ansi-rainbow
v1.0.1
Published
One of the most advanced ansi string rainbow stylizer tool
Downloads
41
Readme
ansi-rainbow
Rainbowify string with https://github.com/sindresorhus/ansi-styles

Install
npm install ansi-rainbow
Basic example
var rainbow = require('ansi-rainbow')
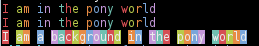
console.log(rainbow.r("I am in the pony world"))
//or
console.log(rainbow.r("I", "am", "in", "the", "pony", "world"))
//what about background rainbows?
console.log(rainbow.bg("I am a background in the pony world"))That outputs:

Features
Rainbow is skipping black and white colors (did you ever seen these on a rainbow?). But, we could imagine that in a world where Pony's are flying, black could be part of a rainbow so:
rainbow.add('black white') //adds black and whiteLet's write all features together to print a rainbow flag \o/:
rainbow
.add('black', 'white')
.reset() //we do not want black and white anymore - note it does not reset options only colors
.skip(rainbow._backgrounds) //skips backgrounds
.add('bgBlue bgMagenta bgCyan') //this will keep order when rainbowified
.options({color_space: true, gap: 3}) //this will force color spaces and change color every 3 characters
console.log(rainbow.bg(' '))
console.log(rainbow.bg('123456789'))
console.log(rainbow.bg(' '))
That outputs:

API
- r(string) rainbowify
- bg(string) background-rainbowify
- add(colors) do not skip colors
- skip(colors) skip colors
- reset() reset colors (skips ['black', 'white', 'bgBlack', 'bgWhite'])
- options({}) set options
- (bool) .color_space or .colorSpace - whether to color spaces
- (string) .space_color or .spaceColor - space color string
- (int) .gap - the gap size between a color change
TODO
What about everything that is not a string?
