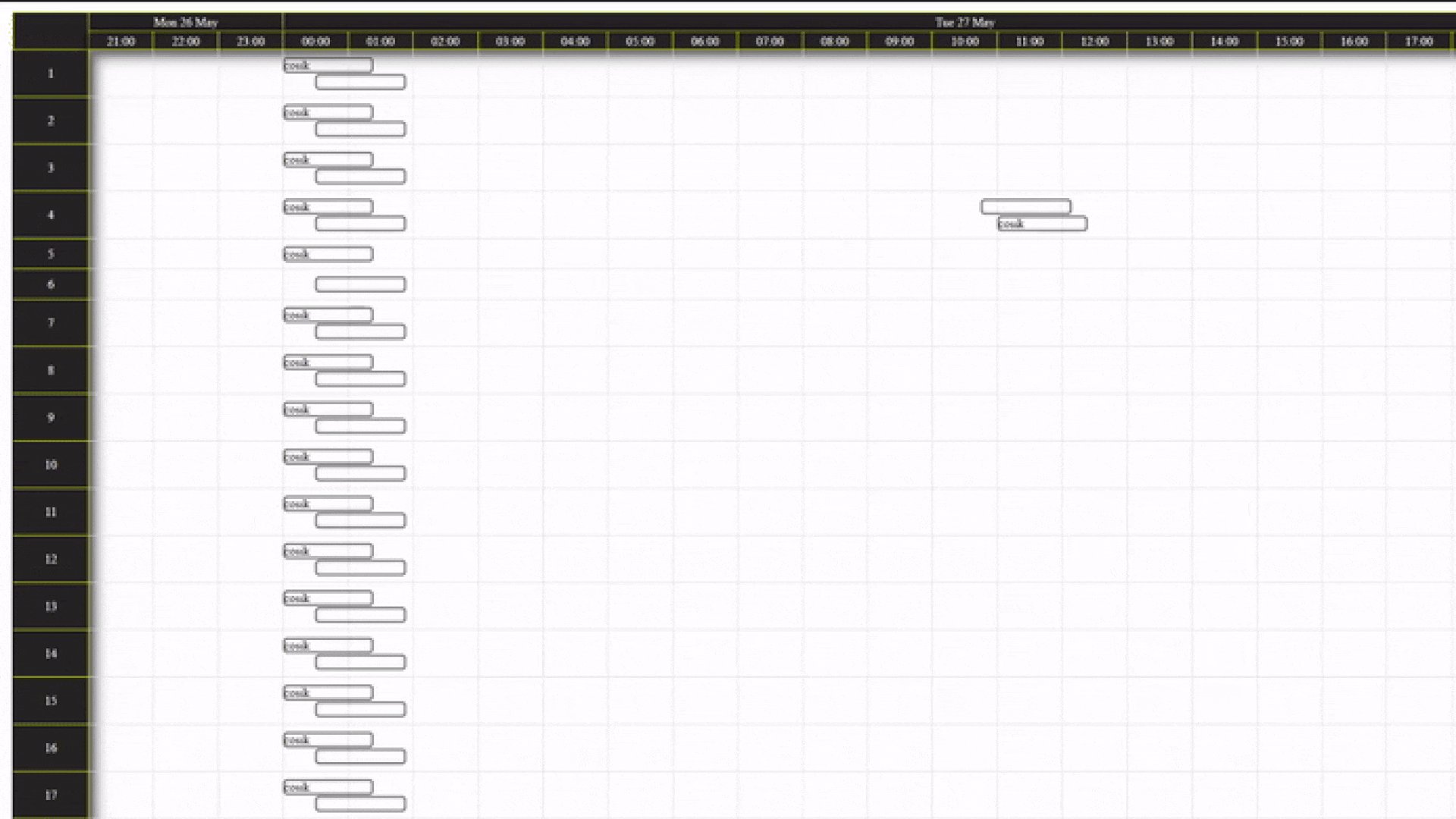
Awesome Timeline React is a component that developers can include in their projects. It provides a Gantt timeline for visualizing and managing events. With simple configuration, powerful performance, and customization options, it's an excellent choice for your project. Current releases are pre-releases. If you have any ideas for features or encounter any bugs, please email me at [email protected].

