ascii-art
v2.8.5
Published
Ansi codes, figlet fonts, and ascii art. 100% JS
Downloads
6,616
Maintainers
Readme
_ _ _
(_)(_) | |
__ _ ___ ___ _ _ ______ __ _ _ __ | |_
/ _` |/ __| / __|| || ||______| / _` || '__|| __|
| (_| |\__ \| (__ | || | | (_| || | | |_
\__,_||___/ \___||_||_| \__,_||_| \__|ascii-art.js
Images, fonts, tables, ansi styles and compositing in Node.js & the browser. 100% JS. (What is ASCII-Art?)
In the beginning there was colors.js but in the fine tradition of vendors calling out a problem they have the solution to, chalk was introduced. In that same vein, I offer ascii-art as an update, expansion and generalization of MooAsciiArt and at the same time it can replace your existing ansi colors library.
It features support for Images, Styles, Tables, Graphs and Figlet Fonts as well as handling multi-line joining and compositing automatically.
- modular - small set of purpose built modules all interacting through a common ansi library.
- color profiles support - other libraries mostly assume you are running x11.
- no prototype manipulation - No
String.prototypeusage. No__proto__usage. No BS. - handles the ugly intersection of multiline text and ansi codes for you.
- runs in the browser and Node.js (CommonJS, AMD, globals, webpack, or webcomponents)
- Other libraries out there do too little, focus on logging and have inconsistent ANSI handling *.
- JS + Canvas No binaries... we are 100% JS, with a common code path in browser and server †.
- It works like a package manager for figlet fonts.
- flexible output Supports 4bit, 8bit and 32bit output
- Supports your existing API We allow you to use the colors.js/chalk API or our own ‡. * - Example: Style text, then put it in a table. It displays based on it's ansi string width, but balances cell widths based on the string width, leading to crazy looking output. † - This allows us plug into averaging, distance and other logic dynamically, in powerful ways (In node this renders in cairo, via a Canvas shim) ‡ - while both have fluent apis we use a grid and are asynchronous, which enables large image processing and complex compositing scenarios, whereas the chalk API focuses on immediate string mutations
Installation
ascii-art supports many usage styles, but the different use cases require slightly different installations. If you have any questions, please ask.
npm install --save ascii-art npm install -g ascii-artor (Beta):
npm install -g ascii-art-cl npm install --save ascii-art-webcomponentsCall Style
All chains in ascii-art can be called in one of 3 ways. In this example we change "Some Text" to be formatted using the doom.flf font.
art.font("Some Text", 'doom', (err, rendered)=>{
//if err, err is the error that occured
//if !err rendered is the ascii
}); art.font("Some Text", 'doom')
.then((rendered)=>{
//rendered is the ascii
})).catch((err)=>{
//err is an error
})); try{
let rendered = await art.font("Some Text", 'doom').completed()
//rendered is the ascii
}catch(err){
//err is an error
}Styles
Add ANSI styles to a string and return the result.
Change "Some Text" to be formatted with ansi codes for green (then have the colors reset at the end of the string)
art.style("Some Text", 'green', true) //returns String ascii-art text -s green "Some Text" <ascii-art-style
style="green"
>Some Text</ascii-art-style>Styles are: italic, bold, underline, |framed|, |encircled|, overline, blink and inverse . And available colors are:
Colors
Color defaults to 8 bit (most compatible), to enable other modes set booleans in the options:
is256: compute the color using 256colors, as defined by ansi256. Note that full color output may need to tune the difference method to obtain optimal results.isTrueColor: do not constrain color and directly output RGB to the console.
Color Tables may be found in the style documentation
Fonts
Render a string using a figlet font and add that to the buffer. There is a batch version of this function which does not chain and takes an array( .strings()).
Change "Some Text" to be formatted using the doom.flf font, which it will load from the predefined location (defaults to /Fonts)
art.font("Some Text", 'doom', true) //returns String ascii-art font -F doom "Some Text" <ascii-art-font
font="doom"
>Some Text</ascii-art-font>Outputs
______ _
| _ \ | |
| | | | ___ _ __ ___ ___ | |
| | | | / _ \| '_ ` _ \ / _ \ | |
| |/ / | __/| | | | | || (_) ||_|
|___/ \___||_| |_| |_| \___/ (_)UTF Fonts
If you use UTF fonts(Which are part of your system fonts) your output looks more like:
 or
or  by using
by using u:<utf font name> where the font names are: default, script, script+bold, gothic, gothic+bold, serif+bold+italic, serif+bold, serif+italic, monospace, sansserif, sansserif+bold+italic, sansserif+bold, sansserif+italic, doublestrike
Check out the documentation for more examples!
