autocode-ai
v1.0.22
Published
An innovative automatic coding tool that generates projects from README.md using Claude 3.5 Sonnet API
Downloads
394
Maintainers
Readme
AutoCode
AutoCode is an innovative automatic coding tool designed to bootstrap any software project incrementally, transforming README.md instructions into a fully functional software project using Claude 3.5 Sonnet API. AutoCode was bootstrapped by itself from one simple prompt.

Features
- NodeJS-based console application
- Automatic code generation based on README.md instructions
- Utilizes Claude 3.5 Sonnet API for intelligent code generation
- Incremental project building
- Creates and modifies source files in the current folder and subfolders
- Self-updating README.md with new design ideas and considerations
- Code quality checks and suggestions/auto fixes
- Detect missing files/references
- Adherence to DRY, KISS, and SRP principles
- Automatic dependency management and creation of missing files
Installation
No installation is required. AutoCode can be run directly using npx.
Usage
- Create CLAUDE_KEY environment variable
- Navigate to your project folder in the terminal.
- Run the following command:
npx autocode-ai- Follow the prompts and watch as your project comes to life!
How It Works
AutoCode reads your README.md file and your sources and sends the instructions to the Claude 3.5 Sonnet API. The API interprets the instructions and generates the necessary code structure, files, and content. AutoCode then saves the generated code back to your project directory. It can now generate code for different languages based on the project requirements and applies language-specific linting and formatting.
Requirements
- Node.js (version 20.0.0 or higher)
Supported Languages
AutoCode currently supports the following programming languages:
- JavaScript (including TypeScript)
- Python
- C#
- Java
- Ruby
- Go
- Rust
- PHP
- Swift
- Kotlin
- Dart
Each language has its own configuration for file extensions, recommended linter, formatter, and package manager.
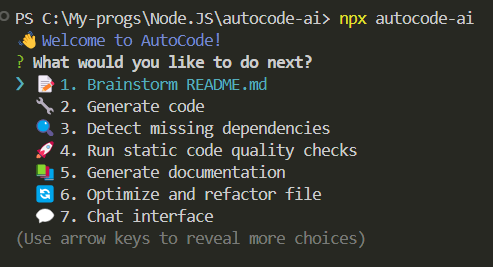
AutoCode User Manual
1. Brainstorm README.md
This option updates the README.md file with new design ideas and considerations. It uses AI to generate improved content for your project's documentation. Please review often and remove non-realistic ones. You can add #TODO items at the end.
2. Generate code
Allows you to select specific files for code generation or updating. The AI will create or modify the selected files based on the project's README and existing structure. Please select only limited amount of files, needed for your particular goal/feature. After generation code review is highly recommended.
3. Detect missing dependencies
Analyzes your project to identify any missing dependencies and suggests additions to your package.json file, as well as creation of missing source files. You can generate those auto-created files later.
4. Run static code quality checks
Performs linting and code quality checks on selected files. It can automatically fix some issues and create missing files if needed.
5. Generate documentation
Creates or updates documentation for selected files, including inline comments and separate documentation files.
6. Optimize and refactor file
Analyzes and improves the code structure of selected files, suggesting refactoring options for better performance and readability.
7. Chat interface
Enables a conversation with the AI about specific files or project-wide changes. You can provide suggestions and receive code updates. Works only with one file. For mulitple file updates, please use step #2.
8. Generate project documentation
Creates comprehensive documentation for the entire project, including architecture overview, API documentation, and usage instructions.
Change temperature
Adjusts the AI's creativity level for code generation. Higher temperatures produce more varied results, while lower temperatures are more conservative.
Remember to use these features iteratively and in combination for the best results in your development process. You have to find balance between AI and human work.
For single file features menu option #7 is recommended. For features among multiple files, option #1 is recommended (after adding #TODO items in README.md)
