angular-universal-pwa
v2.1.1
Published
Angular Universal PWA boilerplate for serverless environment.
Downloads
56
Maintainers
Readme
Angular 5/6 Universal Progressive Web App - starter 

Star it and share with others!
This repo is the boilerplate for (PWA) progressive web app with Angular Universal (serverside rendering). It is prepared to be easily deployed on serverless environment (Google Cloud Functions & AWS Lambda supported).
Live demo
Angular Universal PWA on AWS Lambda + API Gateway
Content
What's inside?
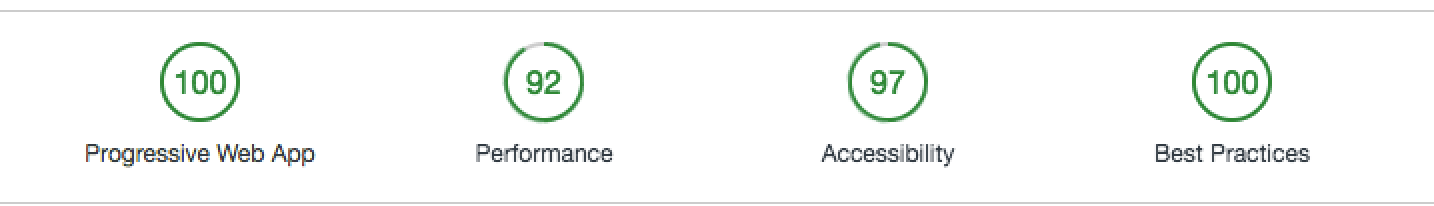
- PWA - content is cached and available offline, it can be also installed as native app on Android devices and Google Chrome
- AMP - Accelerated Mobile Pages - super fast initial load (down to ~650ms)
- Push notifications:
- Vapid webpush (Chrome and Firefox) - Using aws-sns-webpush as back-end
- Safari push - Using aws-sns-webpush as back-end
- Server-side rendering with Angular Universal
- TransferState
- Lazy loading modules
- External modules (You can split your application into multiple projects and lazy-load them, read more here) [TBD after CLI merge - #150]
- Angular Material
- Unit tests
- Firebug Lite (great solution for development on touch-screen devices, ie: tablets)
Used frameworks/technologies
- Angular 5.x & 6.x
- Angular CLI 1.x & 6.x
- Webpack
- Serverless framework
Get Started
Using Angular CLI schematics
npm install -g angular-universal-pwaCreate project:
ng new --collection angular-universal-pwa myApp
cd myApp
npm startCLI params
--provider- What serverless provider you want to use? (aws|gcloud|both) - defaultboth--gaTrackingCode- Provide your Google Analytics tracking code, to enable GA (ie--gaTrackingCode UA-123456)--firebug- Decide if you want to download firebug-lite (true|false) - defaultfalse
##Running modes
- Development mode (autoreload only):
npm start - Development mode (autoreload + unit tests):
npm run build:dev - Development mode (autoreload + firebug lite):
npm run build:firebug - Development mode (autoreload + firebug lite + unit tests):
npm run build:dev:firebug - Unit tests:
npm run test
Deployment
Production mode with Node.JS
npm run build:prod
npm run serverServerless environments
AWS Lambda
ng new --collection angular-universal-pwa myApp --provider aws
npm run build:deployGoogle Cloud Functions
ng new --collection angular-universal-pwa myApp--provider gcloud
npm run build:deployTo do
- prerender app for 'no-backend' hosting
- microservices support - make replacement eligible external module without recompiling whole app
- ng-http-sw-proxy (all requests done offline, are synced when app comes back online) - not working since Angular 5.x (more info can be found in this issue)
- e2e tests
Won't implement:
- load static content from S3 (JavaScript, styles, images):
- when serving all static content from S3 load speed up is not really visible (increase is around ~0,2 sec),
- problems with CORS on Chrome,
- problems with compression of some files (.js files are not compressed in some cases)
- needs a lot of manual setup (cloudfront setup etc.)
Looking for something more?
Feel free to create issue with your feature request
Funding
You can support development of this project via Open Collective, Donorbox, Liberapay,
Open Collective Backers
Support this project with a monthly donation and help us continue our activities. [Become a backer]
Open Collective Sponsors
Become a sponsor and get your logo on our README on GitHub with a link to your site. [Become a sponsor]
Credentials
- Checkout my home page and find out more about me
- Inspired by ng-universal-demo