awesome-steps
v1.0.5
Published
React steps component
Downloads
154
Readme
awesome-steps 

The most advanced yet awesome React steps component

Based on rc-steps
Features
- Horizontal and vertical direction.
- Horizontal and vertical label placement .
- Step with
icon,status,number,title,upperTitleand/ordescription. - Settable
currentandsecondaryCurrent(upper title) active step.
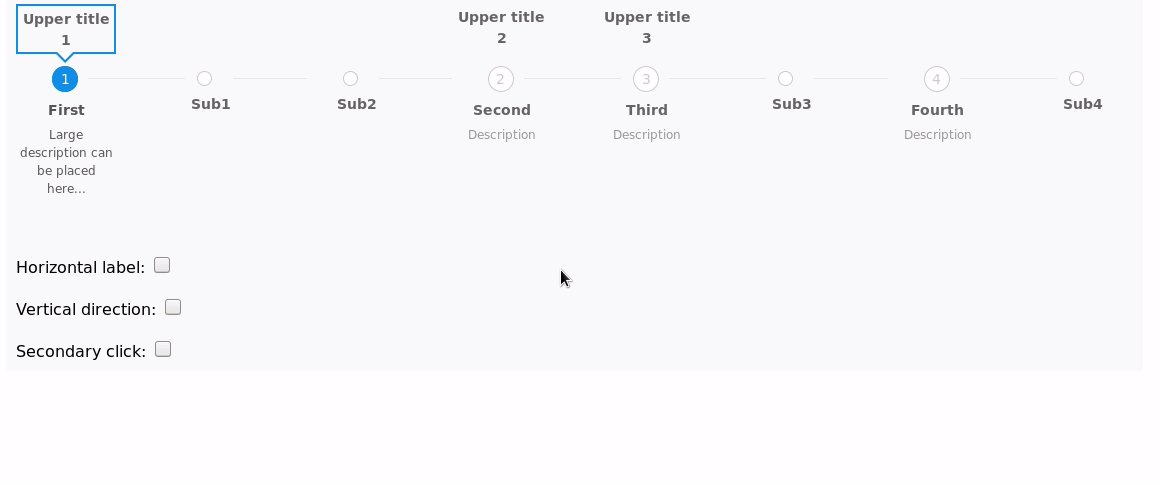
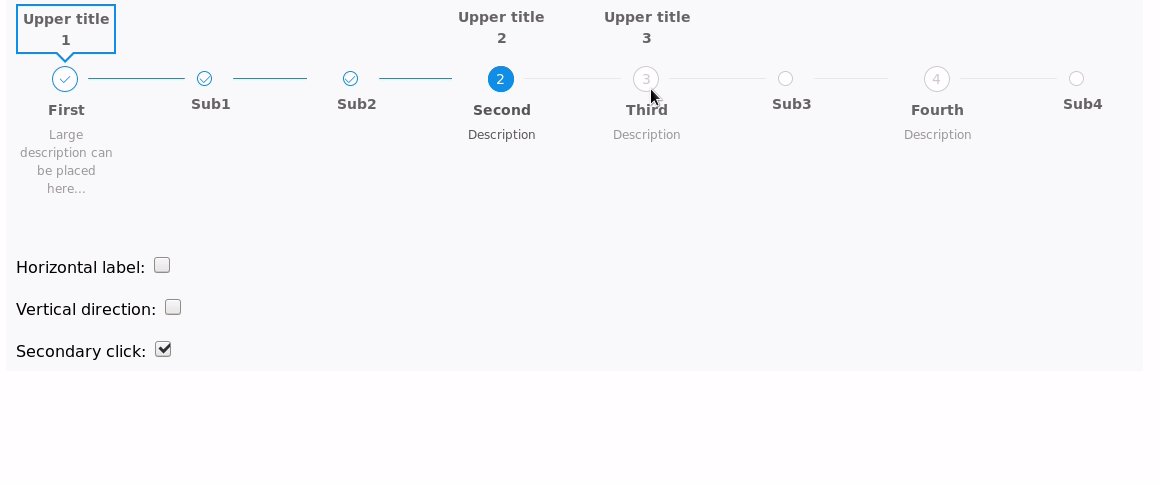
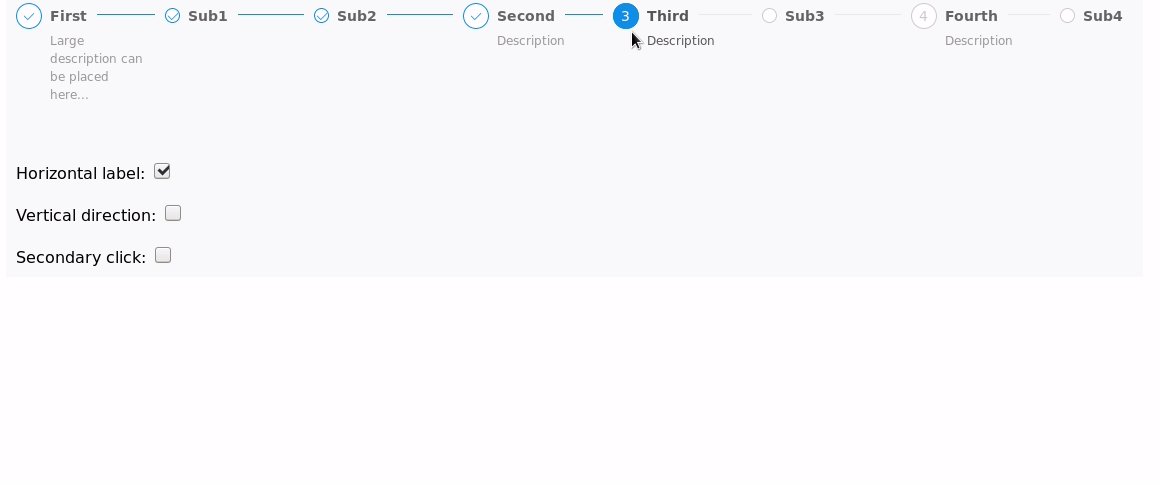
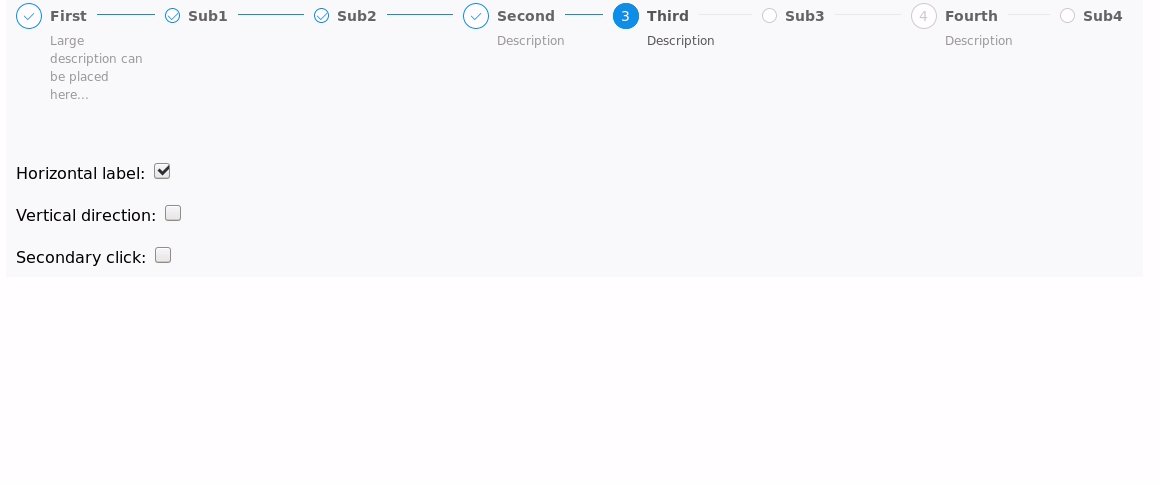
Example
Online example: https://mudafar.github.io/awesome-steps/
Installation
yarn add awesome-stepsor
npm install --save awesome-stepsUsage
Basic
import React, {Component} from 'react'
import Steps from 'awesome-steps'
import 'awesome-steps/dist/style.css'
export default class App extends Component {
render() {
return (
<Steps>
<Steps.Step title="first" />
<Steps.Step title="second" />
<Steps.Step title="third" />
</Steps>
)
}
}Advanced
import React, {Component} from 'react'
import Steps from 'awesome-steps'
import 'awesome-steps/dist/style.css'
export default class App extends Component {
constructor(props) {
super(props);
this.state = {current: 0};
}
render() {
return (
