angular-required
v1.1.0
Published
Angular 2+ decorator to make @Input required
Downloads
165
Maintainers
Readme
Angular Required
Angular 2+ decorator to make @Input required
NPM
Install with npm:
npm install angular-required --saveUsage example
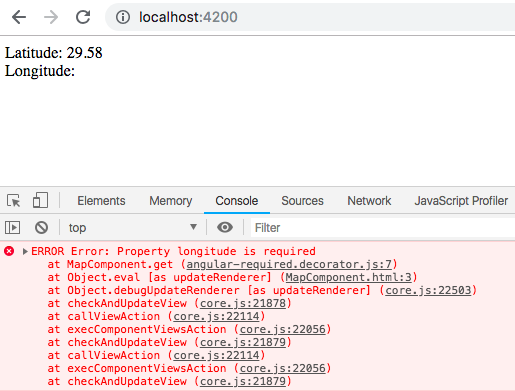
For example, to display the map it is necessary to specify latitude and longitude. If you forgot to specify one of the parameters, then you will see the corresponding error message in the console.

app.component.ts
@Component({
selector: 'app-root',
template: '<app-map [latitude]="29.58"></app-map>',
})
export class AppComponent {}map.component.ts
@Component({
selector: 'app-map',
template: `
<div>Latitude: {{latitude}}</div>
<div>Longitude: {{longitude}}</div>
<div *ngIf="zoom">Zoom: {{zoom}}</div>
`,
})
export class MapComponent {
@Input() @Required() latitude: number;
@Input() @Required() longitude: number;
@Input() zoom: number;
}