apple-maps-server-sdk
v1.1.2
Published
An SDK for the Apple Maps Server API
Downloads
135
Maintainers
Readme
Apple Maps Server SDK
The Apple Maps Server SDK is an npm package that allows easy access to the Apple Maps Server API in JavaScript and TypeScript projects. It includes features such as geocoding, estimated time of arrival, and location search and is well-documented with js/ts examples, making it simpler for developers to access the functionality provided by the API without the need for a deep-dive into Apple's documentation.
Installation
Install apple-maps-server-sdk using npm
npm install apple-maps-server-sdkInstall apple-maps-server-sdk using yarn
yarn add apple-maps-server-sdkSee Sections Demo or Getting Started
Demo Code
import AppleMaps from 'apple-maps-server-sdk'
const appleMaps = new AppleMaps({
authorizationToken: "AUTHORIZATION TOKEN"
})
// Call the geocode function
appleMaps.geocode({
q: '1600 Pennsylvania Avenue NW NW, Washington, D.C., 20500,'
})
.then((response) => {
console.log(response)
})
.catch((err) => {
console.log(err)
})Demo Response
{
"results": [
{
"coordinate": {
"latitude": 38.8976635,
"longitude": -77.036574
},
"displayMapRegion": {
"southLatitude": 38.8931719235794,
"westLongitude": -77.04234524082925,
"northLatitude": 38.9021550764206,
"eastLongitude": -77.03080275917075
},
"name": "1600 Pennsylvania Ave NW",
"formattedAddressLines": [
"1600 Pennsylvania Ave NW",
"Washington, DC 20500",
"United States"
],
"structuredAddress": {
"administrativeArea": "District of Columbia",
"administrativeAreaCode": "DC",
"locality": "Washington",
"postCode": "20500",
"subLocality": "Washington Mall",
"thoroughfare": "Pennsylvania Ave NW",
"subThoroughfare": "1600",
"fullThoroughfare": "1600 Pennsylvania Ave NW",
