atomic-scripts
v2.1.2
Published
React Component Generator in Atomic-Design Manner
Downloads
47
Maintainers
Readme
atomic-scripts
a small cli helper-tool for fast component scaffolding.
Installation
npm install --save-dev atomic-scriptsoryarn add --dev atomic-scriptsUpdate your
package.jsonlike this:{ "scripts": { + "atomic": "atomic-scripts" }, + "atomic-scripts": { + "componentsDir": "src/components/" + } }
Usage:
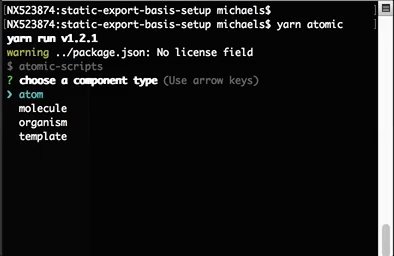
In your terminal start the cli-script via: npm run atomic or yarn atomic
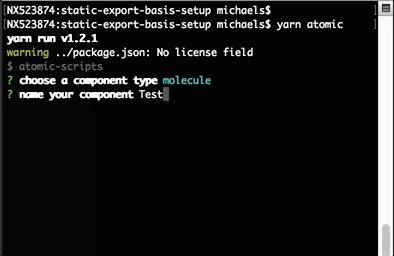
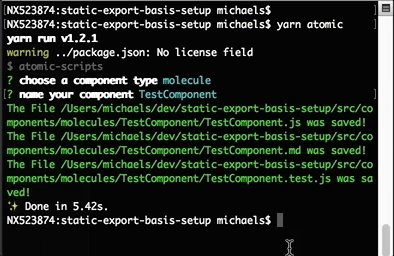
The answer all the questions and the component will be scaffolded into the correct directory.

Configuration
For custom componentTypes to choose in your cli: add them in your package.json config:
"atomic-scripts": {
+ "componentTypes": [
+ "atom",
+ "molecule",
+ "organism",
+ "template"
+ ]
}
}If you want to specify your own templates: configure the path of your own templates.js in the package.json config:
"atomic-scripts": {
"componentsDir": "src/components/",
+ "templates": "thePathToYour/templates.js"
}
}The specified templates.js MUST export an array of objects which contains two keys:
fileName and fileContent.
These two can be strings or functions. If a function is supplied it will called with one parameter: an object with all user answers and must return a string.
Here is an example how this answers object could look like:
{
type: 'atom',
name: 'TestComponent',
}For an quickstart look at the original templates.js file.
Created by
License
MIT © Michael Seel

