anima-scroll
v2.0.3
Published
一个精简版iScroll的实现
Downloads
32
Keywords
Readme
scroll
一个精简并重构过的模拟滚动组件
v1.0.1:需要留意,从这个版本开始,考虑到性能,内容容器的高度会在初始化时设为一个固定值。因此,高度动态变化,需要调用scroll.refresh()方法进行刷新。具体参数和API变化详见下面文档。
Usage
<div class="outer">
<div class="am-viewport">
<div class="active">
<section class="am-scroll">
//content
</section>
</div>
</div>
</div>var Scroll = require('anima-yocto-scroll');
var scrollEl = document.querySelector('.am-scroll');
var scroll = new Scroll({
scrollElement: scrollEl,
noBounce: true
}).init();配置说明
options参数释义
scrollWrap
滚动元素的父级,如果设置这个属性,那么scrollElement会自动设置为其第一个子元素
scrollElement
滚动的元素,在同时设置scrollElement和scrollWrap时,以scrollElement为准。
direction
方向x(水平方向)/y(垂直方向),可省略,默认为y。
padding
可以设置内边距,传递一个对象给这个属性,对象的key分别为top/bottom/left/right,可省略,默认都为0。
noBounce
是否取消边缘回弹效果,可省略,默认为false
isPrevent
阻止默认滑动,可省略,默认为true
inertia
惯性的类型,取值为normal/slow/veryslow,可省略,默认为normal
isFixScrollendClick
点停滚动时,触发点击事件的问题,可省略,默认为true
ignoreOverflow
滚动中如果有overflow元素可以设置 ignoreOverflow ,保证内容高度/宽度计算的正确性,因为 getBoundingClientRect 不会忽略 overflow 元素。 默认为false
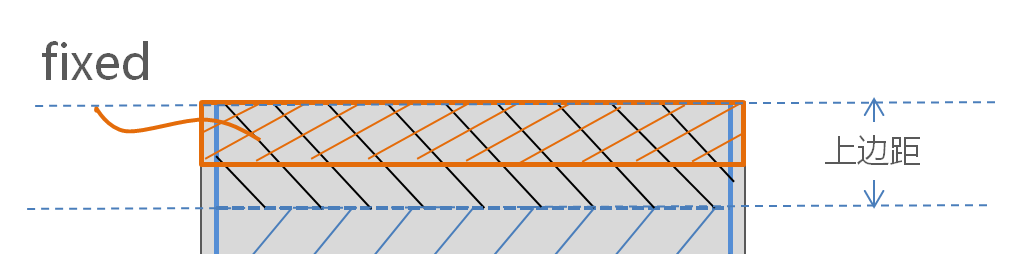
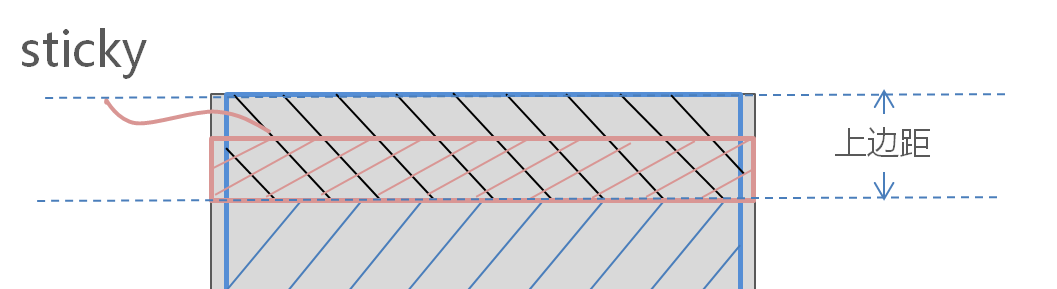
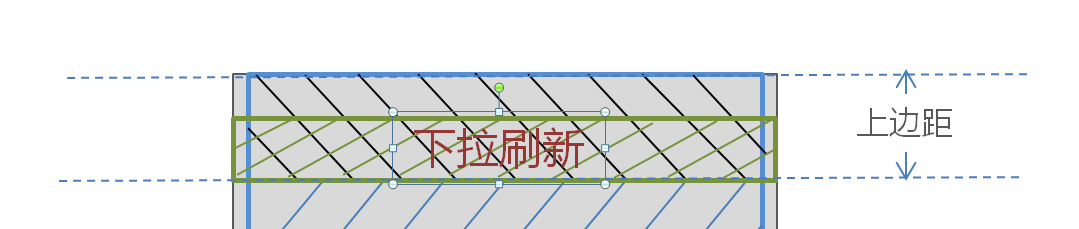
图示

使用插件
需额外引入一个js:
<script src="http://g.tbcdn.cn/mtb/lib-scroll/{{version}}/plugin.js"></script>滚动时强制重绘
在有些机型上,在transform动画时会阻塞UI,所以需要进行强制重绘。
scroller.enablePlugin('force-repaint');贴边固定元素