Images
Create an image from the passed image and append that to the buffer
This takes myImage.jpg, converts the colors to ansi backgrounds and then stipples the details at a threshold of 40 (of 255) using a higher resolution image and then renders that into a braille overlay in black(#000000) on top of the colors.
art.image({
src: "myImage.jpg",
rows:80,
cols:80,
stipple:"#000000",
posterize: true,
threshold:40
}, cb) ascii-art image posterized stippled
--rows=80 --cols=80 --stipple="#000000"
--threshold=40 myImage.jpg <ascii-art-image
src="myImage.jpg"
rows="80" cols="80"
stipple="#000000"
posterize
threshold="40"
></ascii-art-image>There are some options that are available which are not in the image core, they are:
lineart: A boolean option which outputs lineart using block characters (which may be colored withstrokeand customized withthreshold(0-255)). Examplestipple: A boolean option which outputs lineart using braille characters (which may be colored withstrokeand customized withthreshold(0-255)). Exampleposterize: Use stipple on top of colored backgrounds to retain as much detail as possible. Exampleblended: Use posterize with both lineart and braille at relative thresholds to each other. Example
Downsampling and detail loss
Because of the resolution downsampling from the original dimensions to the destination width, some finer details may be lost. Plan accordingly. Here's an example of some sequential art in 256 color (primarily greyscale):
var art = require('ascii-art');
var Color = require('ascii-art-ansi/colors');
Color.is256 = true;
art.image({
src: "node_modules/ascii-art/Images/grendel.jpg",
alphabet:"blocks"
}, cb); ascii-art image
-B 8
-C rankedChannel
-a blocks
node_modules/ascii-art/Images/grendel.jpg <!-- todo -->Color Modes
Multiple output modes are available including 4bit, 8bit, 32bit (equivalent to 24bit). 16bit color was intentionally excluded, as there is no direct terminal support and the cost of including color definitions for such a large set would not be justified. It would be feasible to implement as an optional import, should the need exist.
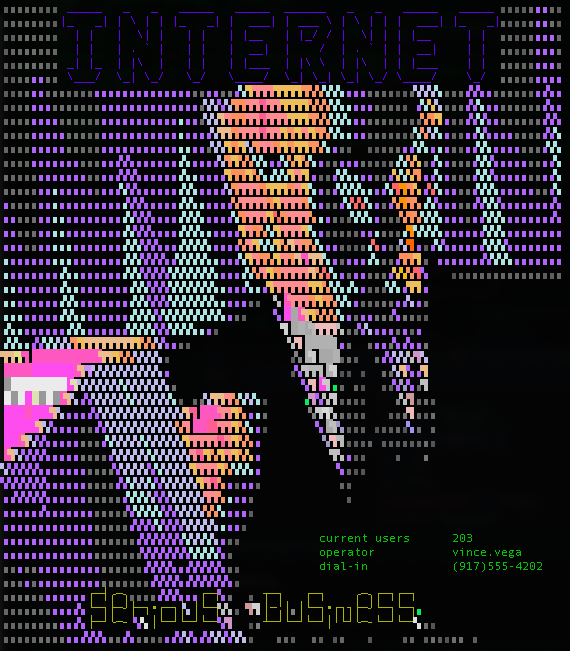
The following example takes zero-cool.jpg, converts the colors to ansi foreground color in solid block characters. Note that you will need to tune your distance function in 8bit mode, as what looks good varies by the type of imagery that goes through it.
Anecdotally, the default distance function only covers ~1/3 of the samples we've done, but we support many methods(euclideanDistance, classic, ratioDistance, classicByValue, CIE76Difference, closestByIntensity, rankedChannel, simple, minDeviation, luminosity, saturation, hue, original). But helpfully, you can merge algorithms by asking for algorithm1+algorithm2 (it uses equal weighting), or make your own.
var art = require('ascii-art');
art.image({
src: "node_modules/ascii-art/Images/zero-cool.jpg",
alphabet:"solid"
}, cb);var art = require('ascii-art');
var Color = require('ascii-art-ansi/colors');
Color.is256 = true;
art.image({
src: "node_modules/ascii-art/Images/zero-cool.jpg",
alphabet:"solid"
}, cb);var art = require('ascii-art');
var Color = require('ascii-art-ansi/colors');
Color.isTrueColor = true;
art.image({
src: "node_modules/ascii-art/Images/zero-cool.jpg",
alphabet:"solid"
}, cb); ascii-art image
-B 4
-a solid
node_modules/ascii-art/Images/zero-cool.jpg ascii-art image
-B 8
-C closestByIntensity
-a solid
node_modules/ascii-art/Images/zero-cool.jpg ascii-art image
-B 32
-a solid
node_modules/ascii-art/Images/zero-cool.jpg<ascii-art-image
src="node_modules/ascii-art/Images/zero-cool.jpg"
rows="80" cols="80"
alphabet="solid"
bit-depth="4"
></ascii-art-image><ascii-art-image
src="node_modules/ascii-art/Images/zero-cool.jpg"
rows="80" cols="80"
alphabet="solid"
bit-depth="8"
color-distance="closestByIntensity"
></ascii-art-image><ascii-art-image
src="node_modules/ascii-art/Images/zero-cool.jpg"
rows="80" cols="80"
alphabet="solid"
bit-depth="32"
></ascii-art-image>Check out the documentation for more examples!