"areasOfInterest": [
"The White House",
"President's Park"
],
"dependentLocalities": [
"Washington Mall"
]
},
"country": "United States",
"countryCode": "US"
}
]
}Demo (Using Require)
const AppleMaps = require("apple-maps-server-sdk").default
const appleMaps = new AppleMaps({
authorizationToken: "AUTHORIZATION TOKEN"
})
// Call the geocode function
appleMaps.geocode({
q: '1600 Pennsylvania Avenue NW NW, Washington, D.C., 20500,'
})
.then((response) => {
console.log(response)
})
.catch((err) => {
console.log(err)
})Demo Response
{
"results": [
{
"coordinate": {
"latitude": 38.8976635,
"longitude": -77.036574
},
"displayMapRegion": {
"southLatitude": 38.8931719235794,
"westLongitude": -77.04234524082925,
"northLatitude": 38.9021550764206,
"eastLongitude": -77.03080275917075
},
"name": "1600 Pennsylvania Ave NW",
"formattedAddressLines": [
"1600 Pennsylvania Ave NW",
"Washington, DC 20500",
"United States"
],
"structuredAddress": {
"administrativeArea": "District of Columbia",
"administrativeAreaCode": "DC",
"locality": "Washington",
"postCode": "20500",
"subLocality": "Washington Mall",
"thoroughfare": "Pennsylvania Ave NW",
"subThoroughfare": "1600",
"fullThoroughfare": "1600 Pennsylvania Ave NW",
"areasOfInterest": [
"The White House",
"President's Park"
],
"dependentLocalities": [
"Washington Mall"
]
},
"country": "United States",
"countryCode": "US"
}
]
}Getting Started
Before using this API, you must have an Apple Developer account. Once you have a developer account, follow the steps below to enable the Apple Mapbox API, and generate your Authorization Token.
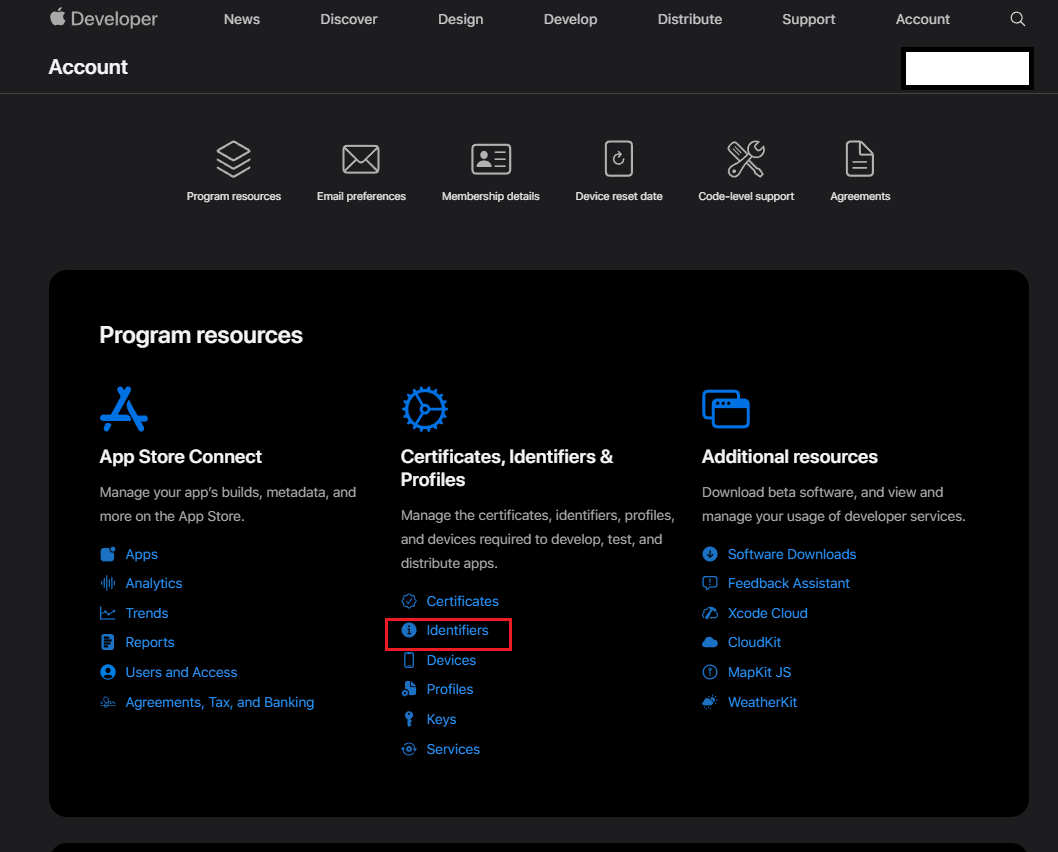
1. Navigate to https://developer.apple.com/account
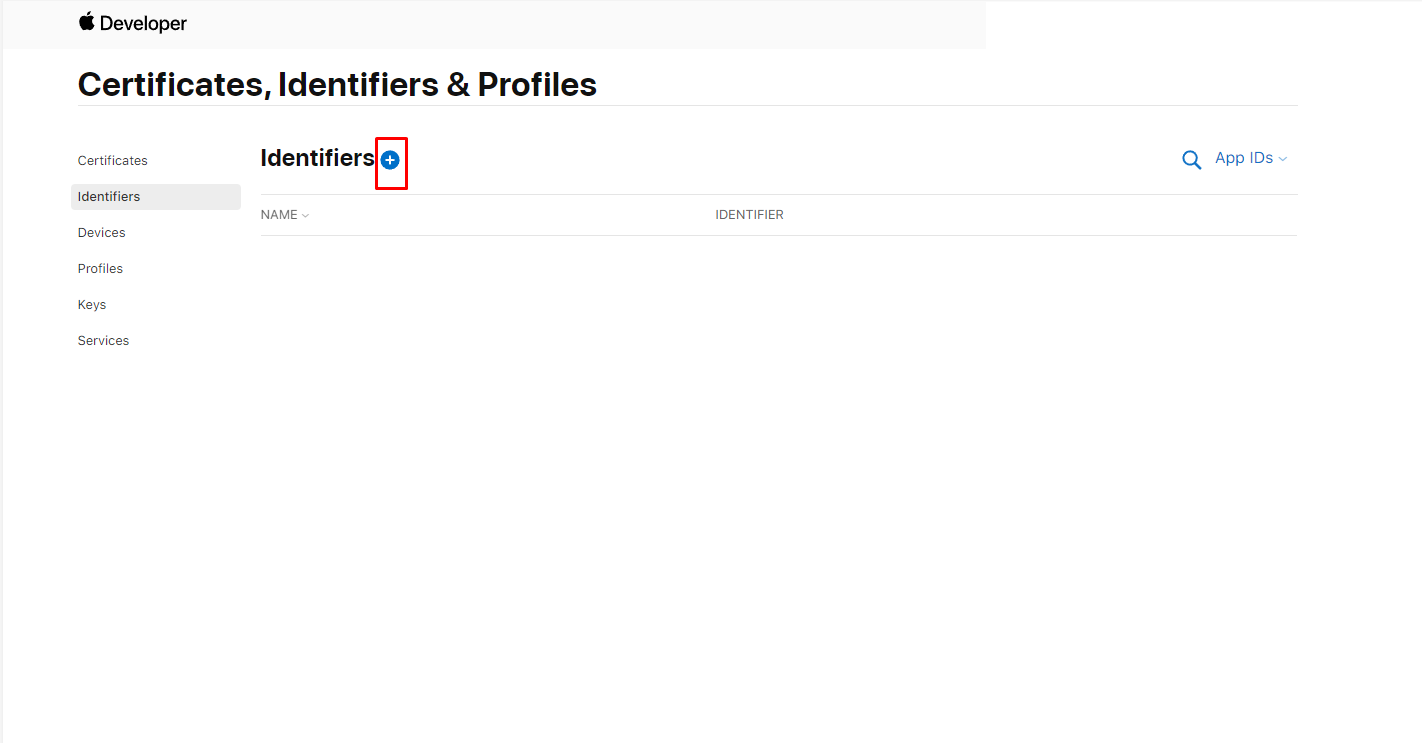
2. Click Identifiers

