antd-common-form
v0.0.6
Published
A react component for showing and editing data with ant-design
Downloads
9
Readme
CommonForm
背景
后台管理系统经常有大量表格展示数据+弹窗添加修改数据的页面,每个页面都会有大量重复代码,于是提取出此组件,以提升开发效率。
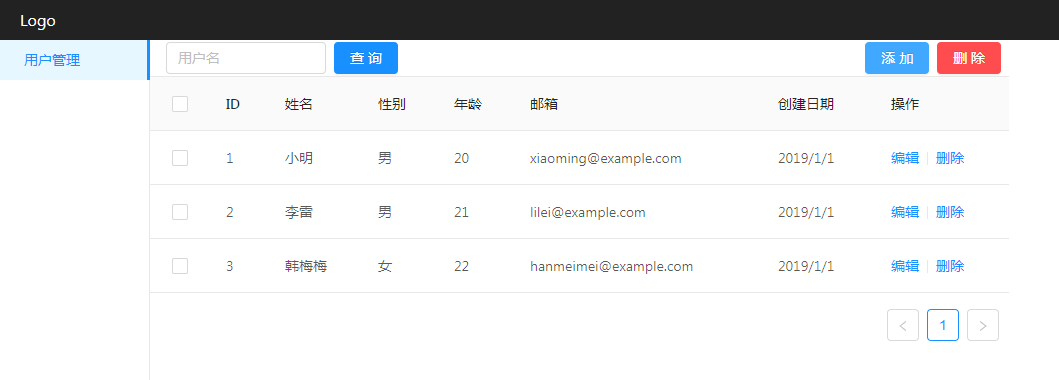
展示 (查看在线demo)


使用
该组件依赖antd, 请在react+antd项目中使用
# bash
npm install antd-common-form
// user.tsx
import CommonForm from 'antd-common-form'
function User () {
const columns = [...]
const data = [...]
const fields = [...]
function doSth () {...}
return (
<CommonForm
tableProps={{ columns, dataSource: data, rowKey: 'id' }}
onSearch={doSth}
onDelete={doSth}
containerProps={{ width: 760 }}
title="用户"
fields={fields}
onSubmit={doSth}/>
)
}
具体代码请查看:user.tsx
API
FieldSectionTypes
FieldTypes
OptionTypes
MappedOptionTypes
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
