antv-form-designer
v1.0.13
Published
基于@form-create实现的的ant-design-vue可视化表单设计器组件
Downloads
4
Maintainers
Readme
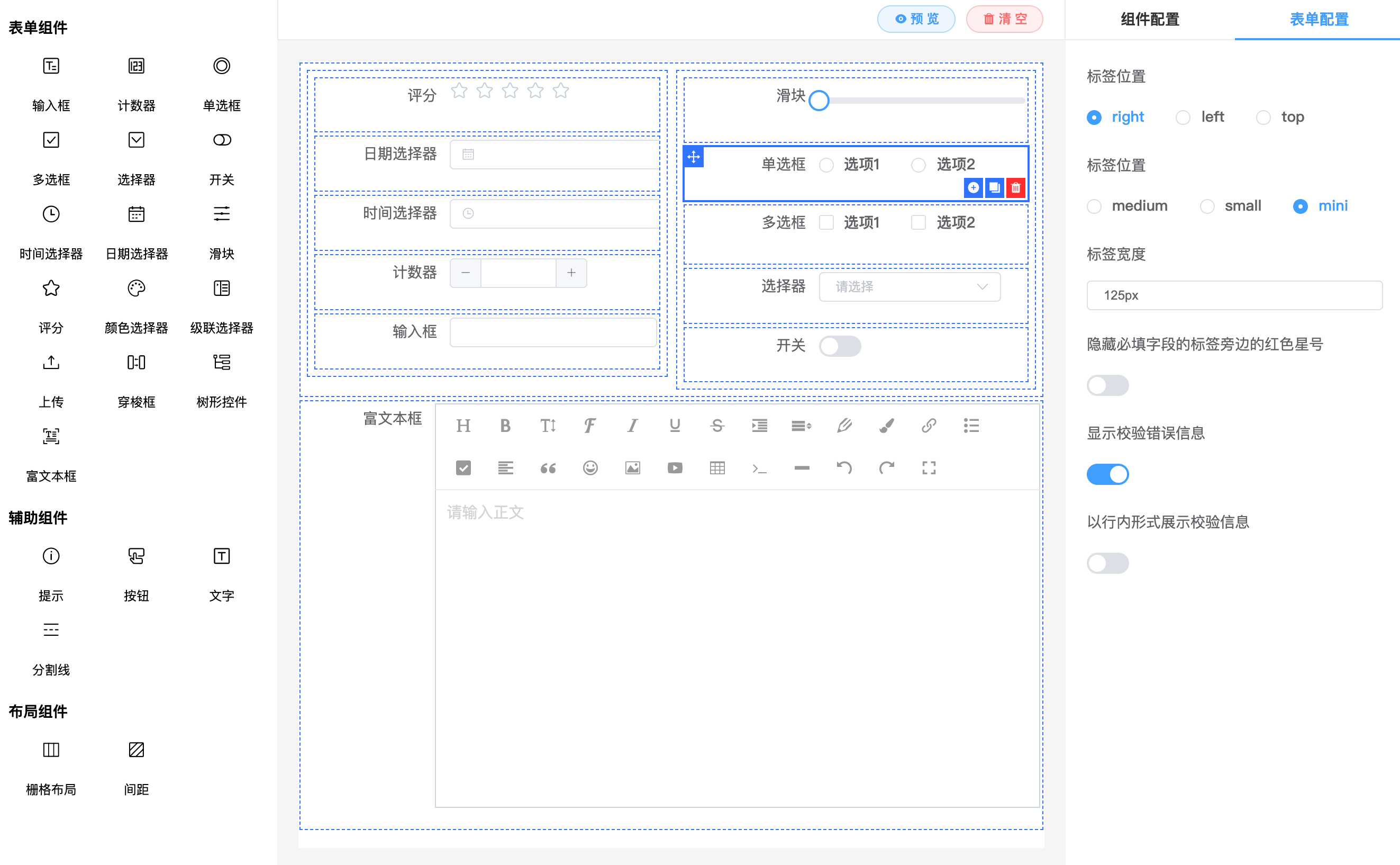
form-create-designer v3 for ant-design-vue
这个是 Vue3 版本
form-create-designer 是基于 @form-create/ant-design-vue vue3版本实现的表单设计器组件。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。
 NodeJs:
NodeJs:
npm install antv-form-designer请自行导入Ant-Design-Vue并挂载
import formCreate from '@form-create/ant-design-vue'
import AceDesigner from 'antv-form-designer'
app.use(formCreate)
app.use(AceDesigner)使用
<ace-designer ref="designer"/>设置多语言
通过 locale 配置项设置语言
<template>
<ace-designer :locale="locale"></ace-designer>
</template>
<script>
import En from "@form-create/designer/locale/en.js";
export default {
data(){
return {
locale: En,
}
}
}
</script>组件props
menu
MenuList重新配置拖拽的组件height
int|string设计器组件高度, 默认100%locale
object设置多语言config
Config设置多语言mask
boolean设置拖拽表单中的组件是否可以操作
组件方法
获取当前生成表单的生成规则
type getRule = () => Rule[]示例:
this.$refs.designer.getRule()获取当前表单的全局配置
type getOption = () => Object设置当前生成表单的规则
type setRule = (rules: Rule[]) => void;设置当前表单的全局配置
type setOption = (option: Object) => void;增加一组拖拽组件
type addMenu = (menu: Menu) => void;删除一组拖拽组件
type removeMenu = (name: string) => void;批量覆盖插入拖拽组件
type setMenuItem = (name: string, items: MenuItem[]) => void;插入一个拖拽组件到分组
type appendMenuItem = (name:string, item: MenuItem) => void;删除一个拖拽组件
type removeMenuItem = (item: string | MenuItem) => void;新增一个拖拽组件的生成规则
type addComponent = (item: DragRule) => void;
提示! 内置的三个组件分组
name分别为:main,aide,layout
联系
email : [email protected]
License
Copyright (c) 2024-present aceice