3. At the top of the identifiers list, click the Add Identifiers button (+).
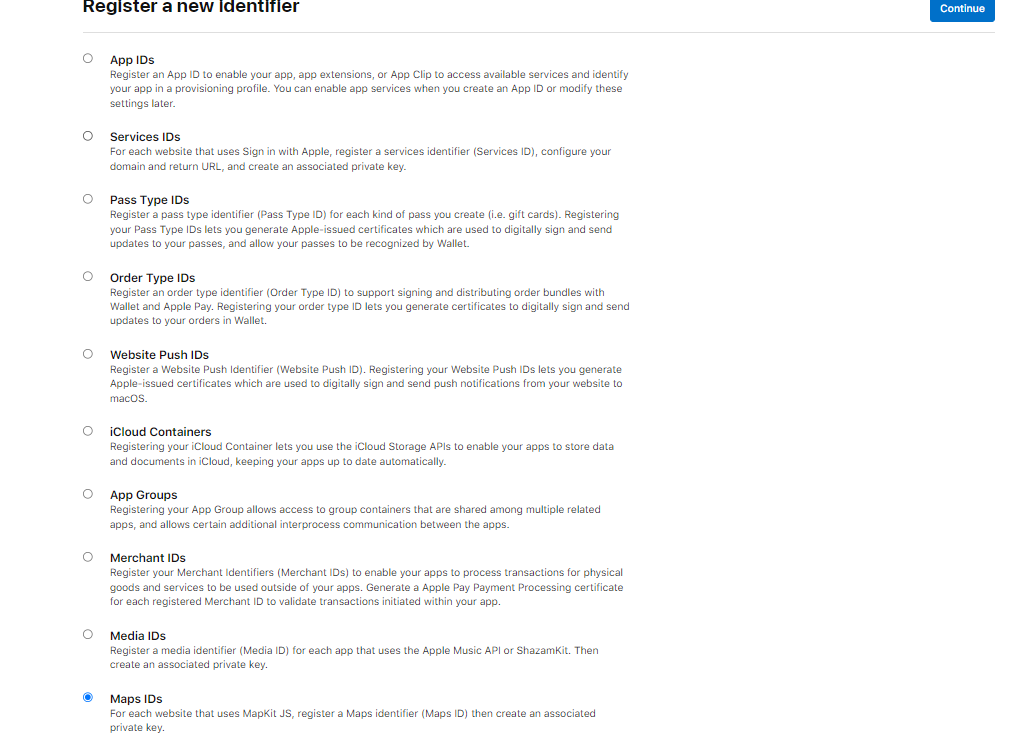
4. On the following page, select the Maps IDs checkbox, and then click the Continue button at the top of the page.

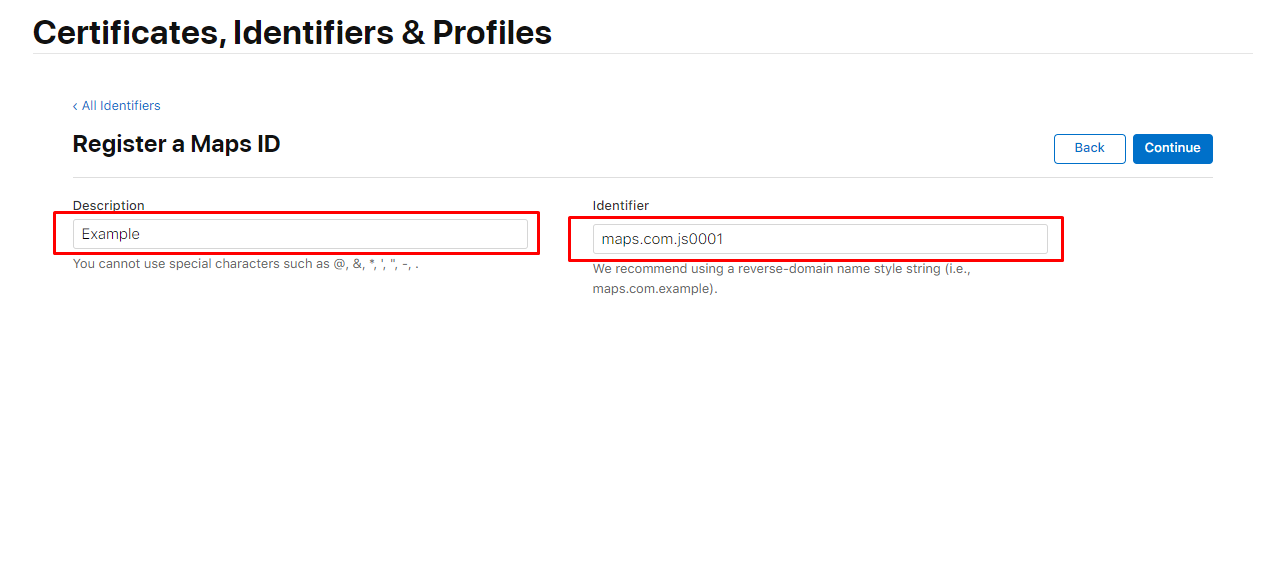
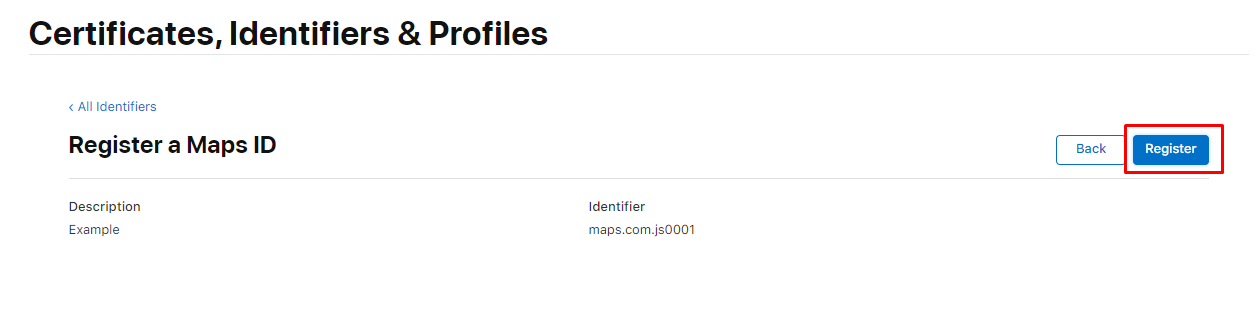
