argon-dashboard-react
v1.2.0
Published
React version of Argon Dashboard by Creative Tim
Downloads
130
Readme
Argon Dashboard React 

Start your development with a Dashboard for Bootstrap 4, React and Reactstrap, made with create-react-app. It is open source, free and it features many components that can help you create amazing websites.
Fully Coded Components
Argon Dashboard React is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using SASS files. You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Dashboard is coming with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done. Every element has multiple states for colors, styles, hover, focus, that you can easily access and use.
Complex Documentation
Each element is well presented in a very complex documentation. You can read more about the idea behind this dashboard here. You can check the components here and the foundation here.
Example Pages
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
Table of Contents
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Licensing
- Useful Links
Versions
| HTML | React | Angular |
| --- | --- | --- |
|  |
|  |
| 
| NodeJS | Laravel |
| --- | --- |
|  |
|  |
|
Demo
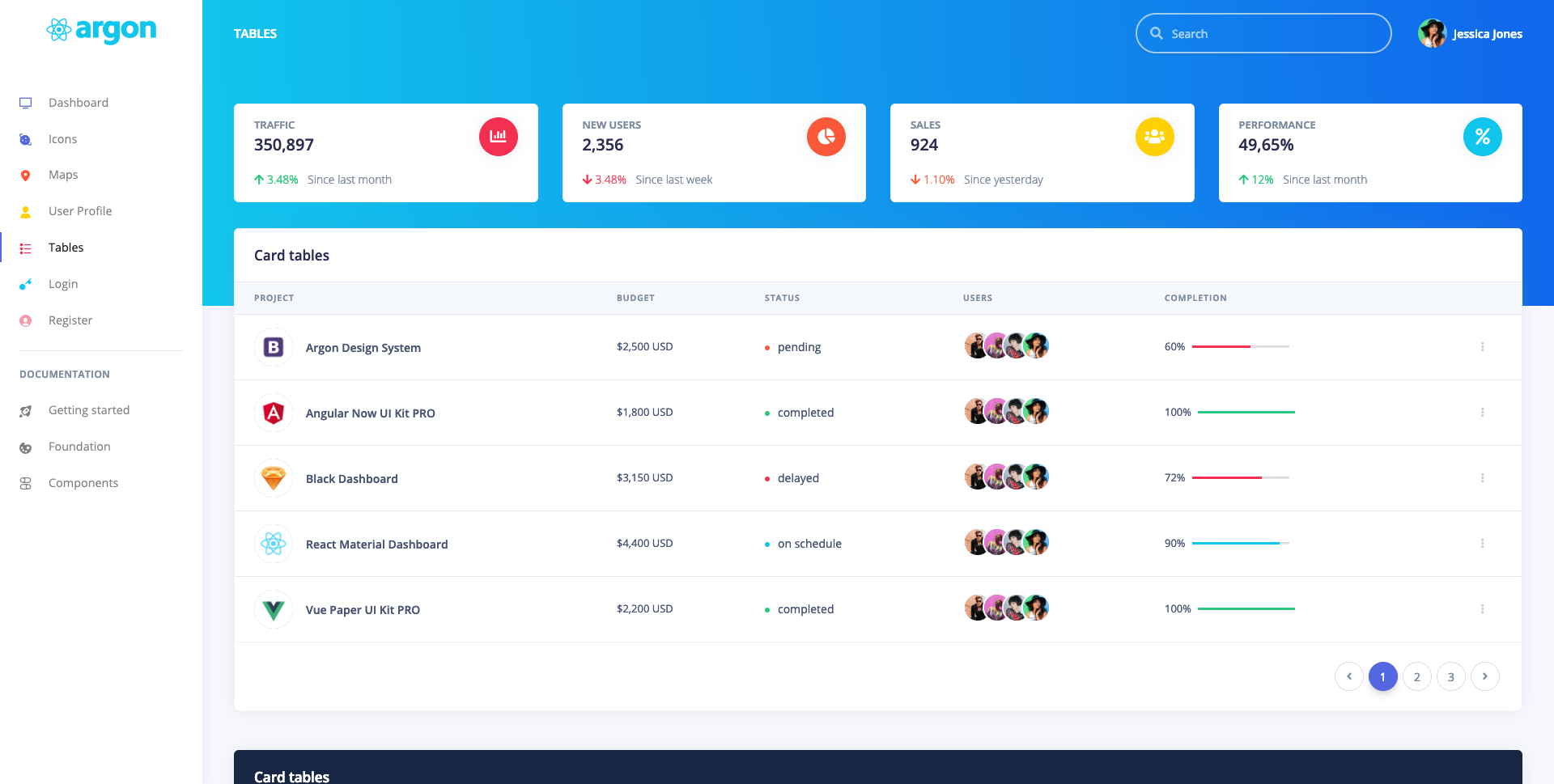
| Dashboard Page | Icons Page | Tables Page | Maps Page |
| --- | --- | --- | --- |
|  |
| ![]() |
|  |
| 
| Register Page | Login Page Page | Profile Page |
| --- | --- | --- |
|  |
|  |
| 
Quick start
npm i argon-dashboard-react- Download from Github.