<Steps current={this.state.current}
labelPlacement={"horizontal"}
direction={"horizontal"}
>
<Steps.Step title="first"
onClick={() => this.handleStepClick(0)}
/>
<Steps.Step title="second"
onClick={() => this.handleStepClick(1)}
/>
<Steps.Step title="Sub2"
onClick={() => this.handleStepClick(1.01)}
subStep
/>
<Steps.Step title="third"
onClick={() => this.handleStepClick(2)}
/>
</Steps>
)
}
handleStepClick = (stepNumber) => {
this.setState({current: stepNumber})
};
}API
Steps props:
Steps.Step props:
Style
Class structure
<Steps/>: rc-steps rc-steps-[direction]rc-steps-label-[direction]<Step/>: rc-steps-item rc-steps-item-[status][rc-steps-item-secondary-current] [rc-steps-item-sub-step]- rc-steps-item-tail
- rc-steps-item-icon
- rc-steps-item-content
- rc-steps-item-upper-content
[direction] and [status] use the same values from the API.
Development
# download the source code
git clone https://github.com/mudafar/awesome-steps.git
cd awesome-steps
# install needed dependencies
npm install
# start rollup in watch mode
npm start Open another terminal to run example:
cd example/
# install example's needed dependencies
npm install
# use react-scripts to start a local server
npm startLicense
MIT © Mudafar
