atool-i18n
v0.1.4
Published
automatical workflow to solve intl resource load problem.
Downloads
8
Readme
atool-i18n
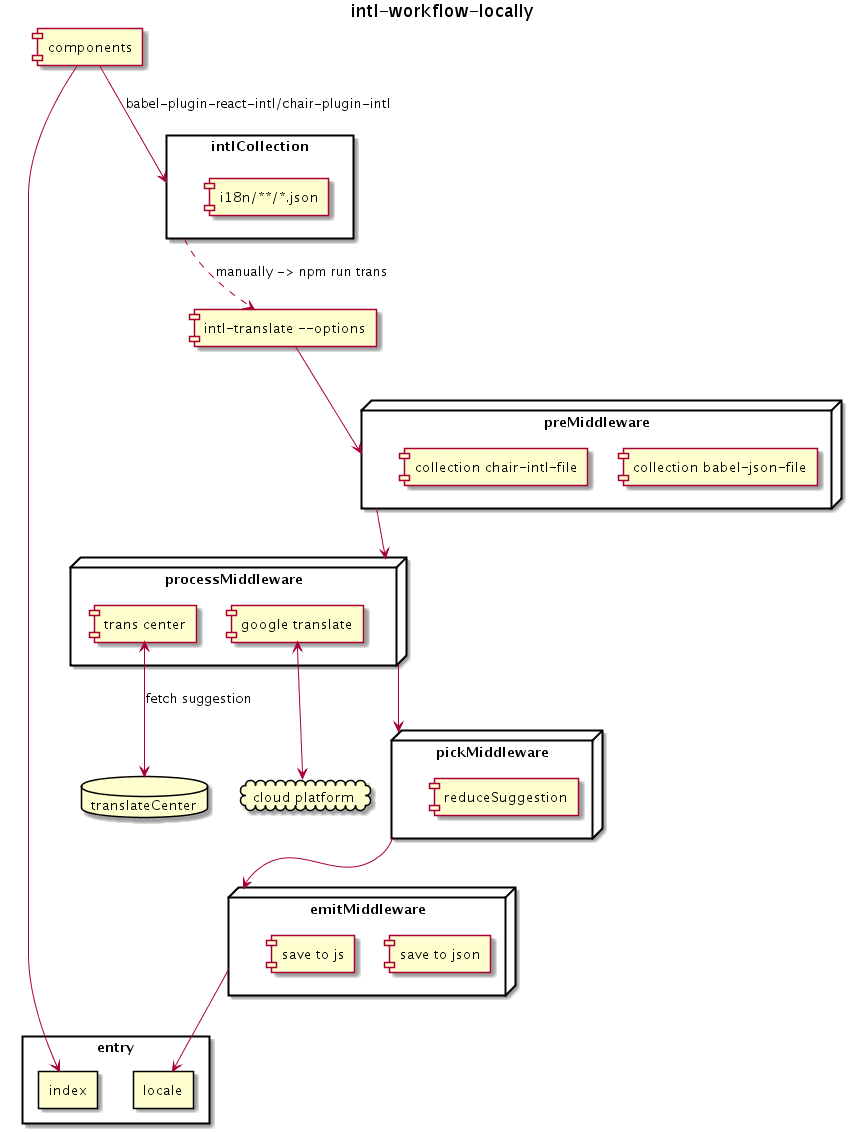
automatical workflow to solve intl resource load problem.
collect intl messages meta data generated by plugin like
babel-plugin-react-intlfetch suggestion for each language
pick the best translation
save into local locale files, which are required directly by source code

Usage
setup
$ npm i atool-i18n --save-devintl.config.jsmodule.exports = function (config) { return Object.assign({}, config, { middleware: { pre: 'summary?source=i18n-messages', process: ['youdao?langs[]=cn,langs[]=en,default=cn', 'reduce?local=locales'], emit: 'save?dest=locales', }, } ); };run
$ node_modules/.bin/atool-i18n
Options
Usage: atool-i18n [options]
Options:
-h, --help output usage information
-v, --version output the version number
--config <dir> where is the config file, default is intl.config.js
Middleware
atool-i18n middlewares will execute one by one, with three parameters:
plugins.reduce((a, b) => {
if (a instanceof Promise) {
return a.then(result => b.plugin(result, b.query, context));
}
return b.plugin(a, b.query, context);
}, Promise.resolve());- result: return value of previous middleware
- query: parameters passed to current middleware, parse from
option.config(default is intl.config.js) - context: atool-i18n context
Life cycle
Middlewares contains three stage, each stage share the same data structure
|middleware stage|default|description|
|:---:|:---:|:---:|
|pre|summary|collect origin data generated from babel-plugin-react-intl or something else|
|process|google, pick|loading translation from cloud or translate center and fill into result with key of language|
|emit|save|emit into locales resource|
Built-in middlewares
summary: collect origin data generated from babel-plugin-react-intl
returns:
[{
id: 'totalPrice',
description: '展示订单总额',
defaultMessage: '订单全额'
}, {
id: 'count',
description: '显示订单中商品数量',
defaultMessage: '数量'
}]|parameter|default|description| |:---:|:---:|:---:| |cwd|context.cwd|| |source|'i18n-messages'|where is the messages folder| |patten|'**/*.json'|patten of json files|
youdao: add translate result for each language from youdao
returns:
[{
id: 'totalPrice',
description: '展示订单总额',
defaultMessage: '订单全额',
cn: ['订单总价', '订单全额', '订单价格'],
en: ['totalPrices', 'totalPrice']
}, {
id: 'count',
description: '显示订单中商品数量',
defaultMessage: '数量',
cn: ['数量', '数目'],
en: 'count'
}]|parameter|default|description| |:---:|:---:|:---:| |langs|[]|languages you need to translate|
reduce: pick the best translation of each id in terminal
returns:
[{
id: 'totalPrice',
description: '展示订单总额',
defaultMessage: '订单全额',
cn: '订单总价',
en: 'totalPrice'
}, {
id: 'count',
description: '显示订单中商品数量',
defaultMessage: '数量',
cn: '数目',
en: 'count'
}]|parameter|default|description| |:---:|:---:|:---:| |local|'locales'|specify where local locale file is, for adding into suggestion| |autoPick|true|skip selection using local(if true or 'local'), using result[autoPick](if isNumber)|
save: save into json
returns: true || false
|parameter|default|description| |:---:|:---:|:---:| |dest|'locales'|save to where|