贴边固定元素可位于顶部/底部(只适用于Y轴滚动),左边/右边(只适用于X轴滚动)
scroller.enablePlugin('fixed', {
topOffset: 0, //默认为0,可省略
topElement: '<h2>标题xxxxx</h2>' // 顶部的元素,可以是HTML片段也可以是HTML元素
});除了topOffset/topElement的参数,另外还有bottomOffset/bottomElement,leftOffset/leftElement,rightOffset/rightElement。
启用这个插件后,scroller会增加如下方法/属性:
topFixedElement
topElement的父元素
bottomFixedElement
bottomElement的父元素
leftFixedElement
leftElement的父元素
rightFixedElement
rightElement的父元素
懒加载
懒加载的触发条件是元素有lazy的类名,并且该元素是img标签或其子元素有img标签,且img标签的图片用data-src属性标识。
scroller.enablePlugin('lazyload', {
realTimeLoad: false // 是否在滚动时进行懒加载,默认为false
});启用这个插件后,scroller会增加如下方法/属性:
checkLazyload()
执行懒加载
元素吸顶

吸顶的触发条件是元素有sticky的类名,并且该元素的父元素是个固定高度的元素(也就是原始位置需要有个占位符)。
scroller.enablePlugin('sticky', {
offset: 0, //元素距离顶部的偏移,默认为0,可为负数
});启用这个插件后,scroller会增加如下方法/属性:
checkSticky()
执行元素吸顶。
makeSticky(element)
让某个元素拥有吸顶功能。
下拉刷新

scroller.enablePlugin('refresh', {
element: '<div>下拉刷新</div>' //可以是HTML片段也可以是HTML元素
height: 20, // 元素的高度,默认为0
offset: 0, // 元素距离顶部的偏移,默认为0,可为负数
onrefresh: function(done) {
// 上下文是当前的scroller对象
// 触发刷新动作时的回调
// 自行做刷新的渲染
// 完成后运行done方法
done();
}
});启用这个插件后,scroller会增加如下方法/属性:
refreshElement
element的父元素
上拉加载更多
scroller.enablePlugin('update', {
element: '<div>加载更多</div>' //可以是HTML片段也可以是HTML元素
height: 20, // 元素的高度,默认为0
offset: 0, // 元素距离顶部的偏移,默认为0,可为负数
onupdate: function(done) {
// 上下文是当前的scroller对象
// 触发加载动作时的回调
// 自行做加载的渲染
// 完成后运行done方法
done();
}
});启用这个插件后,scroller会增加如下方法/属性:
updateElement
element的父元素
实例方法
scroll.enable()
启用滚动。
scroll.disable()
停用滚动。
scroll.getScrollWidth()
- @return {number} width
获取HTML元素区域的滚动宽度(方向为x时有效)。
scroll.getScrollHeight()
- @return {number} height
获取HTML元素区域的滚动高度(方向为y时有效)。
scroll.getScrollLeft()
- @return {number} left
获取滚动位置(方向为x时有效)。
scroll.getScrollTop()
- @return {number} top
获取滚动位置(方向为y时有效)。
scroll.refresh()
刷新区域。
scroll.offset(childEl)
- @param {HTMLElement} childEl 滚动区域内的元素
- @return {object} a rectangle object
返回某元素相对滚动区域的偏移,包括top/bottom/left/right/width/height。
scroll.getRect(childEl)
- @param {HTMLElement} childEl 滚动区域内的元素
- @return {object} a rectangle object
返回某元素相对视觉区域的矩阵数据,包括top/bottom/left/right/width/height。
scroll.isInView(childEl)
- @param {HTMLElement} childEl 滚动区域内的元素
- @return {Boolean} 是否在视觉区域内
判断滚动区域内的元素是否在视觉区域内
scroll.scrollTo(s, isSmooth)
- @param {Number} s 滚动到的位置
- @param {Boolean} isSmooth 是否平滑滚动
滚动到区域中的某位置。
scroll.scrollToElement(childEl, isSmooth)
- @param {HTMLElement} childEl 滚动到的元素
- @param {Boolean} isSmooth 是否平滑滚动
滚动到区域中的某元素。
scroll.getViewWidth()
- @return {Number} width
获得区域的可见宽度(方向为x时有效)。
scroll.getViewHeight()
- @return {Number} height
获得区域的可见高度(方向为y时有效)。
scroll.addScrollstartHandler(handler)
增加处理滚动开始的处理函数。
scroll.addScrollingHandler(handler)
增加处理滚动中的处理函数。
scroll.addScrollendHandler(handler)
增加处理滚动结束的处理函数。
scroll.addEventListener(name, handler, useCapture)
增加事件监听
scroll.removeEventListener(name, handler)
移除事件监听
事件
在滚动的元素上,可以监听如下这些事件:
- scrollstart - 滚动开始
- scrolling - 滚动中(建议使用addScrollingHandler来处理)
- scrollend - 滚动结束(建议使用addScrollendHandler来处理)
- pullleft - 往左拉(方向为x时有效)
- pullleftend - 往左拉结束(方向为x时有效)
- pullright - 往右拉(方向为x时有效)
- pullrightend - 往右拉结束(方向为x时有效)
- pulldown - 往下拉(方向为y时有效)
- pulldownend - 往下拉结束(方向为y时有效)
- pullup - 往上拉(方向为y时有效)
- pullupend - 往上拉结束(方向为y时有效)
- niceclick - 经过优化后的click事件(建议用来代替click事件)
