app-audio
v1.2.1
Published
Audio source input for your application, demo or tests.
Downloads
38
Maintainers
Readme
app-audio 
Get audio for your application, demo or tests.
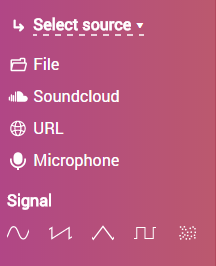
It will create a component with every possible audio source for Web Audio API - an audio file, url, soundcloud, microphone or primitive signal. Also it tackles play/stop/reset controls, drag-n-drop, recent tracks, soundcloud tracklists, queuing multiple tracks, saving to session storage, progress bar, looping etc.
Usage
const createAudio = require('app-audio');
let audioSrc = createAudio({
source: './my-audio.mp3'
}).on('ready', (node, url) => {
node.connect(myAnalyzer);
});API
Get app-audio constructor. It can also serve as a class.
Create app-audio instance based off options:
//initial source
source: null,
//container to place UI
container: document.body,
//audio context to use
context: require('audio-context'),
//Enable file select
file: true,
//Enable url input
url: true,
//Enable soundcloud input
soundcloud: true,
//Enable primitive signal input
signal: true,
//Enable mic input
mic: true,
//Show play/payse buttons
play: true,
//Start playing whenever source is selected
autoplay: true,
//Repeat track list after end
loop: true,
//Show progress indicator at the top of container
progress: true,
//Save/load tracks to sessionStorage
save: true,
//Show list of recent tracks
recent: true,
//Enable drag and drop files
dragAndDrop: true,
//Default color
color: 'black'Bind event callback. Available events:
//called whenever new source is set and loaded, like mic, file, signal etc.
//source audioNode is passed as a first argument, so do connection routine here
appAudio.on('load', (audioNode, sourceUrl) => {
audioNode.connect(myAnalyzer);
});
//whenever play is pressed or called
appAudio.on('play', (audioNode) => {});
//whenever pause is pressed or called
appAudio.on('pause', (audioNode) => {});
//whenever reset is called
appAudio.on('reset', () => {});Set source to play. Source can be whether File, FileList, URL, soundcloud URL, list of URLs, MediaStream etc.
Play selected source. Other playback methods:
//pause current source, for mic - mute output
appAudio.pause();
//reset current source, stop playback
appAudio.reset();
//play next track, if there are multiple tracks
appAudio.playNext();Open menu. To hide menu, call appAudio.hide()
Update view or options, if required. Possible options are all the same as in the constructor.
In the wild
Credits
@mattdesl for web-audio-player covering gotchas of playing web-audio.
Beautiful myself, who spent like a week on that, and another week before on start-app.