5. Enter a string for the description. This can be your app name, team name, project name, or anything that conveys context and is meaningful to you.

6. Review the information, then click Register.

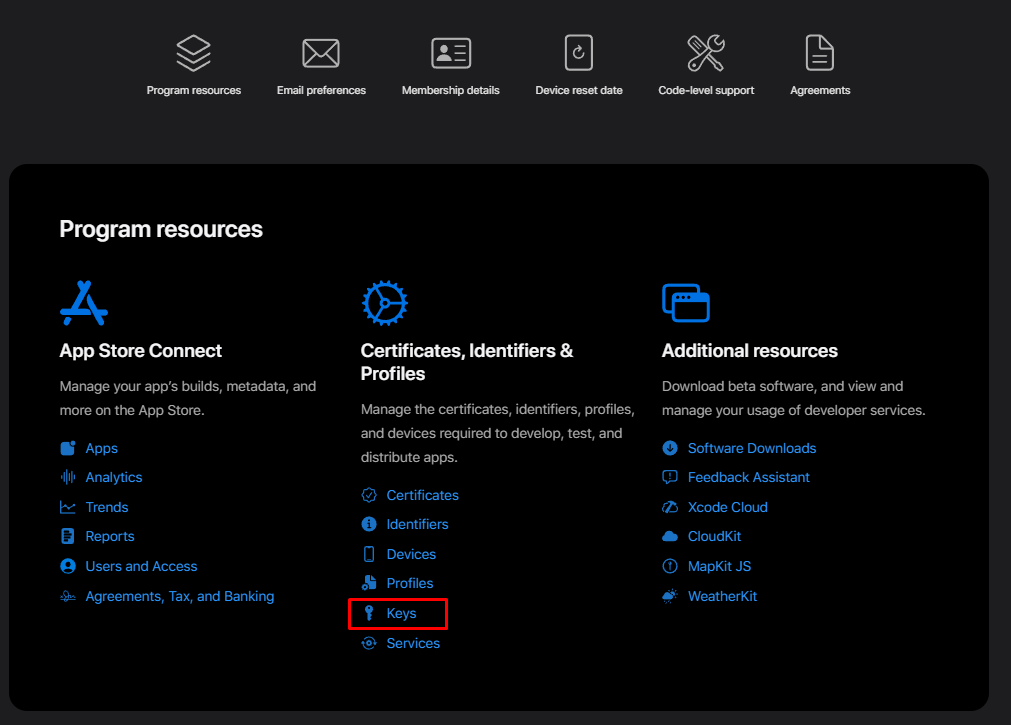
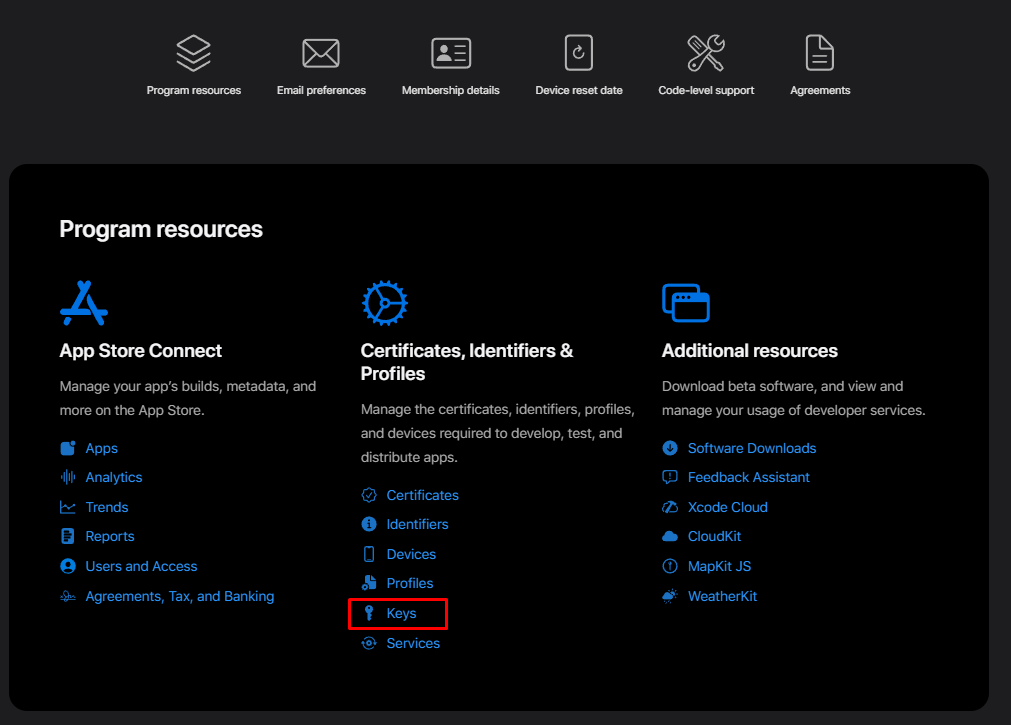
7. Return to https://developer.apple.com/account and click Keys

