auto-favicon
v0.0.4
Published
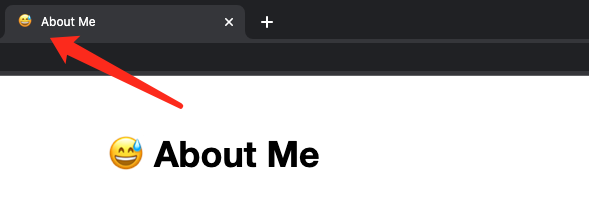
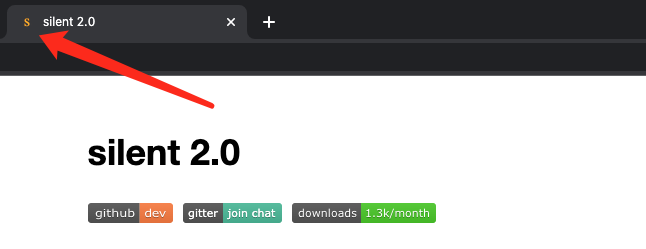
Sets favicon for you based on title, with emoji support.
Downloads
19
Readme
auto-favicon
Sets favicon for you based on title, with emoji support.
This module is separated from silent, a static blog framework.


Example
<title> </title>
<!-- As UMD module via CDN -->
<script src="https://unpkg.com/[email protected]/index.js"></script>
<script>
// 👉🏻 https://blog.fritx.me/?projects/react-drag-sizing/
libAutoFavicon.autoFavicon('✋🏻 react-drag-sizing: 拖拽缩放组件')
// 👉🏻 https://blog.fritx.me/?projects/vue-at/
libAutoFavicon.autoFavicon('👨👩👧👦 vue-at: 文本框@人组件')
</script>// As NPM library
let libAutoFavicon = require('auto-favicon')
// 👉🏻 https://blog.fritx.me/?2022/09/blog-setup-via-github-fork
libAutoFavicon.autoFavicon('🚀 Blog Setup via Github Fork')
// Also, supports plain title, without an emoji
// 👉🏻 https://blog.fritx.me/?projects/silent_2.0/
libAutoFavicon.autoFavicon('silent 2.0')Respond to Dark Mode Change
// addEventListener on page/component create
libAutoFavicon.startListenDarkMode()
// don't forget to removeEventListener on page/component destroy
libAutoFavicon.stopListenDarkMode()API & Options
- autoFavicon(title=document.title, setDocTitle=true, emojiOnly=false): string
- setFavicon(text: string): boolean
- detectShouldApply(userAgent=navigator.userAgent): boolean
- startListenDarkMode()
- stopListenDarkMode()
License
MIT
