astro-testbed
v0.2.6
Published
Complete toolbox for Astro / JSX component testing and analysis. For design systems, storybooks, local dev. isolation, documentation…
Downloads
13
Maintainers
Readme
🚀 Astro — Testbed 👩🏻🔬🧫
Component testing and analysis.
For design systems, storybooks, local dev. isolation, documentation…
Works with Astro / React JSX.
https://user-images.githubusercontent.com/603498/194945339-f195406f-2268-42d4-b32e-2c091b02f5b6.mp4
Note
Current state is: usable, need more tests, features and refinements.
See demo / playground on astro-content.dev/__content.
Then, go to 📍 Storybooks > Testbeds
📦 Installation
pnpm i astro-testbedVite client-side fix
You might want to add this to your astro.config:
export default defineConfig({
/* ... */
vite: { optimizeDeps: { include: ['@rjsf/core', '@rjsf/validator-ajv6'] } },
});So client-side, third-party JS will be loaded properly, instead of getting this error:
SyntaxError: Importing binding name 'default' cannot be resolved by star
If some dependency issues persists, try installing ts-morph, @rjsf/core, @rjsf/validator-ajv6.
🛠 Usage
In Astro template / MDX file.
Astro component testbed
import { Testbed } from 'astro-testbed';
<Testbed
component="/src/components-demo/Crab.astro"
props={{
character: 'friendly',
shellColor: 'salmon',
}}
>
🏵 I'm a default slotted content 🤹🏻♂️
</Testbed>;Testbed, headless
Bring your own styles!
<details>
<summary>Click to see the unstyled component</summary>
<Testbed
headless
component="/src/components-demo/Crab.astro"
props={{ character: 'aggressive', shellColor: 'seagreen' }}
>
oh no
</Testbed>
</details>Testbed, with controls settings as props.
<Testbed
component="/src/components-demo/ThreeJuggler.tsx"
schema={{
properties: {
count: {
title: 'Object count',
type: 'number',
minimum: 1,
maximum: 20,
},
mode: {
title: 'Scene mode',
type: 'string',
enum: ['juggler', 'lsd', 'sharkTeeth'],
},
hue: {
title: 'Color hue',
type: 'string',
},
},
}}
ui={{
count: {
'ui:widget': 'range',
},
hue: {
'ui:widget': 'color',
},
}}
props={{
count: 7,
}}
/>Embed controls in React JSX component
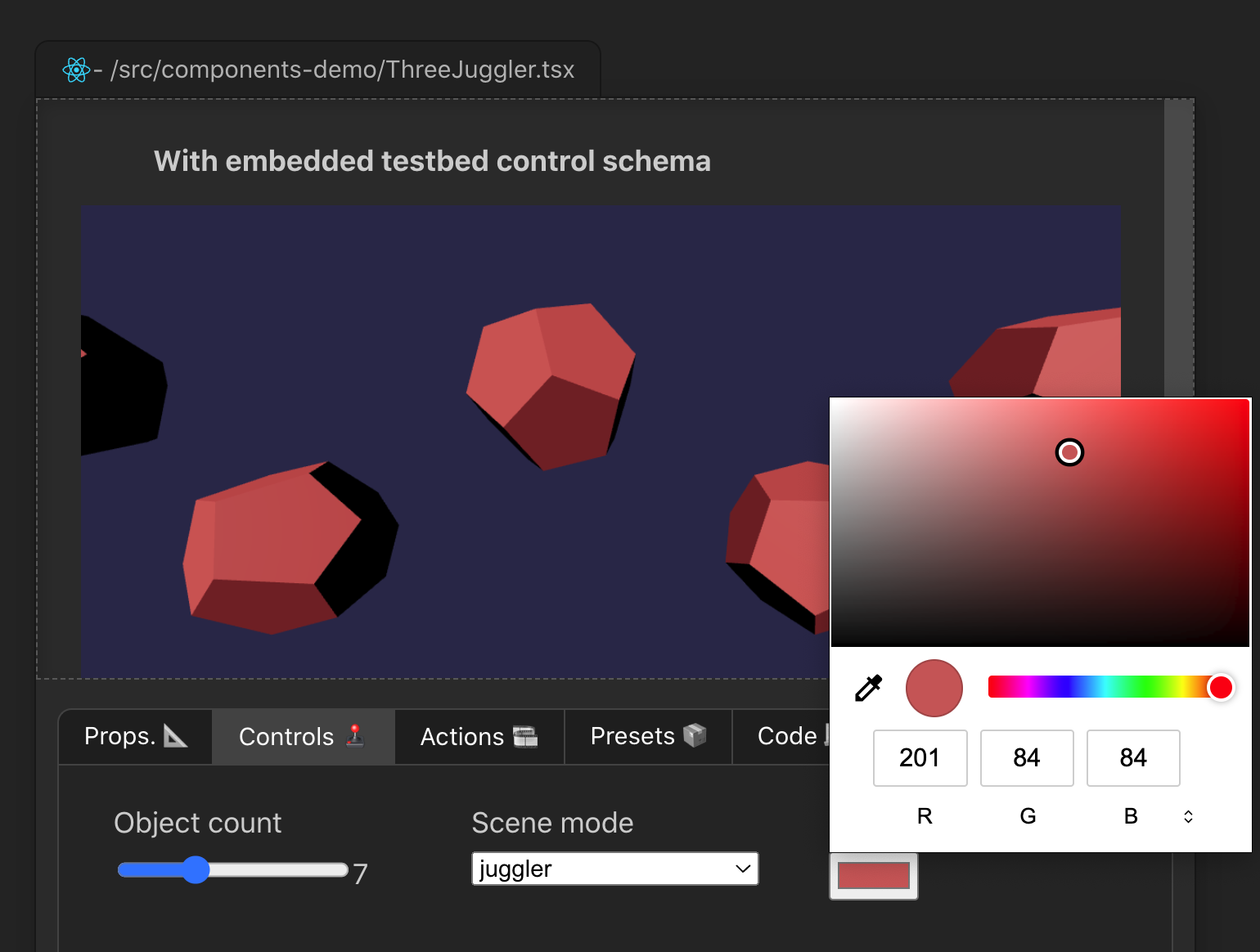
React component testbed — with embedded settings
<Testbed
component="/src/components-demo/ThreeJuggler.tsx"
props={{
count: 7,
}}
>
<!-- This renders to the default `<ThreeJuggler />` slot. -->
With embedded testbed control schema
</Testbed>// MyReactComponent.<tsx,jsx>
export default function MyReactComponent({
return <div>{/* … */}</div>
});
MyReactComponent.testbed = {
schema: {
properties: {
count: {
title: 'Object count',
type: 'number',
minimum: 1,
maximum: 20,
},
mode: {
title: 'Scene mode',
type: 'string',
enum: ['juggler', 'lsd', 'sharkTeeth'],
},
hue: {
title: 'Color hue',
type: 'string',
},
},
},
ui: {
count: {
'ui:widget': 'range',
},
hue: {
'ui:widget': 'color',
},
},
};🎉 Result


LIVE DEMO 🎭 DOCUMENTATION WEBSITE ⎋
See CHANGELOG.md for release history.
Related projects:
- astro-content: A text based, structured content manager, for edition and consumption.
Other projects:
- retext-case-police: Check popular names casing. Example: ⚠️
github→ ✅GitHub. - remark-embed: A
remarkplugin for embedding remote / local Markdown or code snippets. - remark-lint-frontmatter-schema: Validate your Markdown frontmatter data against a JSON schema.










