app-upgrade-react-native-rate-sdk
v0.0.3
Published
SDK to ask user to rate app.
Downloads
3
Maintainers
Readme
App Upgrade: React-Native Rate SDK
SDK to prompt user to review the app in Playstore/App Store.
This module is designed to launch a specific App Store/Playstore link based on your preferences and the user's device. The link will direct users to your app's page, ideally focusing on the Ratings/Reviews section. Whenever feasible, the module will attempt to open the App Store/Playstore link in the native app for the respective store, such as the App Store/Playstore app. In cases where this is not feasible, it will instead open in the user's web browser.
Installation
Install via npm
npm i app-upgrade-react-native-rate-sdk --saveHow to use it.
- Register on App Upgrade and follow the instructions to create project and get the x-api-key.
- Import the SDK and use it.
import {rate} from 'app-upgrade-react-native-rate-sdk';
...
const App: () => Node = () => {
const xApiKey = 'ZWY0ZDhjYjgtYThmMC00NTg5LWI0NmUtMjM5OWZkNjkzMzQ5'; // Your project key
const appInfo = {
appId: 'com.android.chrome', // for
appName: 'Wallpaper app',
platform: 'Android',
environment: 'Production',
};
const promptConfig = {
title: 'Rate us',
positiveButtonTitle: 'Sure',
negativeButtonTitle: 'No Thanks',
};
rate(appInfo, xApiKey, promptConfig);
return (
<SafeAreaView>
....
</SafeAreaView>
);
};Note:
- For opening the app store or play store the app should be live.
- It might not be able to open the app store or play store in simulator. You can try it in physical device.
Parameters details
- appId: [Required] App Id of your app. Know how to find appId for your app.
- appName: [Required] Your app name.
- platform: [Required] This could be android or ios
- environment: [Required] This could be for example development, int, production
Optional Fields
- title //Title text to show on the prompt. Default is "Rate us"
- positiveButtonTitle // Positive button title. Default is "Sure"
- negativeButtonTitle // Negative button title. Default is "No Thanks!"
- message // Message to show in prompt. Default is "Would you like to share your review with us? This will help and motivate us a lot."
You can override the defaults by providing the values from your app or from dashboard.
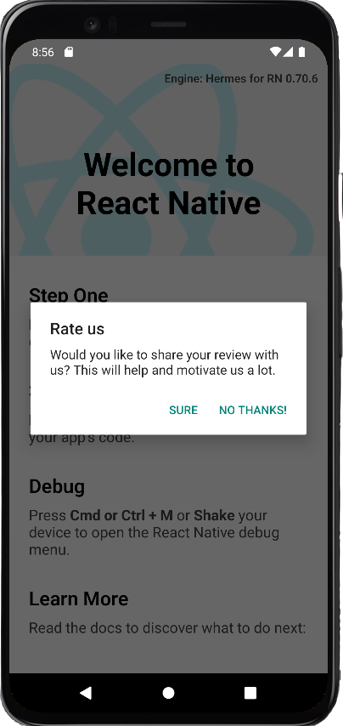
Screenshots

Changelog
Please see CHANGELOG for more information what has changed recently.
Contributing
Please see CONTRIBUTING and CODE OF CONDUCT for details.
License
The MIT License (MIT). Please see License File for more information.
Need help?
If you need support please write to us at [email protected]
