anticss
v1.0.29
Published
A class-less CSS framework for prototyping web-apps.
Downloads
260
Readme
anti.css
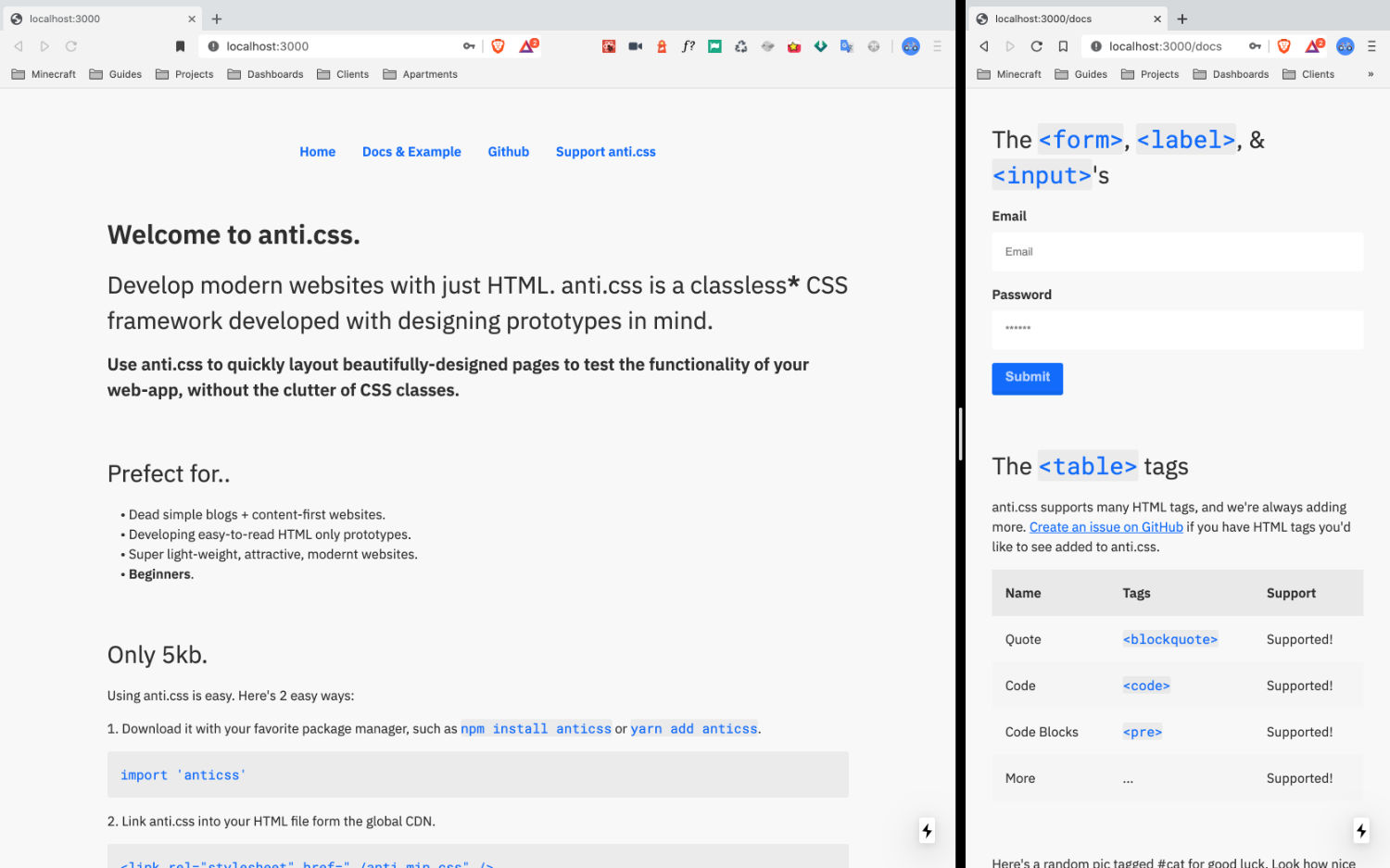
Preview anti.css

anti.css is a super light-weight classless CSS micro-framework.
Develop modern websites in HTML. anti.css is a classless* CSS framework developed with designing prototypes in mind.
Use anti.css to quickly layout beautifully-designed pages to test the functionality of your web-app, without the clutter of CSS classes.
Usage
Using anti.css is easy. Here's 2 easy ways:
- Download it with your favorite package manager, such as
npm install anticssoryarn add anticss.
import 'anticss'- Link anti.css into your HTML file form the global CDN.
<link rel="stylesheet" href="https://unpkg.com/anticss" />More
Head over to http://anticss.vercel.app/ for more.
