assistive-webdriver
v0.1.1
Published
Assistive-Webdriver is a tool to automate end-to-end web application tests with a screen reader.
Downloads
24
Readme
Assistive-Webdriver
Presentation
This package contains the implementation of a webdriver server that allows testing web applications with a screen reader (such as NVDA or JAWS) and checking that the screen reader says what is expected.
This requires two main features that are not natively supported by webdriver:
- being able to send keystrokes at a low level so that the screen reader can receive them. This is achieved by using either Virtual Box or QEMU and sending low level events with their API.
- being able to capture the text read by the screen reader. This is achieved by using text-to-socket-engine and tcp-web-listener inside the virtual machine.
When a client connects to create a session, the server clones and starts the virtual machine specified in the capabilities.
Then all requests linked to that session are forwarded to the selenium server that is supposed to be running inside the virtual machine that was started for that session.
When the session is destroyed the server stops and destroys the virtual machine.
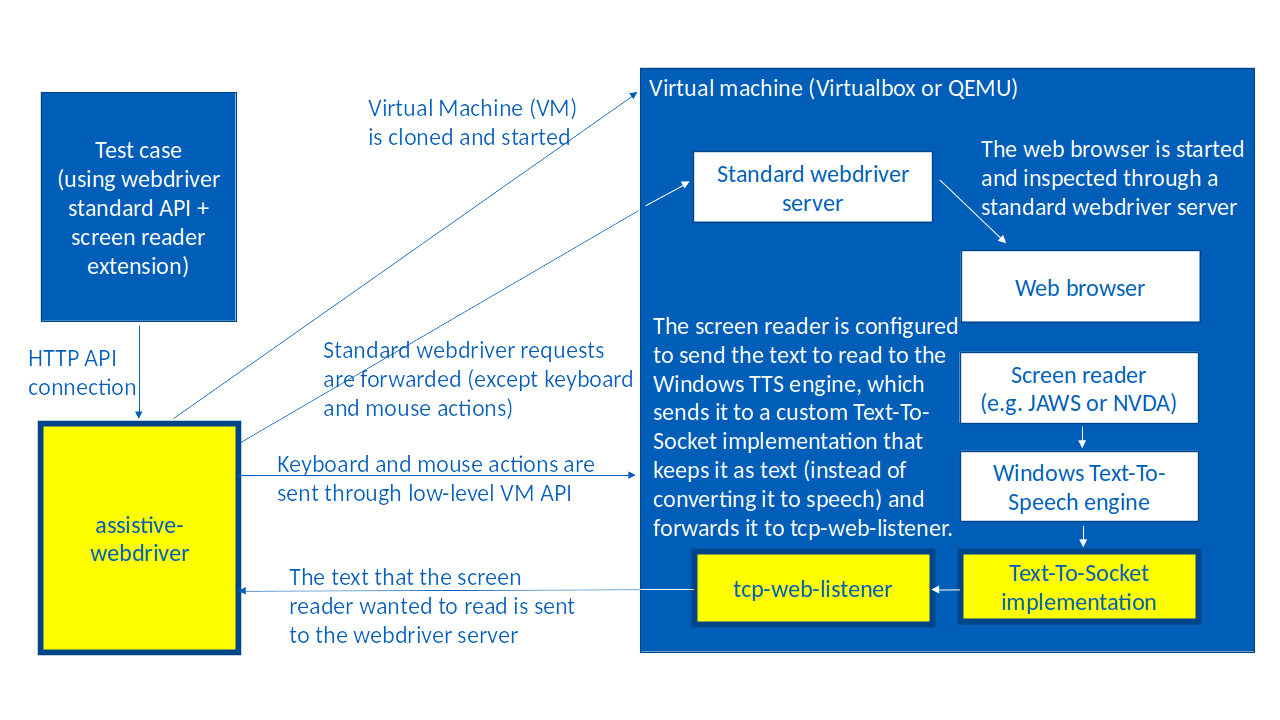
Here is a schema describing the architecture of Assistive-Webdriver:

Getting started
Make sure you have the following software installed on the host machine:
Make sure you have a VirtualBox or QEMU virtual machine properly configured. To configure the virtual machine, you can follow this step-by-step guide. The virtual machine should be configured with:
- The selenium standalone server running on port 4444
- The NVDA or JAWS screen reader
- text-to-socket-engine and tcp-web-listener that are configured to work together, with tcp-web-listener listening on http port 7779
- A snapshot of the virtual machine should be saved in the running state with all these programs running.
Install Assistive-Webdriver globally:
npm install -g assistive-webdriver- Create a configuration file which, for example, describes how to create a VM with the
jawsconfiguration:
{
"jaws": {
"vmSettings": {
"type": "virtualbox",
"vm": "VMNameInVirtualBox",
"snapshot": "SeleniumJaws"
},
"screenReader": true
}
}There can be multiple virtual machine configurations. All configuration options are documented here.
- Start the server, referencing the previous configuration file:
assistive-webdriver --vm-configs myConfigFile.json- In another console, start vboxwebsrv (without authentication):
vboxwebsrv --authentication nullLook at the samples in the samples directory.
Create or adapt a test and start it. Do not forget to make sure the name of the configuration (here, it is
jaws) is correctly specified in the test (with theawd:vm-configcapability).
node ariatemplates.jsThe ariatemplates.js test checks that the Aria Templates datepicker works as expected with Jaws and Internet Explorer.
The API documentation is available here