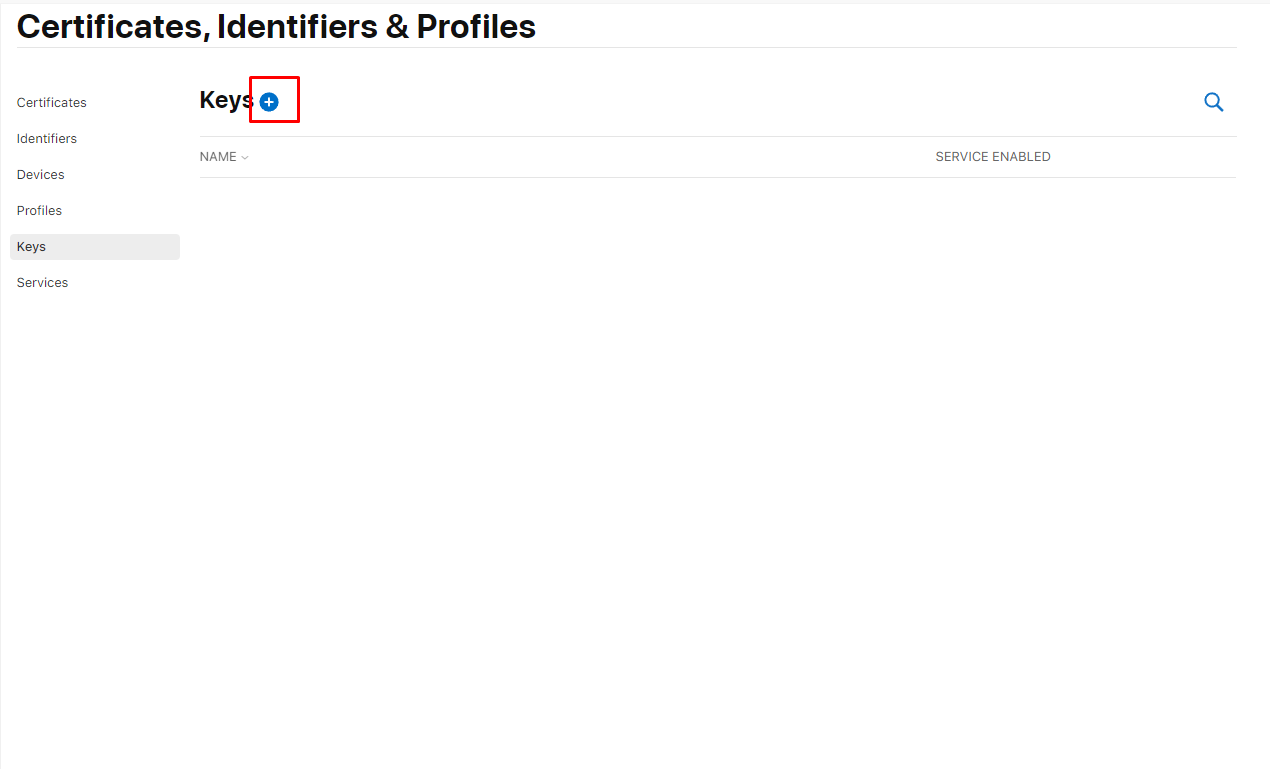
8. Click the add new key button

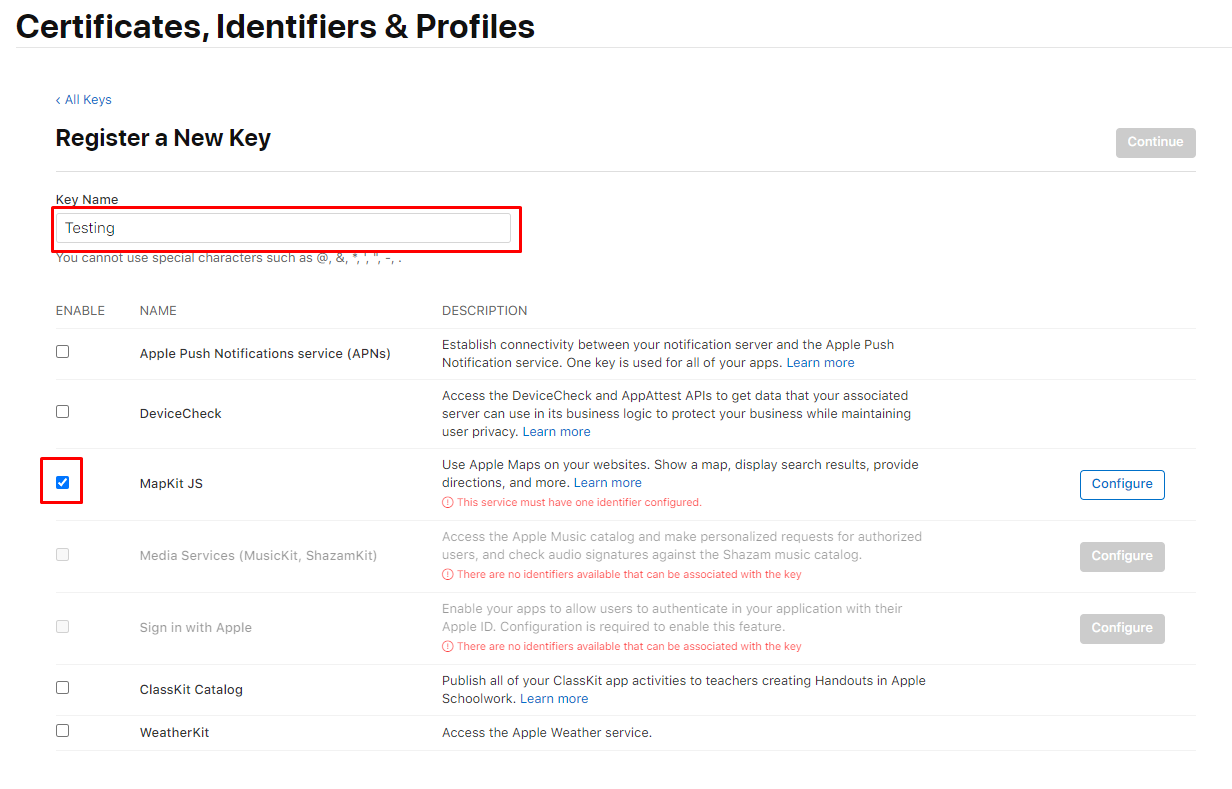
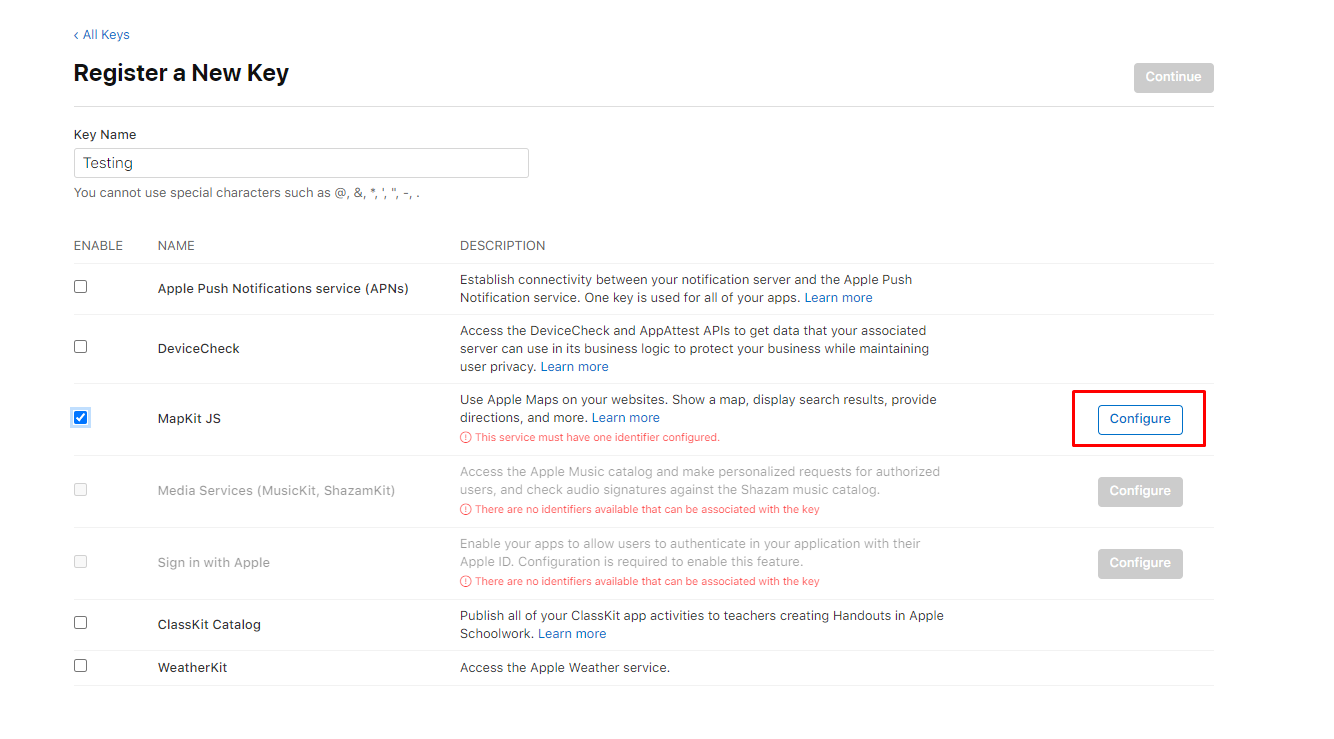
9. Under Key Name, enter a unique name for the key. Below that, select the checkbox next to MapKit JS.

10. Next to the checkbox, click Configure.

