angular-mn-dialog
v0.0.6
Published
a angular service to mn-dialog
Downloads
6
Maintainers
Readme
angular-mn-dialog
A angular service to mn-dialog
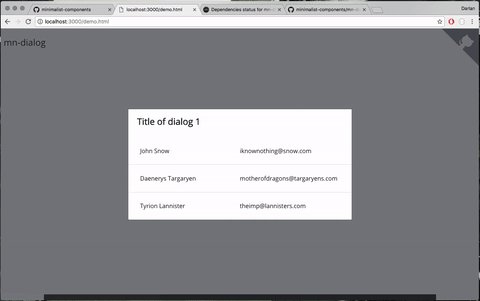
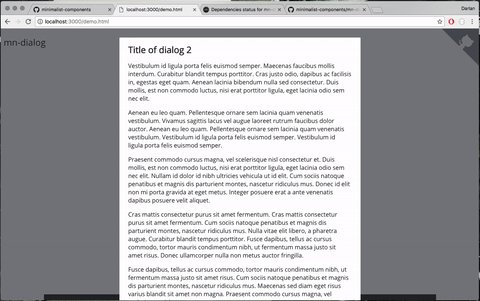
See the demo
Install
npm install --save angular-mn-dialogAnd bundle dependencies and main files in dist/ with your preferred tool.
Usage
// add dependency in you module
angular.module('app', [
'mn-dialog'
])Add to your html, the tag mn-dialog and assign to it an id, e.g.
<mn-dialog id="example">
<!-- here goes the content of your dialog -->
</mn-dialog>and to open this dialog, you can add to any element (we suggest a button), the attibute open-dialog with id as value, e.g.
<!-- when click in the button, dialog will be opened -->
<button open-dialog="example">Open dialog</button>For more details check mn-dialog docs.
Now, about service, you can use the service $mnDialog, like below:
angular
.module('app')
.controller('HomeController', HomeController)
function HomeController($mnDialog) {
// to open, call method open with id of dialog
$mnDialog.open('example')
// to close dialog visible, just call .close()
$mnDialog.close()
}