- Download from Creative Tim.
- Install with Bower:
bower install argon-dashboard-react. - Clone the repo:
git clone https://github.com/creativetimofficial/argon-dashboard-react.git.
Documentation
The documentation for the Material Kit is hosted at our website.
File Structure
Within the download you'll find the following directories and files:
Argon Dashboard React
.
├── Documentation
│ └── documentation.html
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE
├── README.md
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── assets
│ ├── css
│ │ ├── argon-dashboard-react.css
│ │ ├── argon-dashboard-react.css.map
│ │ └── argon-dashboard-react.min.css
│ ├── fonts
│ │ └── nucleo
│ ├── img
│ │ ├── brand
│ │ ├── icons
│ │ │ └── common
│ │ └── theme
│ ├── scss
│ │ ├── argon-dashboard-react.scss
│ │ ├── bootstrap
│ │ │ ├── mixins
│ │ │ └── utilities
│ │ ├── core
│ │ │ ├── alerts
│ │ │ ├── avatars
│ │ │ ├── badges
│ │ │ ├── buttons
│ │ │ ├── cards
│ │ │ ├── charts
│ │ │ ├── close
│ │ │ ├── custom-forms
│ │ │ ├── dropdowns
│ │ │ ├── footers
│ │ │ ├── forms
│ │ │ ├── headers
│ │ │ ├── icons
│ │ │ ├── list-groups
│ │ │ ├── maps
│ │ │ ├── masks
│ │ │ ├── mixins
│ │ │ ├── modals
│ │ │ ├── navbars
│ │ │ ├── navs
│ │ │ ├── paginations
│ │ │ ├── popovers
│ │ │ ├── progresses
│ │ │ ├── separators
│ │ │ ├── tables
│ │ │ ├── type
│ │ │ ├── utilities
│ │ │ └── vendors
│ │ ├── custom
│ │ └── react
│ └── vendor
│ ├── @fortawesome
│ │ └── fontawesome-free
│ │ ├── LICENSE.txt
│ │ ├── css
│ │ ├── js
│ │ ├── less
│ │ ├── scss
│ │ ├── sprites
│ │ ├── svgs
│ │ │ ├── brands
│ │ │ ├── regular
│ │ │ └── solid
│ │ └── webfonts
│ └── nucleo
│ ├── css
│ └── fonts
├── components
│ ├── Footers
│ │ ├── AdminFooter.jsx
│ │ └── AuthFooter.jsx
│ ├── Headers
│ │ ├── Header.jsx
│ │ └── UserHeader.jsx
│ ├── Navbars
│ │ ├── AdminNavbar.jsx
│ │ └── AuthNavbar.jsx
│ └── Sidebar
│ └── Sidebar.jsx
├── index.js
├── layouts
│ ├── Admin.jsx
│ └── Auth.jsx
├── routes.js
├── variables
│ └── charts.jsx
└── views
├── Index.jsx
└── examples
├── Icons.jsx
├── Login.jsx
├── Maps.jsx
├── Profile.jsx
├── Register.jsx
└── Tables.jsxBrowser Support
At present, we officially aim to support the last two versions of the following browsers:
Resources
- Demo: https://demos.creative-tim.com/argon-dashboard-react/#/admin/index?ref=adr-github-readme
- Download Page: https://www.creative-tim.com/product/argon-dashboard-react?ref=adr-github-readme
- Documentation: https://demos.creative-tim.com/argon-dashboard-react/#/documentation/overview?ref=adr-github-readme
- License Agreement: https://www.creative-tim.com/license?ref=adr-github-readme
- Support: https://www.creative-tim.com/contact-us?ref=adr-github-readme
- Issues: Github Issues Page
- Kit:
| HTML | Vue |
| --- | --- |
|  |
|  |
|
Reporting Issues
We use GitHub Issues as the official bug tracker for the Material Kit. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Material Kit. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Licensing
Copyright 2021 Creative Tim (https://www.creative-tim.com/?ref=adr-github-readme)
Licensed under MIT (https://github.com/creativetimofficial/argon-dashboard-react/blob/master/LICENSE.md?ref=creativetim)
Useful Links
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Social Media
Twitter: https://twitter.com/CreativeTim?ref=creativetim
Facebook: https://www.facebook.com/CreativeTim?ref=creativetim
Dribbble: https://dribbble.com/creativetim?ref=creativetim
Instagram: https://www.instagram.com/CreativeTimOfficial?ref=creativetim





