antmove-cli
v1.2.2
Published
cli of antmove
Downloads
18
Readme
Antmove(蚂蚁搬家)—— antmove-cli
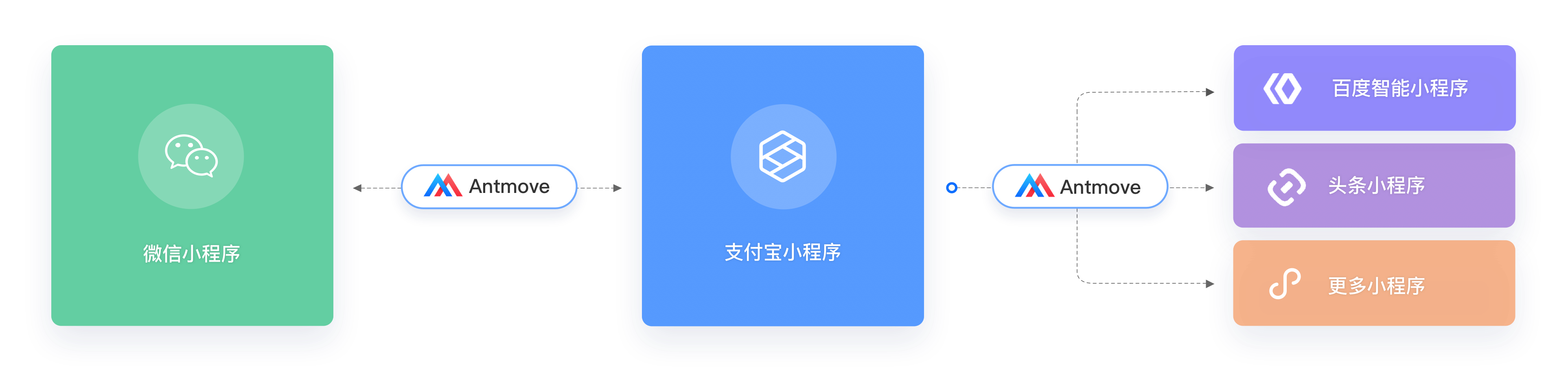
Antmove - 小程序转换器,基于支付宝/微信小程序转换为多端小程序,让小程序跨平台开发变得简单。
一键实现微信小程序项目到支付宝小程序的迁徙,不再为重复开发而烦恼。

特性
- 简单易使用,无学习成本,直接上手
- 转换覆盖率全面,及时跟进各小程序平台更新情况
- 配套详细的编译时日志/运行时日志工具
- 编译生成代码可读性强,可二次编程
- 二次编译支持
文档
安装
vscode 转换插件
在 vscode 扩展中搜索 Antmove 下载安装 Antmove vscode 转换插件实现一键转换。
VsCode 编译步骤
安装扩展(Antmove - antmove-vscode-plugin)
在 VsCode 中打开要转换的项目
打开 VsCode 命令面板
- Mac:
command + shift + p - Windows:
ctrl + shift + p
- Mac:
输入
Antmove运行
Antmove: Run antmove命令运行如上命令后会给出一个弹窗,选择转换后生成代码存储目录
转换完成
本插件依赖于 vscode 代码编辑器,安装了 vscode 的用户才能使用。
使用 npm 或 yarn 安装
我们推荐使用 npm 或 yarn 的方式进行开发,不仅可在开发环境轻松调试,也可放心地在生产环境打包部署使用,享受整个生态圈和工具链带来的诸多好处。
快速开始
命令行使用
npm i -g antmove-cli通过 npm 或 yarn 全局安装才能使用如下命令行
提供两种可用的命令行调用方式(如下几个命令的参数是类似的)
- 微信小程序转支付宝小程序命令 -
wx-alipay - 支付宝小程序转微信小程序 -
alipay-wx - 支付宝小程序转百度智能小程序 -
alipay-baidu
你可以通过微信转支付宝转百度的链路实现百度小程序的支持哦,Antmove 已经做二次转换的特别处理。
antmove-cli wx-alipay(使用前请将终端切换到需转换编译的微信小程序项目路径)
antmove-cli wx-alipay ./dist/alipay-appantmove-cli- 该命令更加灵活,可配置输出输出目录/编译模式等
antmove-cli -t wx-alipay -i ./wechat-mini/project -o ./dist/alipay-mini/project --env development如上的命令表示将
./wechat-mini/project微信小程序项目转换为支付宝小程序项目,转换到./dist/alipay-mini/project目录 如果你不想输入参数,可以体验交互式的命令方式,执行antmove-cli即可。
命令行参数说明
--input,-i- 可选,编译源码目录,如果不传则是当前目录
--output,-o- 必传,编译输出目录
--env,-e- 可选(development/production),编译模式,生产模式代码会压缩,无编译日志及运行时日志
Node.js 使用方式
示例
const path = require('path');
const transformFramework = require('antmove');
const WechatPlugin = require('@antmove/wx-alipay');
let outputPath = path.join(__dirname, '../../dist');
let inputDirPath = path.join(__dirname, '../../examples/miniprogram-demo/miniprogram');
const App = transformFramework();
App.use(
WechatPlugin,
{
entry: inputDirPath,
dist: outputPath + '/alipaymini-demo',
env: 'development'
})
.start();API
transformFramework
工具实例生成函数。
const transformFramework = require('antmove');
const App = transformFramework(); // 得到的 app 实例即可进行转换处理操作App
use|Function-App.use(plugin, pluginOptions)- 挂载插件到实例上,可挂载多个,按挂载顺序执行plugin: 转换插件pluginOptions: 转换插件配置项entry|String- 转换源码目录dist|String- 转换后代码输出目录env|String- 编译环境设置(env/prod)- 默认值为生产环境
start|Function- 开始编译操作
内测中(即将推出)
- 支付宝转头条能力支持
- 页面/组件维度转换能力支持
谁在使用
贡献
欢迎参与 Antmove 项目的开发建设和讨论。
提交 pull request 之前请先提 Issue 讨论.
协议
联系
如果您在使用的过程中碰到问题,可以通过下面几个途径寻求帮助。
- 钉钉微信交流群:
- 邮件:[email protected]
