anim-3d-obj
v1.2.1
Published
React library for creating 3D objects quickly. Also these objects can be animated
Downloads
272
Maintainers
Readme
React Typescript Cuboid Builder
This project allows a user to create Cuboids of any size simply by entering a set of parameters.
The program does the leg work with regard to calculating translationZ depth and config on the fly.
Examples
- 6 sided Cuboid - animate X360 Y360
- 3 sided Object - animate y-axis
- Double box spin
- Floating Ribbon
- Parallel divs animated x and y axis in tandem
- Obj Skeleton
** ANIMATIONS
fadeInkf: fade object in from 0 to 1 Opacity: demofloatX: float object so is not stationary: demofloatShadow: float object + add shadow: demopulseSM: pulse object Small: demopulseMD: pulse object Medium: demopulseLG: pulse object Large: demoswing: Swing component: demoswingDecay: Swing component with decay: demonoAnim: no animation place holder
X-AXIS Animations
X360: rotate 360 degrees on the x-axis: demowobX: wobble on x-axis (degreesHi <-> degreesLow): demofwdx018: spin object on x-axis from 0 degrees to 180 degrees: demofwdx1836: spin object on x-axis from 180 degrees to 360 degrees: demofwdx09: spin object on x-axis from 0 degrees to 90 degrees: demofwdx918: spin object on x-axis from 90 degrees to 180 degrees: demofwdx1827: spin object on x-axis from 180 degrees to 270 degrees: demofwdx2736: spin object on x-axis from 270 degrees to 360 degrees: demo
Y-AXIS Animations
Y360: rotate 360 degrees on the y-axis: demowobY: wobble on y-axis (degreesHi <-> degreesLow): demofwdy018: spin object on y-axis from 0 degrees to 180 degrees: demofwdy1836: spin object on y-axis from 180 degrees to 360 degrees: demofwdy09: spin object on y-axis from 0 degrees to 90 degrees: demofwdy918: spin object on y-axis from 90 degrees to 180 degrees: demofwdy1827: spin object on y-axis from 180 degrees to 270 degrees: demofwdy2736: spin object on y-axis from 270 degrees to 360 degrees: demo
Config
Animations:
Animations are optional. Either or both of anim1 or anim2 can be applied to the component. Animations are applied to 2 wrapping divs respectively.
const anim1 = {
border: "", // while testing reveal the animation wrapper
degreesHi: -45, // degrees if spin
degreesLow: 45, // degrees if spin
delay: 0, // start delay in seconds
direction: "normal", //normal alternating reverse
duration: 8, // seconds
fillMode: "forwards", // none forwards backwards both
iterationCount: "infinite", // number or infinte
name: "Y360", // ** ANIMATIONS (above)
timing: "ease-in-out", // linear ease ease-in-out
};Faces:
This is an array of objects containing the face used for a given component
export interface FaceType {
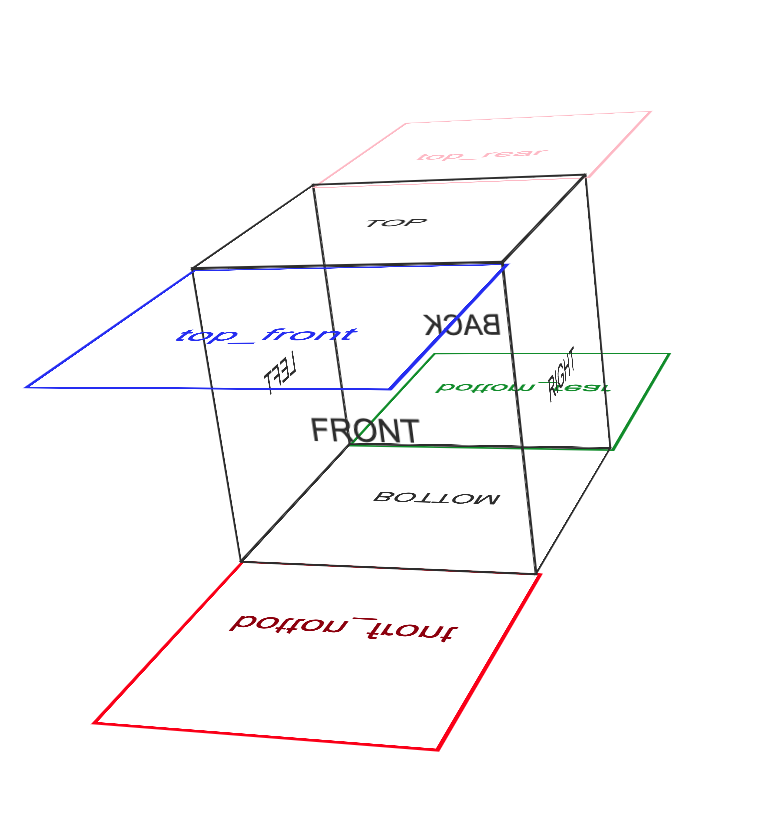
name?: string; // front,back,left,right,top,top_rear,top_front,bottom,bottom_rear,bottom_front
css?: string | undefined;
body?: any; // can be JSX Component | string | number
}
const faces: FaceType[] = [
{
name: "back",
body: "BACK",
css: `background:rgba(22,22,22,.5)`,
},
{
name: "right",
body: "RIGHT",
css: `background:rgba(220,220,220,.5);
border:1px solid #ddd`,
},
];Global (face):
If the name parameter in the faces array is indicated (ie: "front") but css and / or body are not. The global default(below) will satisfy those parameters.
interface GlobalType {
css?: string;
body?: string;
}
const global: GlobalType = {
body: "BODY FOR FACE WHICH DOES NOT CONTAIN BODY",
css: 'color:red'
};
- https://www.npmjs.com/package/anim-3d-obj
