angular4-tree
v1.0.4
Published
rename from angular4-tree to ng.tree!
Downloads
15
Readme
rename from angular4-tree to ng.tree!
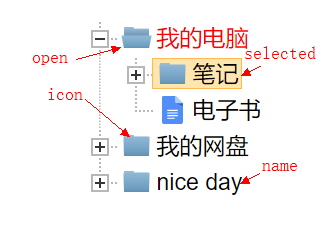
#screenshot

#NPM
npm install ng.tree#Release notes
- 2017/4/23——rename from angular4-tree to ng.tree!
- 2017/4/23——publish to npm
#TODO
- search
- drag and drop
Classes & Api
NgTree
ngTree component. useage : <ngTree [treeData]="TreeData[]" [treeConfig]="TreeConfig">
TreeData
data for creating tree
- name?:string,tree node name
- isOpen?:boolean,collapse or not(node has subtree)
- iconClass?:string|boolean,a class selector add to icon element, false to disable node icon
- nameClass?:string,a class selector add to name element
- children?:TreeData[],sub tree data
- isChecked?:boolean,is checked
- tools?: {name:string, title?:string}[],customized edit button
export interface TreeData{
/**
* tree node name
*/
name?:string;
/**
* collapse or not(node has subtree)
*/
isOpen?:boolean;
/**
* a class selector add to icon element, false to disable node icon
*/
iconClass?:string|boolean;
/**
* a class selector add to name element
*/
nameClass?:string;
/**
* sub tree data
*/
children?:TreeData[];
/**
* is checked
*/
isChecked?:boolean;
/**
* customized edit button
*/
tools?: {name:string, title?:string}[];
}TreeConfig
- onFold? : (node?:any) => boolean;,execute before treenode collapse or uncollapse, returns false to disable the default action
- onClick? : (node?:any) => void;,trigger on icon or name click
- onToolClick? : (node?:any, toolname?:string) => void;trigger on tool button click
- dataFilter?: (nodeData?:any) => any,format customized data to TreeData. effect on tree init
- tools?: {name:string, title?:string}[],customized edit button
- enableTools?:boolean,enable toolbar or not
- dataMap?any,format customized data to TreeData
- dataMap.name?:string,default to "name"
- dataMap.isOpen?:string,deafult to 'isOpen'
- dataMap.iconClass?:string,default to "iconClass"
- dataMap.nameClass?:string,default to "nameClass"
- dataMap.children?:string,default to "children"
- dataMap.isChecked?:string,default to "isChecked"
- dataMap.tools?:string,default to "tools"
- dataMap.enableTools? : string,default to "enableTools"
export interface TreeConfig {
/**
* execute before treenode collapse or uncollapse, returns false to disable the default action
* @param node
*/
onFold? : (node?:any) => boolean;
/**
* trigger on icon or name click
* @param node
*/
onClick? : (node?:any) => void;
/**
* trigger on tool button click
* @param node
* @param toolName
*/
onToolClick? : (node?:any, toolName?:string) => void;
/**
* format customized data to TreeData. effect on tree init
* @param nodeData
*/
dataFilter?: (nodeData?:any) => any;
/**
*
*/
tools?: {name:string, title?:string}[];
/**
* enable toolbar or not
*/
enableTools?: boolean;
/**
* format customized data to TreeData
*/
dataMap? : {
/**
* default to "name"
*/
name?:string;
/**
* deafult to 'isOpen'
*/
isOpen?:string;
/**
* default to "iconClass"
*/
iconClass?:string;
/**
* default to "nameClass"
*/
nameClass?:string;
/**
* default to "children"
*/
children?:string;
/**
* default to "isChecked"
*/
isChecked?:string;
/**
*
*/
tools?: string;
enableTools? : string;
}
}#Usage & demo talk is cheape, show you my code
##step 1 import css
<link rel="stylesheet" href="../node_modules/ng-tree/style/tree.css">##step 2 use it
import {Component, NgModule} from '@angular/core';
import {BrowserModule} from "@angular/platform-browser";
import {platformBrowserDynamic} from "@angular/platform-browser-dynamic";
import {NgTree} from "../ngTree";
@Component({
selector: 'app',
template: `<ngTree [treeData]="treeData" [treeConfig]="treeConfig"></ngTree>`
})
export class App {
public treeData: any[] = [{
name: "folder",
isOpen:true,
iconSelector:"computer",
nameSelector:"warning",
nodes: [{
name: 'file'
}]
},{
name: 'another folder',
nodes:[{
name: 'another file'
}]
}];
public treeConfig : any = {
dataMap:{
children:"nodes"
}
}
}
@NgModule({
imports: [BrowserModule],
entryComponents:[NgTree],
declarations: [NgTree, App],
bootstrap: [App]
})
export class AppModule {}
platformBrowserDynamic().bootstrapModule(AppModule);