atlastk
v0.13.3
Published
The quick and easy way to add versatile graphical interfaces with networking capabilities to your Node.js programs.
Downloads
62
Maintainers
Readme
Node.js version of the Atlas toolkit
The Atlas toolkit is available for: | Language / Demo | Repositories | Popularity | |:-:|:-:|:-:| |
|

|
| |
|

|
| |
|

|
| |
|

|
| |
|

|
|
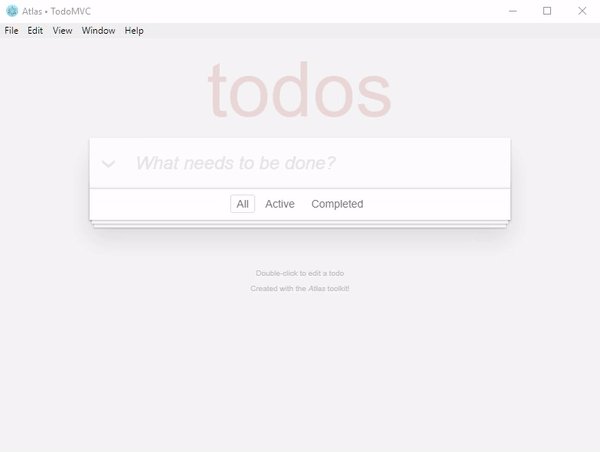
A GUI with Node.js in a couple of minutes
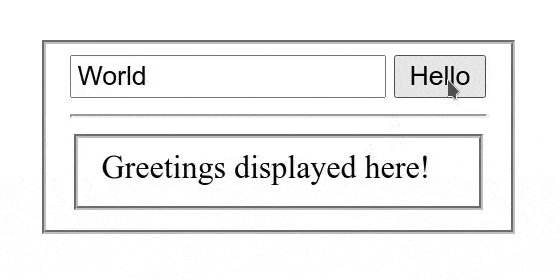
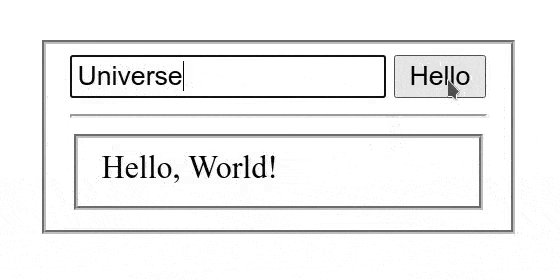
Click the animation to see a screencast of programming this "Hello, World!" program with Node.js in a matter of minutes:
Same video on Peertube: https://q37.info/s/9wtsrwqw.
Source code:
const atlastk = require('atlastk');
const BODY = `
<fieldset>
<input id="Input" xdh:onevent="Submit" value="World"/>
<button xdh:onevent="Submit">Hello</button>
<hr/>
<fieldset>
<output id="Output">Greetings displayed here!</output>
</fieldset>
</fieldset>
`;
const CALLBACKS = {
"": (dom, id) => dom.inner("", BODY,
() => dom.focus("Input")),
"Submit": (dom, id) => dom.getValue("Input",
(name) => dom.begin("Output", "<div>Hello, " + name + "!</div>",
() => dom.setValue("Input", "",
() => dom.focus("Input")))),
};
atlastk.launch(() => new atlastk.DOM(), CALLBACKS);See for yourself right now - it's quick and easy!
Online, with nothing to install
To run above "Hello, World!" program directly in your browser, as seen in corresponding video, follow this link: https://replit.com/@AtlasTK/hello-node.
Thanks to Replit, an online IDE, you can write and run programs using the Atlas toolkit directly in your web browser, without having to install Node.js on your computer 
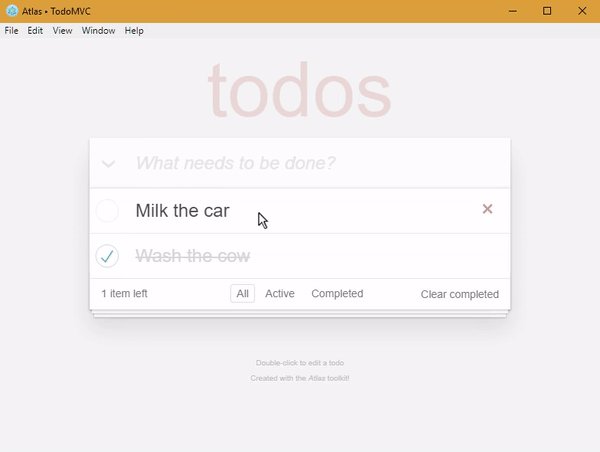
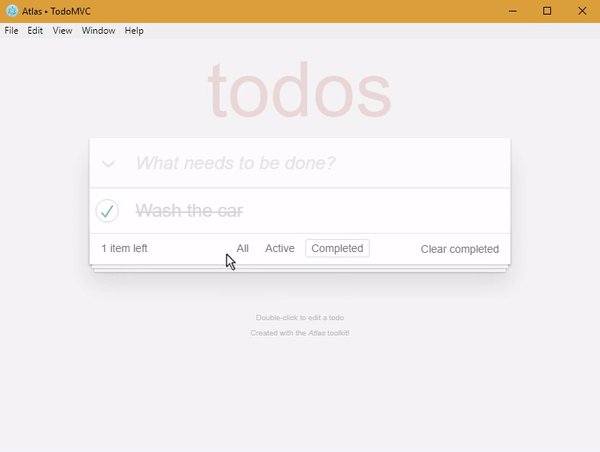
To see more examples, like the following TodoMVC, simply:
- go here (also accessible with the
 button at the top of this page),
button at the top of this page), - click on the green
Runbutton, - choose the Node entry (this clones the corresponding GitHub repository),
- choose the demonstration to launch,
- wait for the application to open,
- … and, as you wish, fork the Replit repository and run your own tests directly in your browser, by modifying the code of the examples or by writing your own code.
With Node.js on your computer
# You can replace 'github.com' with 'framagit.org'.
# DON'T copy/paste this and above line!
git clone https://github.com/epeios-q37/atlas-node
cd atlas-node
npm install
cd examples
node Hello/main.jsYour turn
If you want to take your code to the next level, from CLI to GUI, then you found the right toolkit.
With the Atlas toolkit, you transform your programs in modern web applications (SPA) without the usual hassles:
- no front-end JavaScript to write; only HTML(/CSS) and Node.js,
- no front and back end architecture to bother with,
- no web server (Apache, Nginx…) to install,
- no need to deploy your application on a remote server,
- no incoming port to open on your internet box or routeur.
The Atlas toolkit is written in pure Node.js, with no native code and no dependencies, allowing the Atlas toolkit to be used on all environments where Node.js is available.
And simply by running them on a local computer connected to internet, applications using the Atlas toolkit will be accessible from the entire internet on laptops, smartphones, tablets…
Content of the repository
The atlastk directory contains the JavaScript source code for Node.js of the Atlas toolkit, which is not needed to run the examples.
The node_modules directory (not provided by the repository, but will be created when launching npm install) contains the files that are needed in order to use the Atlas toolkit.
The examples directory contains some examples.
To launch an example (from within the repository):
- launch
npm install(this have only to be do once), cd examples,- launch
node <Name>/main.js,
where <Name> is the name of the example (15-puzzle, Blank, Chatroom…). For example node Hello/main.js.