archpolisher
v0.0.0-concept.24
Published
🍰 Architecture analyze toolkit
Downloads
38
Maintainers
Readme
🍰 archpolisher
WIP:At the moment at work - use carefully(C) KPFU ITIS diploma work 2022
Architecture analyze toolkit
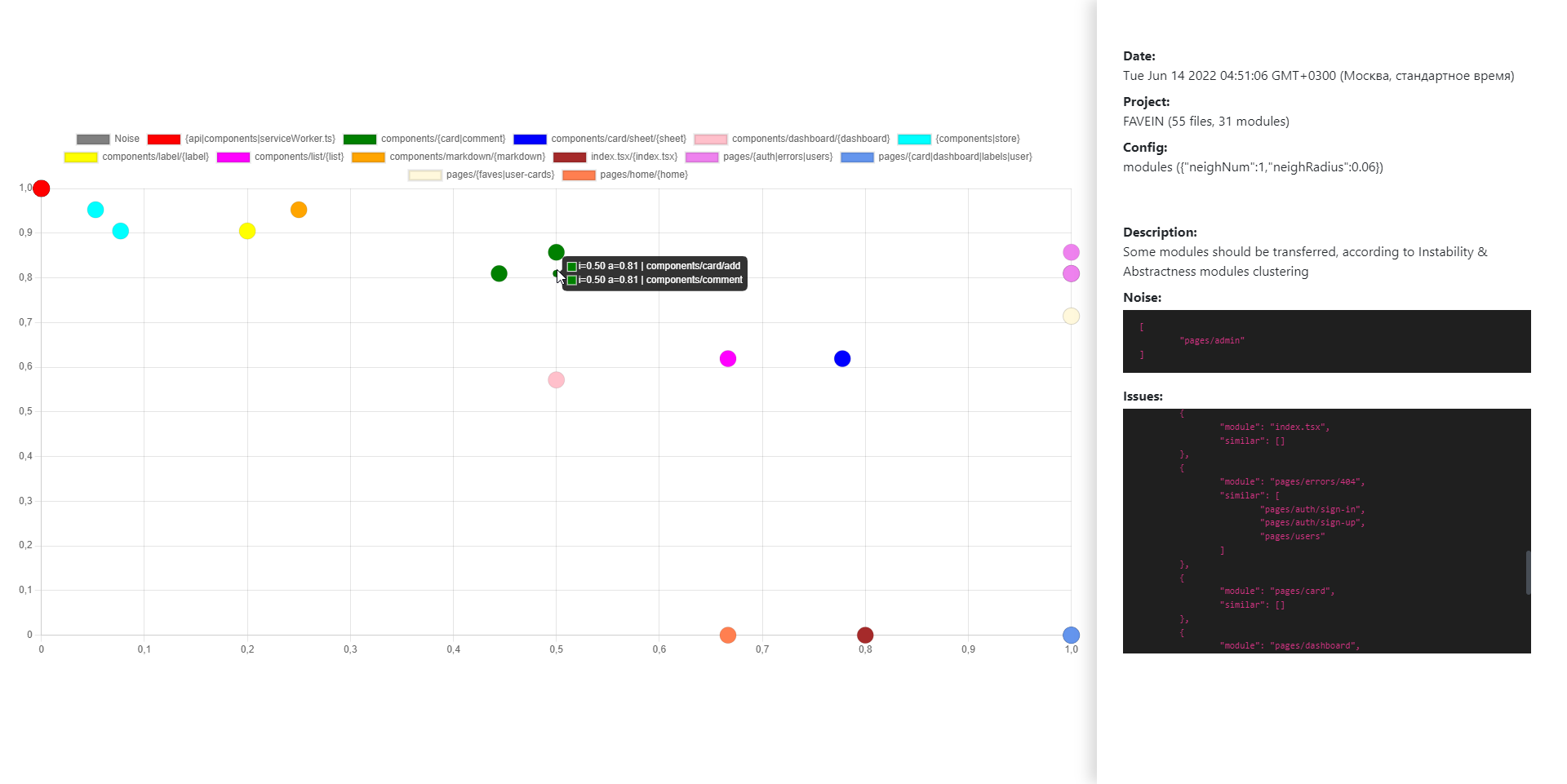
- calculate architectural metrics (Instability & Abstractness)
- clusterize modules and search architectural issues
- provides interactive UI with issues details

Get Started
Setup user config
.archpolisherrc{ /** modules | files */ "strategy": "modules", /** Analysis options (files filter, module graph rollout depth) */ "analyzer": { "extensions": ["tsx", "ts", "jsx", "js"], "abstractnessDepth": 5, "root": "./src/index.ts", }, /** Clustering options (neares neighbours num and neighbours nums) */ "clustering": { "neighNum": 1, "neighRadius": 0.05 "spread": 0.00, "withFSDist": true, }, /** Refactor options (dists, ui) */ "refactorer": { "onlyIssues": false, "minDist": 1, "minDiff": 3, }, }Run toolkit
$ npx archpolisher