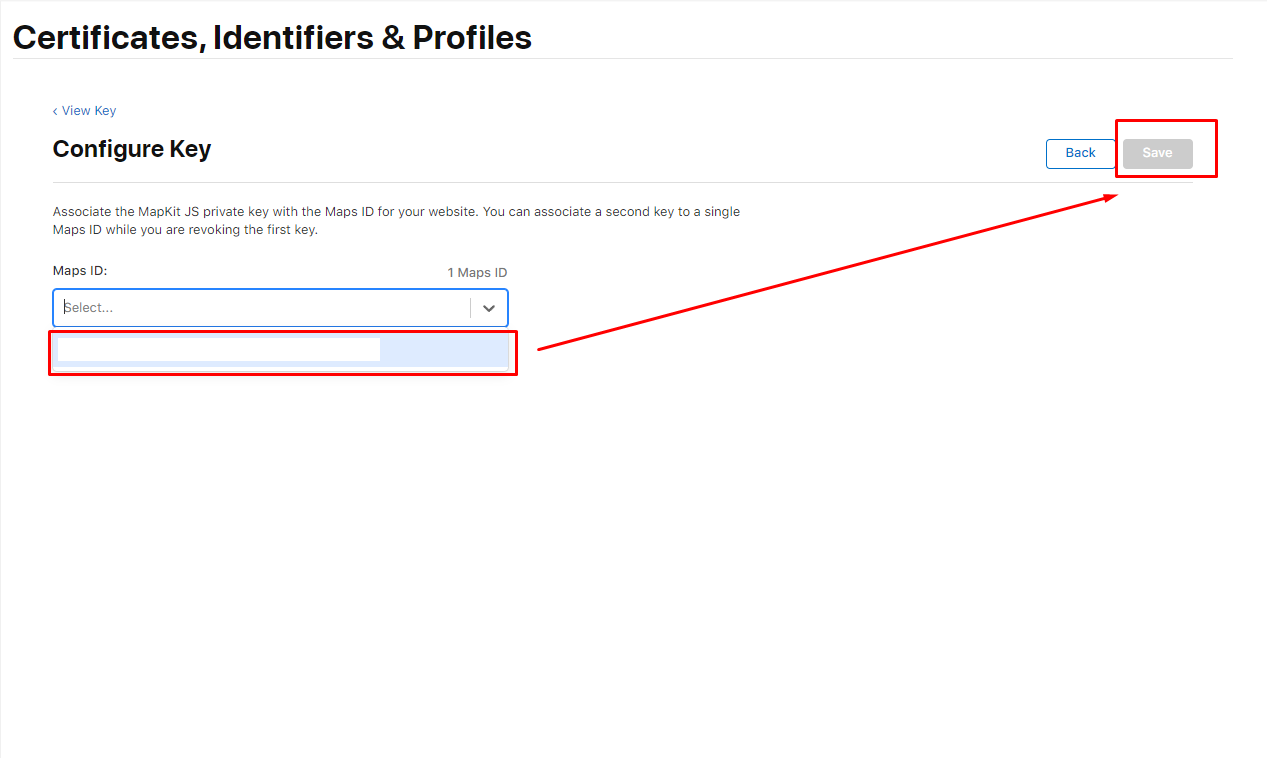
11. Select the maps ID that you just created to associate to this key. Then click save.

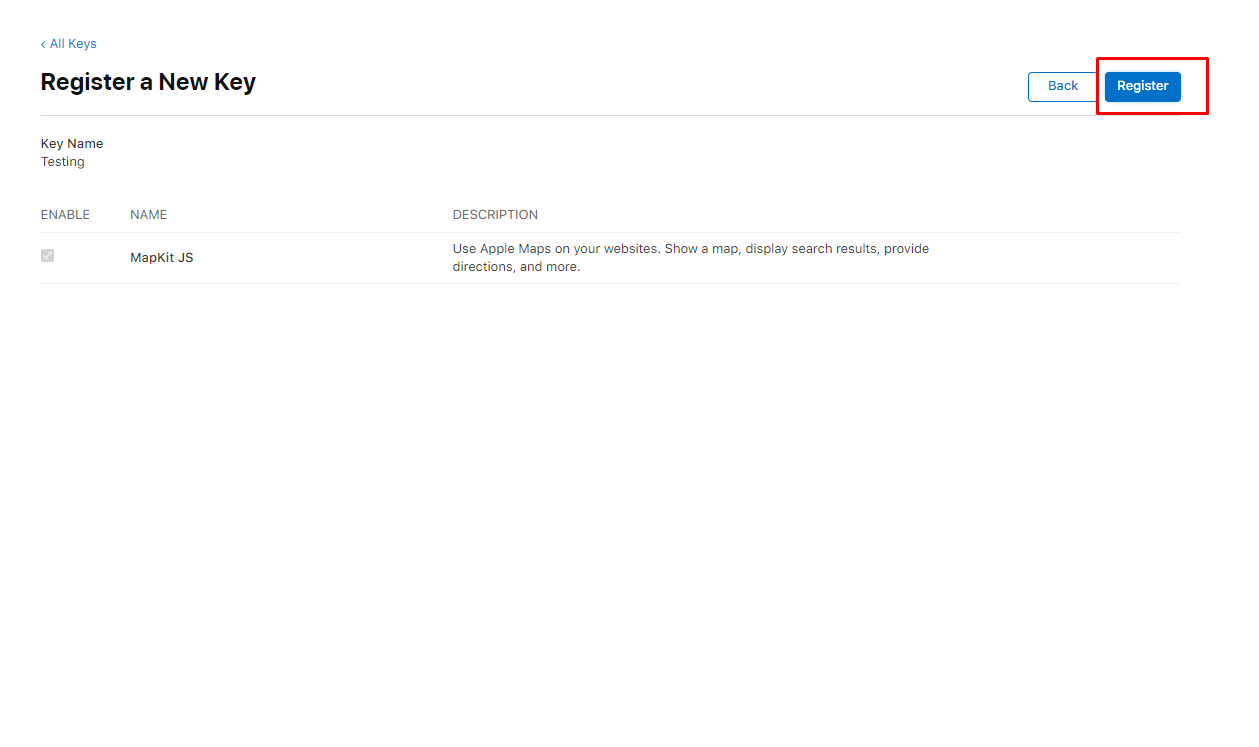
12. Click Continue, review the key configuration, then click Register.

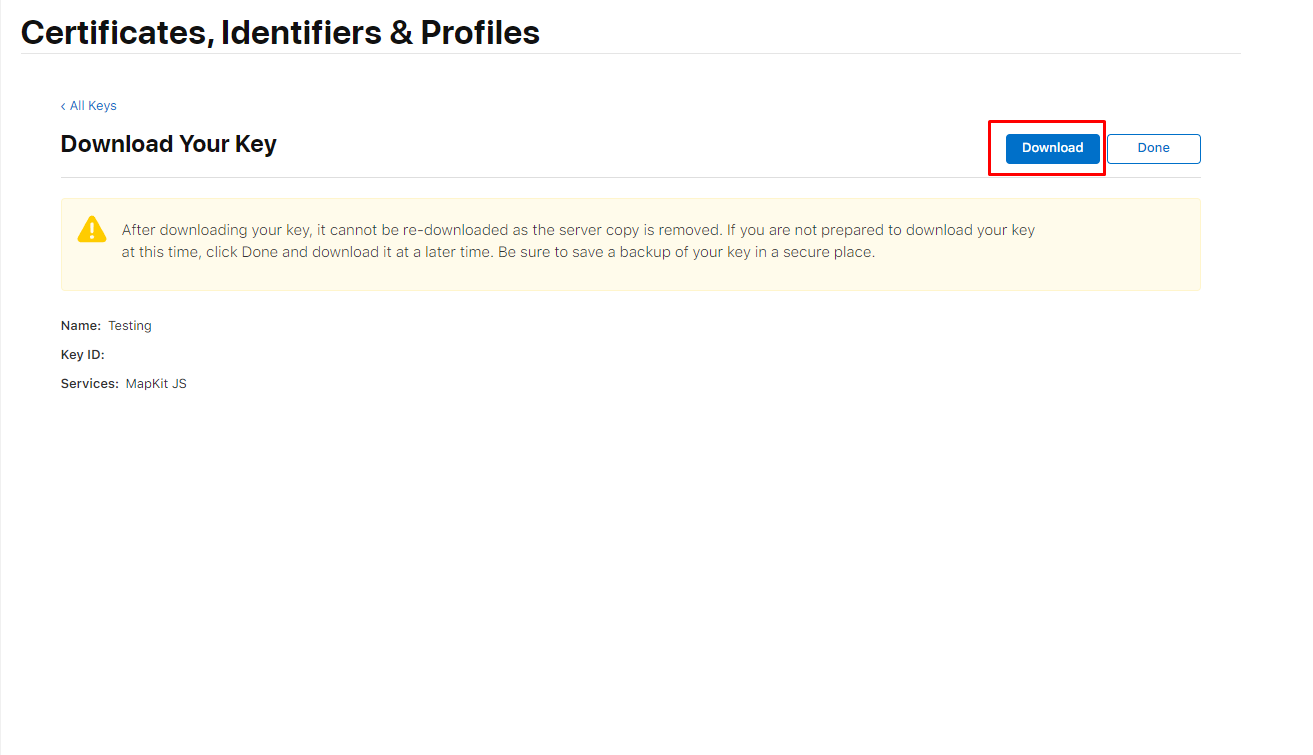
13. Click Download to download the private key. The private key is available to download a single time. If the Download button isn’t in an enabled state, you previously downloaded the key associated with this identifier.

