asset-viewer-cli
v1.1.2
Published
A simple CLI tool to view assets in a project
Downloads
10
Readme
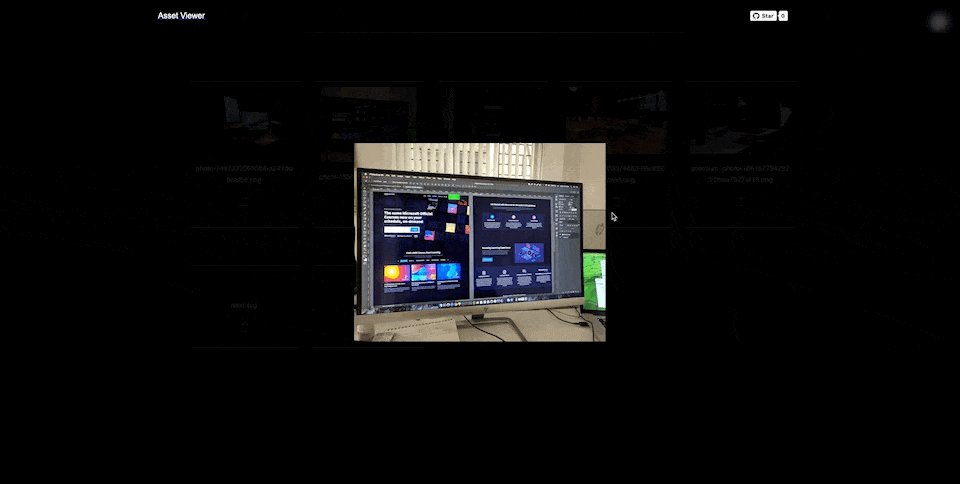
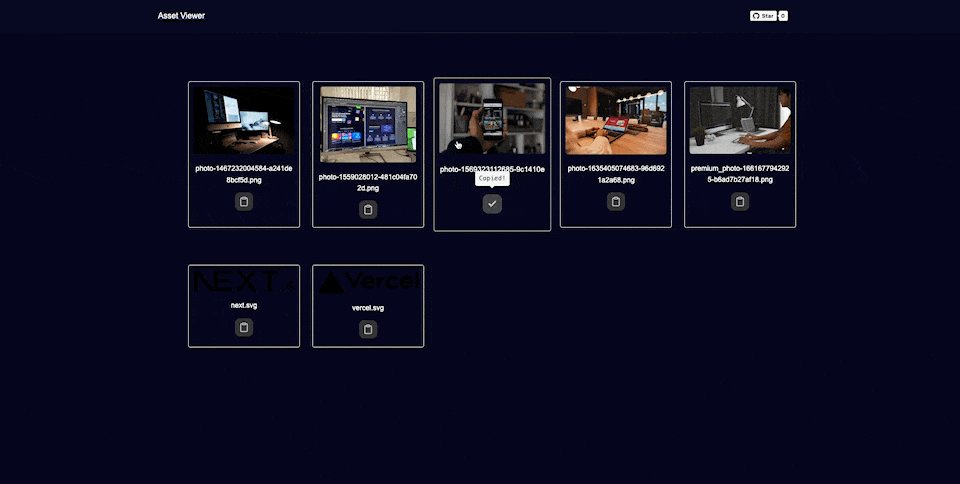
Asset Viewer
Effortlessly browse and manage your image assets with this simple, local web-based viewer. Instantly preview images, copy filenames with a click, and enjoy a clean, organized display of your JPGs, PNGs, GIFs, and more.
Features
- Project-Wide Asset Discovery: Automatically finds all image assets within your project folder.
- Local Web Interface: Quickly view your assets without uploading them anywhere.
- Image Preview: See thumbnails of your images and open them in a modal for a closer look.
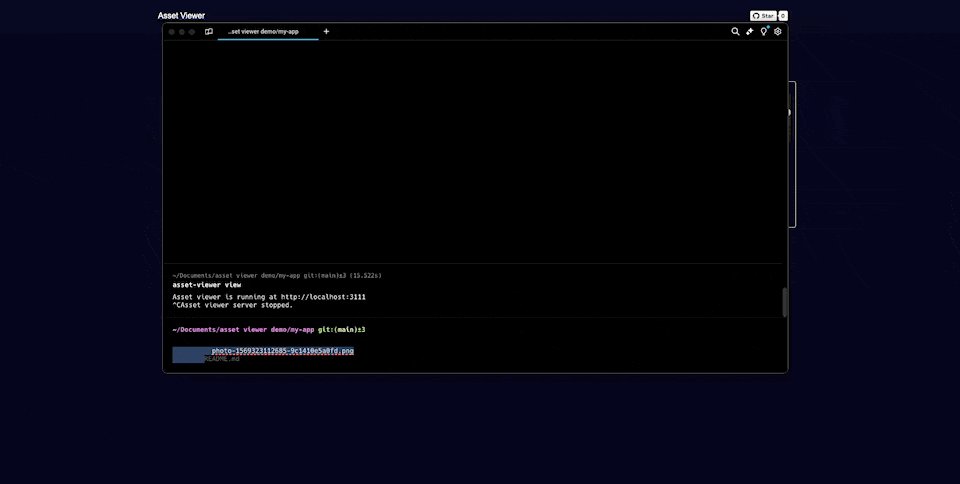
- Copy Filenames: Easily copy asset filenames to your clipboard for use in your projects.
- Supported Formats: View JPG, JPEG, PNG, GIF, WEBP, and SVG images.
Installation
NPM:
npm i asset-viewer-cliYARN:
yarn add asset-viewer-cliUsage
After installation, you can use the asset-viewer command in any project directory:
asset-viewer viewThis will open the asset viewer in your default web browser, usually at http://localhost:3111.
Options
--dir, -d: Specify a custom directory to scan for assets.
Example:
asset-viewer view --dir=imagesContributing
Contributions are welcome! Please feel free to submit a Pull Request.
Repo
License
This project is licensed under the MIT License - see the LICENSE file for details.