Instalation
npm install awesome-react-timelineLadle
To run ladle stories, type:
npm run ladleConfiguration
First, import the Timeline component and css into your project.
import { Timeline } from "awesome-timeline-react";
import "awesome-timeline-react/dist/index.css";The following properties for Timeline component are available:
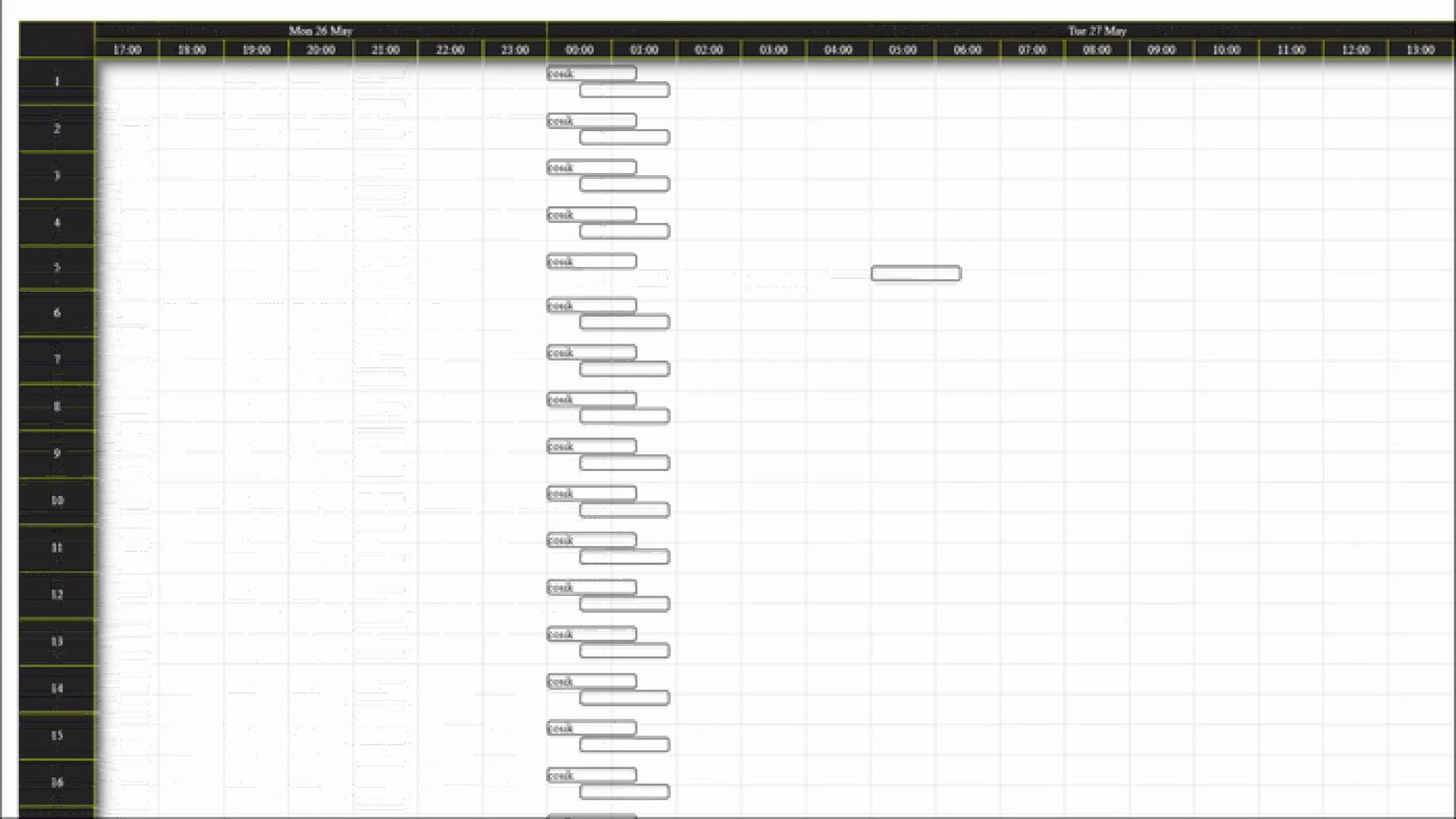
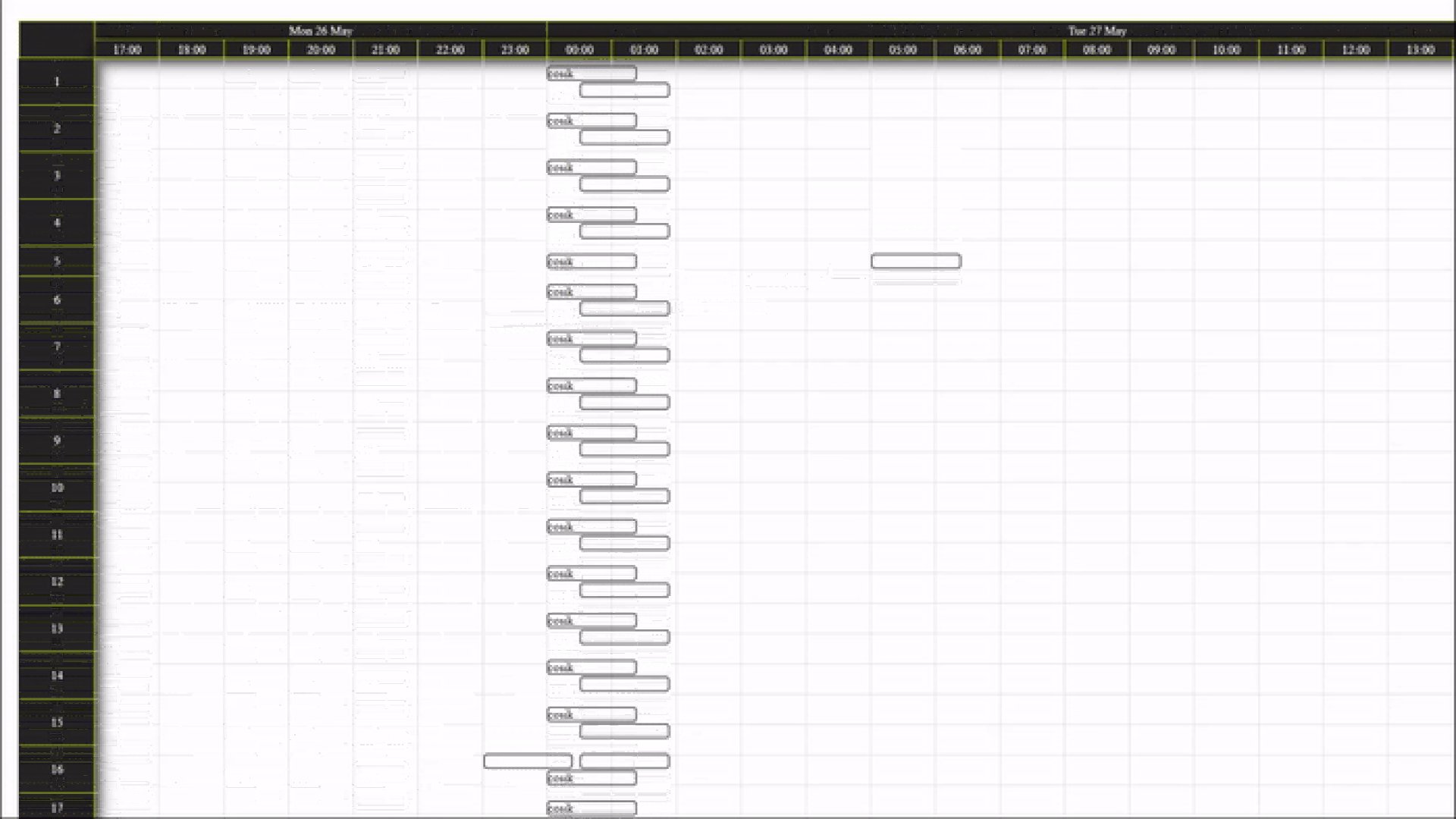
rows– an array of objects that define rows. The order within the array will be preserved in the Timeline.events– an array of objects that define events assigned to particular rows. Each object includes:id:stringrowId:stringstartTime:number(timestamp in seconds)endTime:number(timestamp in seconds)props:isLocked:boolean(defines if event is locked, meaning it cannot be moved. Default isfalse)content:JSX.Element | string(customizable content for each event)classNames:string[](array of additional class names for customizing the event)isResizable:boolean(defines if event is resizable, overrides the default propertyeventsResize)showPrompt:boolean(defines if prompt will be shown after hover. Works only ifshowEventPromptis set as true)metadata:any(some data that can be used by event prompt template)
staticEvents– an array of objects that define static events for particular rows, meaning the events are not interactable by the user.onDrop– an external callback for theonDropevent that can be injected. The callback receives the following properties:eventId:stringoldRowId:stringnewRowId:stringstartTime:number(timestamp in seconds)endTime:number(timestamp in seconds)
onResize– an external callback after the resize event was done, that can be injected. The callback receives the following properties:eventId:stringstartTime:number(timestamp in seconds)endTime:number(timestamp in seconds)
additionalClassNames– contains additional class names that will be included within elements:timeBar:stringdayRow:stringhourRow:stringline:stringrowsHeader:string
showRTIndicator– property that controls wheter Real Time Indicator will be show (default as true)eventsResize- property that define if events are resizeable (default as true)showEventPrompt- property that define if prompt for events will be shown after hover (defualt as true)eventPromptTemplate- function that can be passed for event prompt. Function receives currently hoveredeventobject. It returns JSX Element so it can be customize in various ways. The example is in story.