Tables
Generate a table from the passed data, with support for many styles and append that to the buffer
Render a table for with the provided data given the provided options
art.table({}, cb) //returns String # N/A <!--N/A -->
Check out the documentation for more examples!
Graphs
Render a graph for with the provided data given the provided options
art.graph({}, cb) //returns String # N/A <!--N/A -->
Check out the documentation for more examples!
Artwork[Non-Functional]
Fetch a graphic from a remote source and append it to the current buffer, which is not enabled by default. You must add a request compatible library by either setting the ENV variable ASCII_ART_REQUEST_MODULE or by setting it manually with art.setRequest(requestModule)
Fetch artwork from the requested source using the preconfigured request library.
art.artwork({}, cb) //returns String # N/A <!--N/A -->Often I use this in conjunction with an image backdrop, for example to superimpose bones on the earth:

Compositing
We also support combining all these nifty elements you've made into a single composition, via a few functions available on the chains (.lines(), .overlay(), .border(), .strip() and .join()). Maybe I've got A BBS wall I want to have some dynamic info on.. I could make that with this

Check out the documentation for detailed examples!
Compatibility
If you're a chalk user, just use var chalk = require('ascii-art/kaolin'); in place of your existing chalk references (Much of color.js, too... since chalk is a subset of colors.js). No migration needed, keep using the wacky syntax you are used to(In this mode, refer to their docs, not mine).
Users of ascii-table will also note that interface is supported via require('ascii-art').Table, though our solution is ansi-aware, lazy rendering and better at sizing columns.
I may support the other colors stuff (extras & themes) eventually, but it's currently a low priority.
Roadmap
Goals
- Re-enable
.artwork() - Bring karma current, deprecate phantomjs
- artwork source standard
- Better Docs
- value reversal (light vs dark)
- HTML output
- piping support on the command line
- ATASCII art support
- ANSI art support
- PETSCII art support
- 2 colors per char with multisampling
- Graph enhancements
- REPL
Non Goals
- realtime: videos, curses, etc.:
- logging integration
Testing
In the root directory run:
npm run testwhich runs the test suite directly. In order to test it in Chrome try:
npm run browser-testIn order to run the chalk test, use:
npm run chalk-testDeprecations
.artwork()is currently non-functional while we enable an open-plugin standard, which will arrive shortly. When it does, you'll be able to plug any number of fetch solutions in, which hopefully matches whatever you currently bundle..toPromise()is now deprecated in favor of.completed()and will be removed when 3.x arrives- up to this point all files are UMD wrapped and may be used without modification in node(even old versions), the browser and via browser build systems. when 3.x arrives, the UMD versions may be part of an independent build process, while the mainline browser and node versions may continue to be uniform. If you have opinions on this, I'd like to hear them.
Development
How to dev : the simple version
- fork
ascii-art git clone [email protected]:<YOUR GITHUB USERNAME>/ascii-art.git- go into the checked out module
cd ascii-art - execute
./test/dev_setup.sh(this will install a number of dependencies in the parent directory)
How to dev : a better version
- Fork all the ascii-art-modules(
ascii-art-image,ascii-art-ansi,ascii-art-braille,ascii-art-docs,ascii-art-font,ascii-art-utf,ascii-art-graph,ascii-art-table), along with the root module. git clone [email protected]:<YOUR GITHUB USERNAME>/ascii-art.git- go into the checked out module
cd ascii-art ./dev_setup.sh <YOUR GITHUB USERNAME>- commit to your own branches master, then submit PRs from that to the master branch of the main repo.
After setup, run npm test to make sure everything is working correctly.
Note various modern editions of npm nuke links each time package-lock.json is written (which, depending on your settings, may be every new dependency you add). This can be remedied by executing npx module-auto-link -c 'npm-auto-link' in the module in question, which will restore it's links.
Please make sure to run the tests before submitting a patch and report any rough edges. Thanks!
Enjoy,
-Abbey Hawk Sparrow