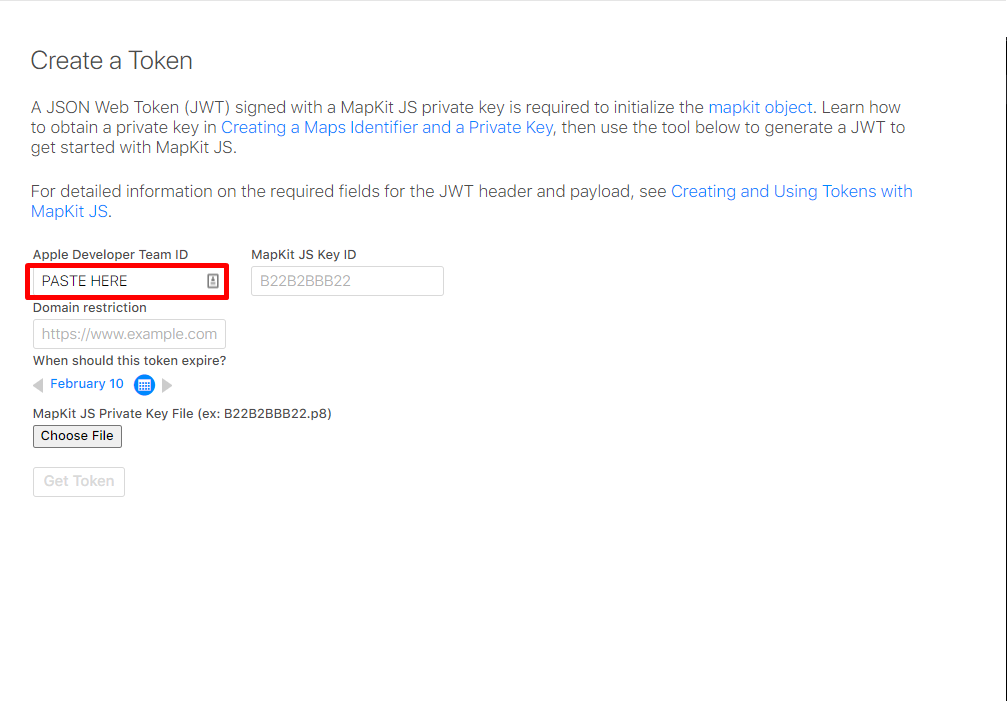
14. Navigate to https://maps.developer.apple.com/token-maker, we will now get your Developer Id, and Mapkit JS Key ID. Begin by uploading the private key you just downloaded to MapKit JS Private Key File
15. Navigate in new tap to https://developer.apple.com/account. Scroll down to Membership Details and copy your Team ID into the Apple Developer Team ID Field.


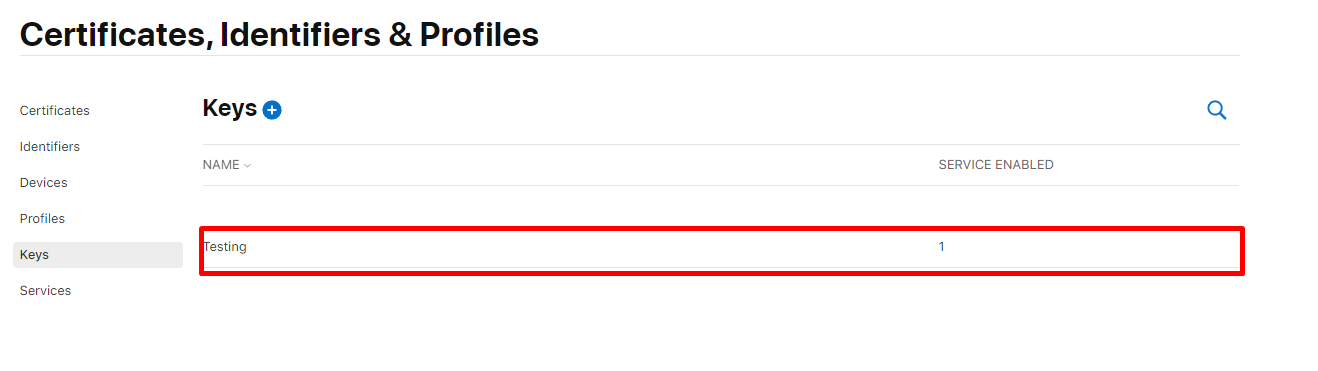
16. Return to https://developer.apple.com/account and click Keys then select they key you just created.


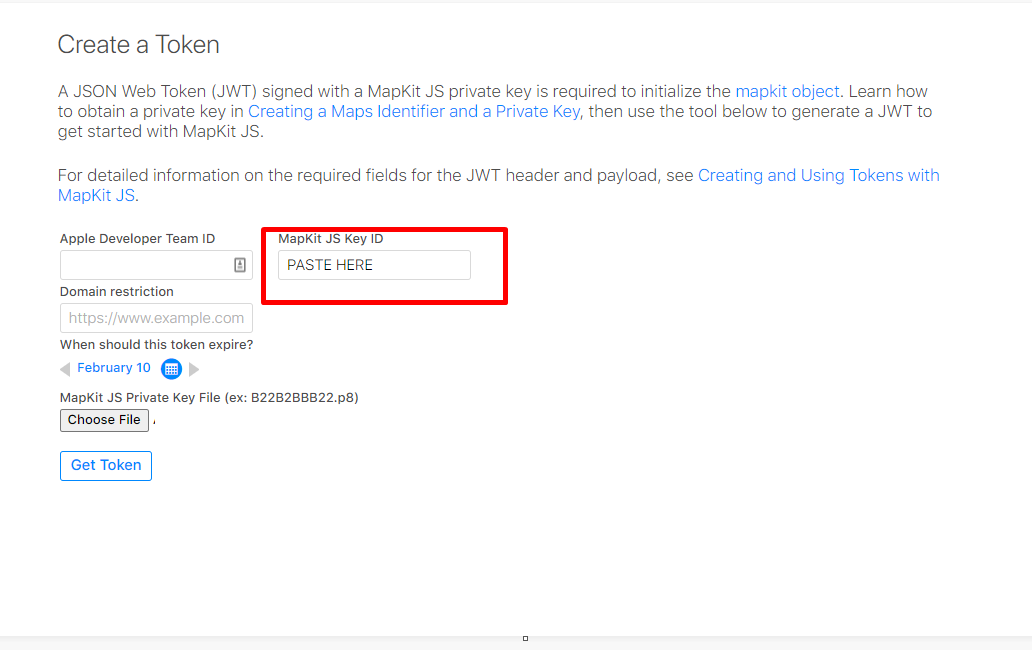
17. Copy the key Id and paste it into the Mapkit JS Key ID Field


18. Optionally select an expiration date, then click generate. Copy the token and store it somewhere safe such as a .env file. This is the authorizationToken that you will pass when creating an instance of the class. Congratulations, you're ready to go!