Awesome Features
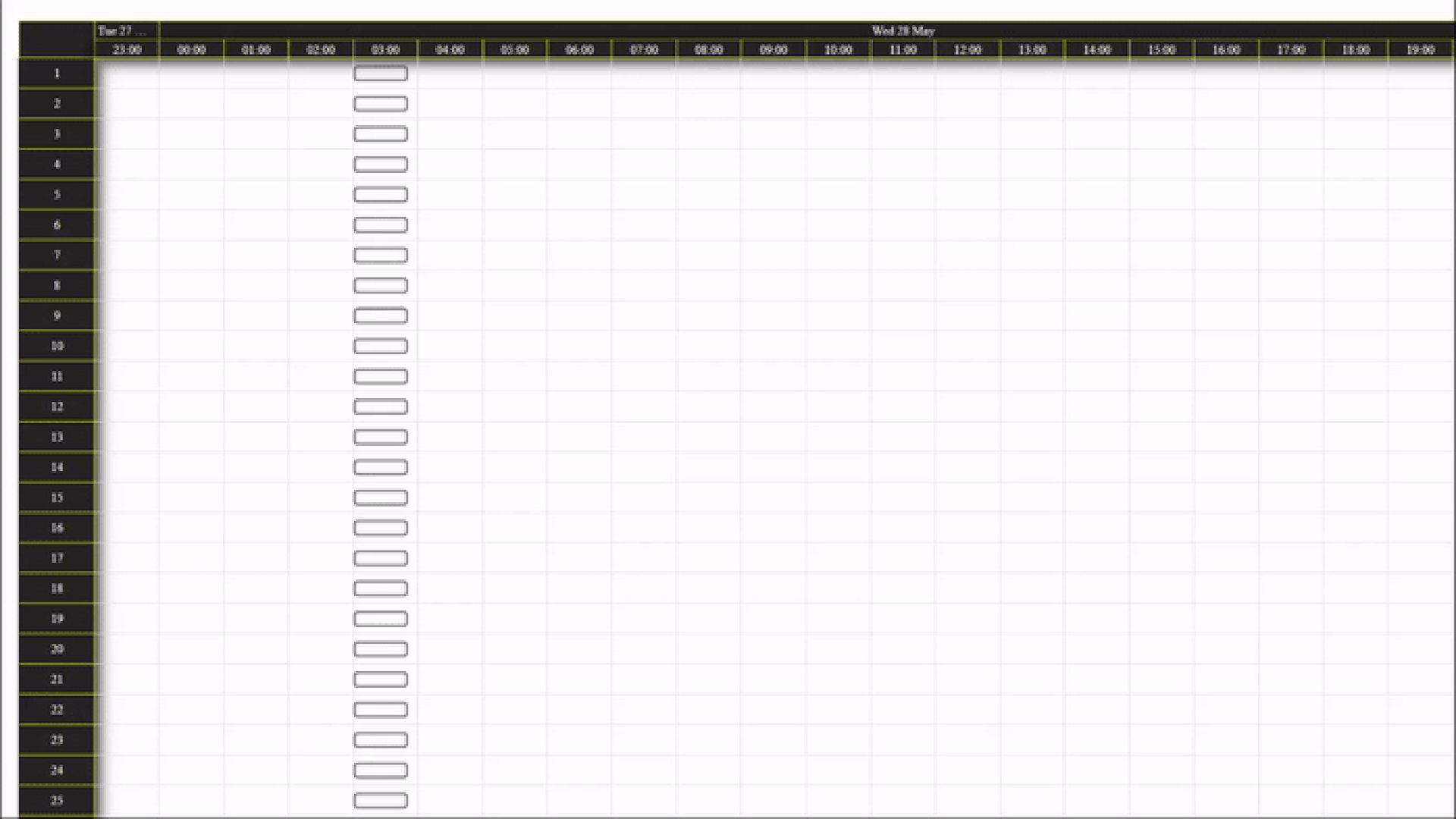
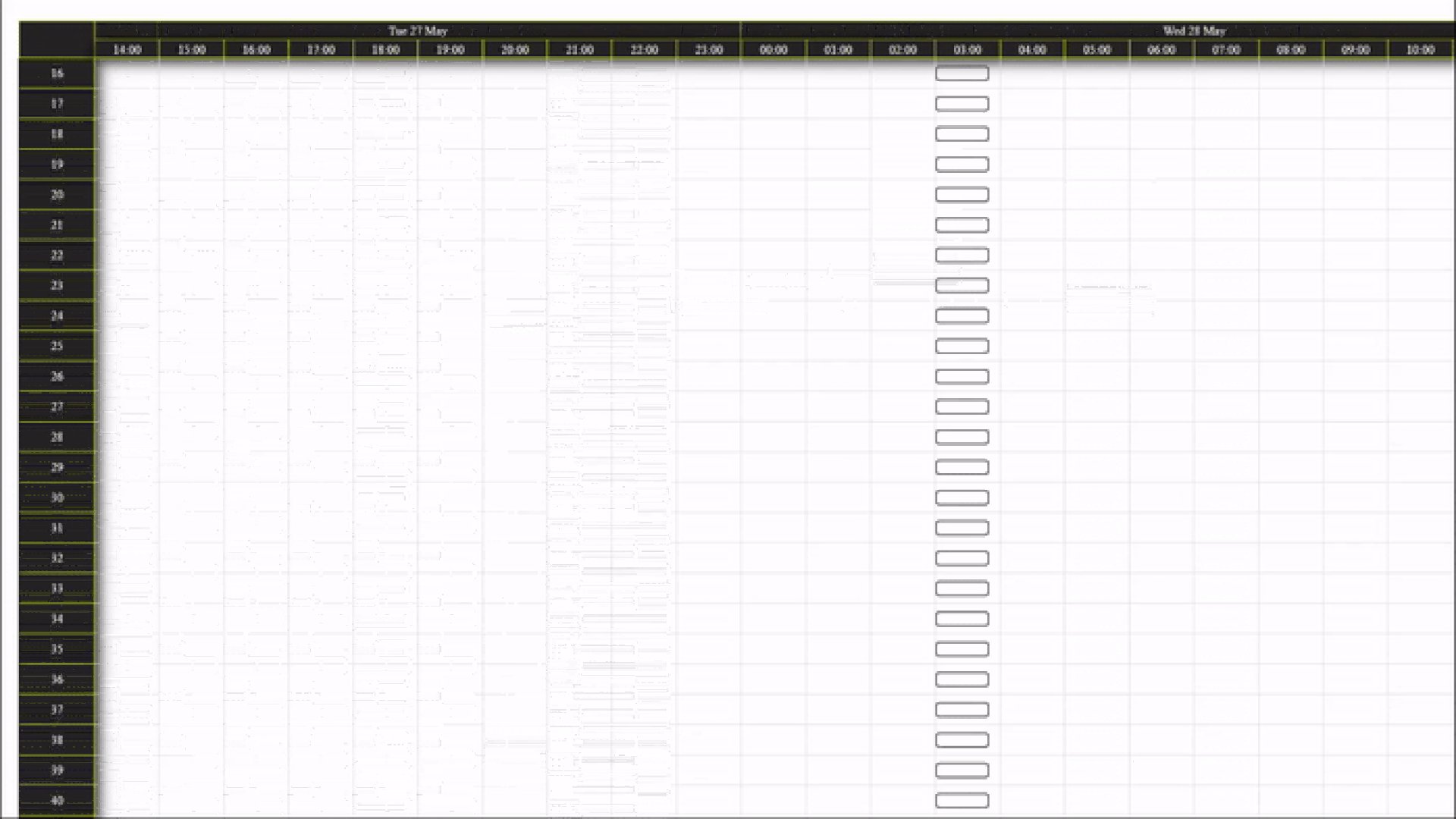
One of the awesome features (currently hidden from the interface) is adjusting the granulation of the grid. To achieve this, click the wheel on the mouse. This will hide the scroll bar, and you can adjust the grid granulation by scrolling the wheel. Each scroll iteration adjusts the grid by ±15 minutes, depending on the scroll direction.

Roadmap
Here, we will store major features planned for future releases (from highest to lowest priority):
- ~~Resize events~~ - published in 0.1.8 version
- ~~Real time line~~ - published in 0.1.7 version
- ~~Customizable prompts after hovering over an event~~ - published in 0.1.14 version
- Customizable second row of the time bar
- Intersection observer with
display: noneproperty to further improve performance
