angular-table-component
v0.9.9
Published
Angular Component to display data in tabular form. (Example : https://stackblitz.com/edit/angular-khyxjb?file=src/app/app.component.html) 
Downloads
4
Readme
AngularTableComponent
Angular Component to display data in tabular form. (Example : https://stackblitz.com/edit/angular-khyxjb?file=src/app/app.component.html)

Installing and Importing
npm install angular-table-component- In app.module.ts (importing component) :
import {AngularTableComponent } from 'angular-table-component' - In app.module.ts (declaring component) :
imports: [ AngularTableComponent ]`
Usage
<AngularTableComponent [maxHeight]='maxHeight' [rows]='ROWS' [columns]='COLS'> </AngularTableComponent>
Inputs
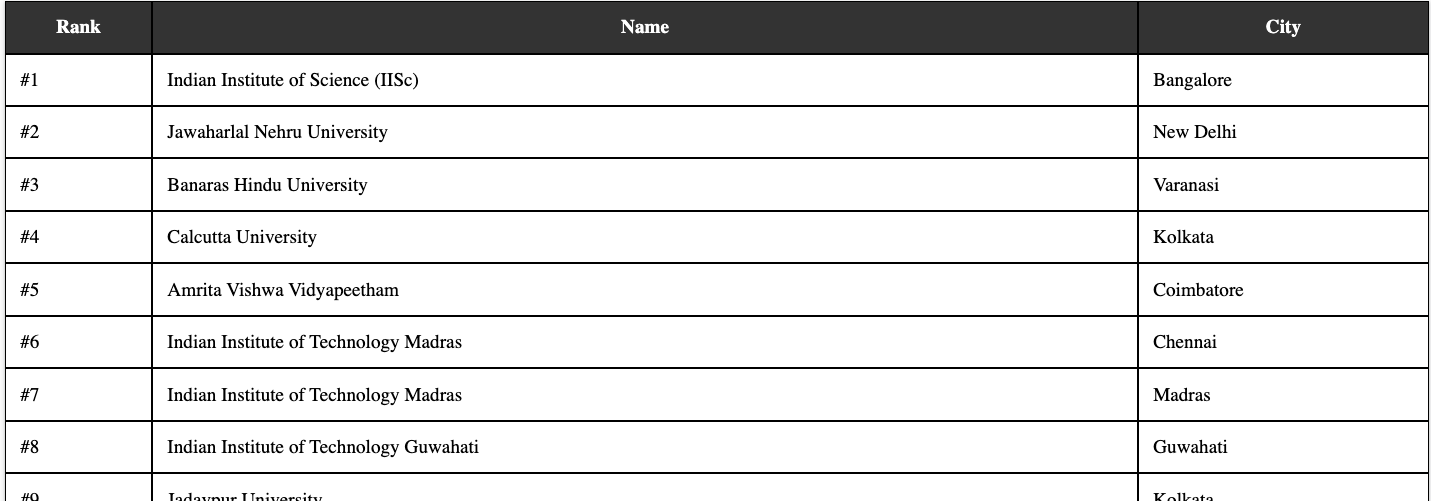
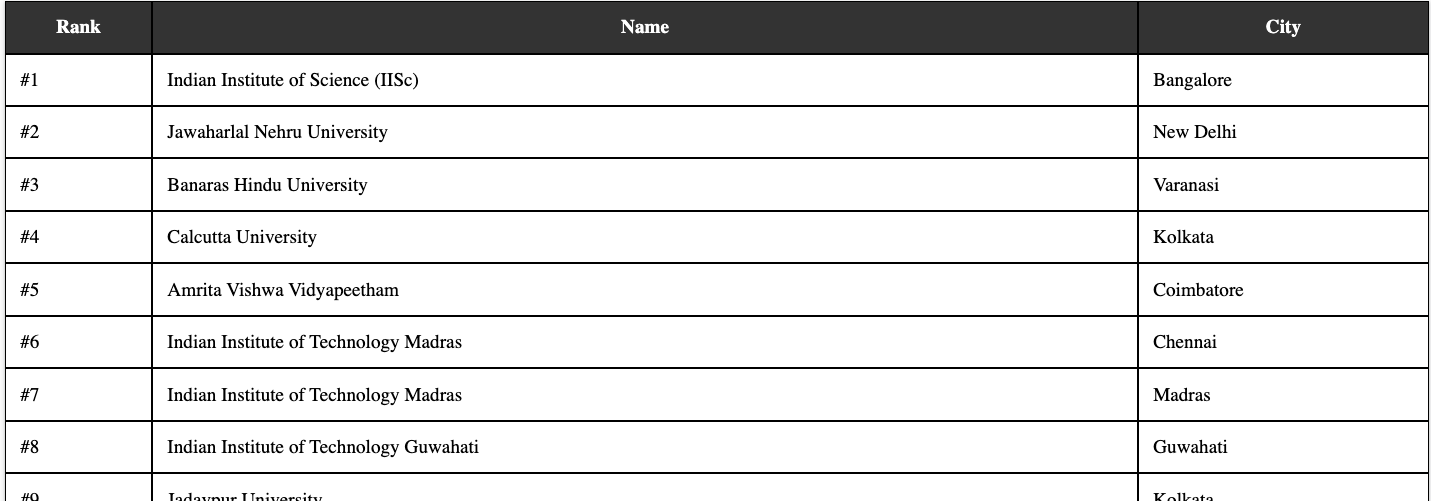
| Name | Datatype | Example | Required | :---: | :---: | :---: | :---: | | rows | array | ['Rank', 'Name', 'City'] | Yes | columns | array of array | [['#1','Indian Institute of Science (IISc)', 'Bangalore'],['#3','Banaras Hindu University', 'Varanasi']] | Yes | maxHeight | string | '400px' | No (by default 500px)
Example - https://stackblitz.com/edit/angular-khyxjb?file=src/app/app.component.html
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { TableComponent } from './table/table.component';
import { AngularTableComponent } from 'angular-table-component'
@NgModule({
declarations: [ AppComponent ],
imports: [BrowserModule, AngularTableComponent],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
- app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
COLS = ['Rank', 'Name', 'City'];
ROWS = [
['#1','Indian Institute of Science (IISc)', 'Bangalore'],
['#2','Jawaharlal Nehru University', 'New Delhi'],
['#3','Banaras Hindu University', 'Varanasi'],
['#4','Calcutta University', 'Kolkata'],
['#5','Amrita Vishwa Vidyapeetham', 'Coimbatore'],
];
}
- app.component.html
<AngularTableComponent [rows]='ROWS' [columns]='COLS' > </AngularTableComponent>