API
.geocode(options [object])
Fetch geocoded data about an address.
options: supports keys
q[required] - The address to geocode. IE: 1 Apple Park, Cupertino, CAlimitToCountries[optional] - A comma-separated list of country codes to limit the results to IE: US,CA.lang[optional] - The language the server should use when returning the response, specified using a BCP 47 language code. IE: en-US.searchLocation[optional] - A location defined as a hint. Specify the location as a comma-separated string containing the latitude and longitude. IE: 37.78,-122.42.searchRegion[optional] - A region defined as a hint. Specify the region specified as a comma-separated string that describes the region in the form north-latitude, east-longitude, south-latitude, west-longitude. IE: 38,-122.1,37.5,-122.5.userLocation[optional] - The location of the user, specified as a comma-separated string that contains the latitude and longitude. IE: 37.78,-122.42.
response
{
"results": [
{
country: string;
countryCode: string;
displayMapRegion: {
eastLongitude: number;
northLatitude: number;
southLatitude: number;
westLongitude: number;
};
formattedAddressLines: string[];
name: string;
coordinate: {
latitude: number;
longitude: number;
};
structuredAddress: {
administrativeArea: string;
administrativeAreaCode: string;
areasOfInterest: string[];
dependentLocalities: string[];
fullThoroughfare: string;
locality: string;
postCode: string;
subLocality: string;
subThoroughfare: string;
thoroughfare: string;
}
}
]
}.reverseGeocode(options [object])
Fetch reverse geocoded data about coordinates.
options: supports keys
loc[required] - The coordinate to reverse geocode as a comma-separated string that contains the latitude and longitude. IE: 37.3316851,-122.0300674.lang[optional] - The language the server should use when returning the response, specified using a BCP 47 language code. IE: en-US.
response
{
"results": [
{
country: string;
countryCode: string;
displayMapRegion: {
eastLongitude: number;
northLatitude: number;
southLatitude: number;
westLongitude: number;
};
formattedAddressLines: string[];
name: string;
coordinate: {
latitude: number;
longitude: number;
};
structuredAddress: {
administrativeArea: string;
administrativeAreaCode: string;
areasOfInterest: string[];
dependentLocalities: string[];
fullThoroughfare: string;
locality: string;
postCode: string;
subLocality: string;
subThoroughfare: string;
thoroughfare: string;
}
}
]
}.eta(options [object])
Returns the estimated time of arrival (ETA) and distance between starting and ending locations.
options: supports keys
origin[required] - The starting point for estimated arrival time requests, specified as a comma-separated string that contains the latitude and longitude. IE: 37.331423,-122.030503.destinations[required] - Destination coordinates represented as pairs of latitude and longitude separated by a vertical bar character (”|”). IE: 37.32556561130194,-121.94635203581443|37.44176585512703,-122.17259315798667.
The parameter must specify at least one destination coordinate, but no more than 10 destinations. Specify the location as a comma-separated string that contains the latitude and longitude.
transportType[optional] - The mode of transportation to use when estimating arrival times.
Default: Automobile
Possible values: Automobile, Transit, Walking
departureDate[optional] - The time of departure to use in an estimated arrival time request, in ISO 8601 format in UTC time. IE: 2020-09-15T16:42:00Z.
If you don’t specify a departure date, the server uses the current date and time when you make the request.
arrivalDate[optional] - The intended time of arrival in ISO 8601 format in UTC time.
response
{
"etas": [
{
destination: {
latitude: number;
longitude: number;
};
distanceMeters: number;
expectedTravelTimeSeconds: number;
staticTravelTimeSeconds: number;
transportType: "Automobile" | "Transit" | "Walking";
}
]
}.search(options [object])
Find places by name or by specific search criteria.
options: supports keys
q[required] - The place to search for. IE: eiffel tower.excludePoiCategories[optional] - A comma-separated list of strings that describes the points of interest to exclude from the search results. IE: Restaurant,Cafe. See https://developer.apple.com/documentation/applemapsserverapi/poicategory for a list of all possible PoiCategories.includePoiCategories[optional] - A comma-separated list of strings that describes the points of interest to include in the search results. IE: Restaurant,Cafe. See https://developer.apple.com/documentation/applemapsserverapi/poicategory for a list of all possible PoiCategories.limitToCountries[optional] - A comma-separated list of ISO ALPHA-2 codes of the countries to limit the results to. IE: US,CA limits the search to the United States and Canada.resultTypeFilter[optional] - A comma-separated list of strings that describes the kind of result types to include in the response. IE: Poi.
Possible values: Poi, Address
lang[optional] - The language the server should use when returning the response. IE: en-US. Defaults to en-US.searchLocation[optional] - A location defined as a hint. Specify the location as a comma-separated string containing the latitude and longitude. IE: 37.78,-122.42.searchRegion[optional] - A region defined as a hint. Specify the region specified as a comma-separated string that describes the region in the form north-latitude,east-longitude,south-latitude,west-longitude. IE: 38,-122.1,37.5,-122.5.userLocation[optional] - The location of the user, specified as a comma-separated string that contains the latitude and longitude. IE: 37.78,-122.42.
response
{
"displayMapRegion": {
eastLongitude: number;
northLatitude: number;
southLatitude: number;
westLongitude: number;
}
"results": [
{
poiCategory: PoiCategory;
country: string;
countryCode: string;
displayMapRegion: {
eastLongitude: number;
northLatitude: number;
southLatitude: number;
westLongitude: number;
};
formattedAddressLines: string[];
name: string;
coordinate: {
latitude: number;
longitude: number;
};
structuredAddress: {
administrativeArea: string;
administrativeAreaCode: string;
areasOfInterest: string[];
dependentLocalities: string[];
fullThoroughfare: string;
locality: string;
postCode: string;
subLocality: string;
subThoroughfare: string;
thoroughfare: string;
}
}
]
}