angular-library-ngc
v1.0.0
Published
Angular Library using ngc
Downloads
11
Readme
Angular library using ngc
Usage
$ chmod 755 build.sh
$ build.shWhen we execute build.sh (or npm run build), it create dist folder to install into mip-portal
Installation
if angular-library dist folder is /Users//angular-library/dist/lib and you want to test it, you should set symbolic link in node_modules folder.
$ cd node_modules
$ ln -s /Users/<myid>/angular-library/dist/lib angular-libraryTech
This is a simple library quickstart for Angular libraries, implementing the Angular Package Format v4.0.
Development & Test Environment based on angular-seed
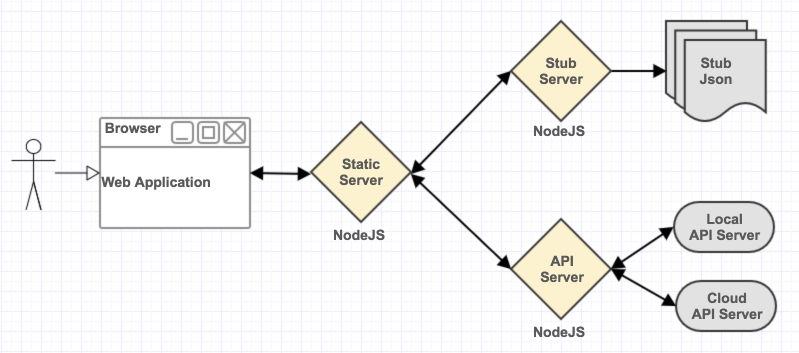
We can test/develop web application with local stub json file or api proxy server.

- Static Server: It serves static files (.js, .css, .font, .html)
- Stub Server: It serves local stub json files
- API Server: It serves local/remote API server that can response
- LiveReload Server: This seed use tiny-lr for refreshing instead of BrowserSync
Usage
- command:
gulp serve
Config
- set port of servers :
tools/config/stub_api/server-port.json - set address of api server :
tools/config/stub_api/api-address.json - set static path and index.html :
tools/config/stub_api/static-uri.json
Codes
- servers :
tools/server/*.ts - gulp task :
tools/utils/project/*.ts
Stub Files
- set json files :
tools/stubs/**/*.jsonIf you call api of application internally such ashttp://0.0.0.0:5050/stubs/auth.json, Static Server will require this api to Stub Server./stubs``` uri is served from Stubs server.
to be continue...
Angular-Seed Introduction
Provides fast, reliable and extensible starter for the development of Angular projects.
angular-seed provides the following features:
- Allows you to painlessly update the seed tasks of your already existing project.
- Supports multiple Angular applications with shared codebase in a single instance of the seed.
- Official Angular i18n support.
- Ready to go, statically typed build system using gulp for working with TypeScript.
- Production and development builds.
- Ahead-of-Time compilation support.
- Tree-Shaking production builds with Rollup.
- Sample unit tests with Jasmine and Karma including code coverage via istanbul.
- End-to-end tests with Protractor.
- Development server with Livereload.
- Following the best practices.
- Manager of your type definitions using @types.
- Has autoprefixer and css-lint support.
- Provides full Docker support for both development and production environment
- Support for Angular Mobile Toolkit
How to start
Note that this seed project requires node v4.x.x or higher and npm 2.14.7 but in order to be able to take advantage of the complete functionality we strongly recommend node >=v6.5.0 and npm >=3.10.3.
Here is how to speed-up the build on Windows.
In order to start the seed use:
$ git clone https://github.com/ysyun/angular-seed-stub-proxy-environment.git
$ cd angular-seed
# install the project's dependencies
$ npm install
# fast install (via Yarn, https://yarnpkg.com)
$ yarn install # or yarn
# watches your files and uses livereload by default
$ npm start
# api document for the app
# npm run build.docs
# generate api documentation
$ npm run compodoc
$ npm run serve.compodoc
# to start deving with livereload site and coverage as well as continuous testing
$ npm run start.deving
# dev build
$ npm run build.dev
# prod build, will output the production application in `dist/prod`
# the produced code can be deployed (rsynced) to a remote server
$ npm run build.prod
# dev build of multiple applications (by default the value of --app is "app")
$ npm start -- --app baz
$ npm start -- --app foo
$ npm start -- --app barDoes not rely on any global dependencies.
How to start with AoT compilation
Note that AoT compilation requires node v6.5.0 or higher and npm 3.10.3 or higher.
In order to start the seed with AoT use:
# prod build with AoT compilation, will output the production application in `dist/prod`
# the produced code can be deployed (rsynced) to a remote server
$ npm run build.prod.aotTree-shaking with Rollup
This application provides full support for tree-shaking your production builds with Rollup, which can drastically reduce the size of your application. This is the highest level of optimization currently available.
To run this optimized production build, use:
# prod build with AoT compilation and Rollup tree-shaking, will output the production application in `dist/prod`
# the produced code can be deployed (rsynced) to a remote server
$ npm run build.prod.rollup.aotYour project will be compiled ahead of time (AOT), and then the resulting bundle will be tree-shaken and minified. During the tree-shaking process Rollup statically analyses your code, and your dependencies, and includes the bare minimum in your bundle.
Notes
- Beware of non-static/side-effectful imports. These cannot be properly optimized. For this reason, even though tree-shaking is taking place the developer still needs to be careful not to include non-static imports that are unnecessary, as those referenced imports will always end up in final bundle. Special attention should be given to RxJs, which makes heavy use of non-static/side-effectful imports: make sure you only add the operators you use, as any added operators will be included in your final production bundle.
- UMD modules result in code that cannot be properly optimized. For best results, prefer ES6 modules whenever possible. This includes third-party dependencies: if one is published in both UMD and ES6 modules, go with the ES6 modules version.
- During a production build, CommonJs modules will be automatically converted to ES6 modules. This means you can use them and/or require dependencies that use them without any issues.
Dockerization
The application provides full Docker support. You can use it for both development as well as production builds and deployments.
How to build and start the dockerized version of the application
The Dockerization infrastructure is described in the docker-compose.yml (respectively docker-compose.production.yml.
The application consists of two containers:
angular-seed- In development mode, this container serves the angular app. In production mode it builds the angular app, with the build artifacts being served by the Nginx containerangular-seed-nginx- This container is used only production mode. It serves the built angular app with Nginx.
Development build and deployment
Run the following:
$ docker-compose build
$ docker-compose up -dNow open your browser at http://localhost:5555
Production build and deployment
Run the following:
$ docker-compose -f docker-compose.production.yml build
$ docker-compose -f docker-compose.production.yml up angular-seed # Wait until this container has finished building, as the nginx container is dependent on the production build artifacts
$ docker-compose -f docker-compose.production.yml up -d angular-seed-nginx # Start the nginx container in detached modeNow open your browser at http://localhost:5555
Table of Contents
- Introduction
- How to start
- How to start with Aot
- Tree-shaking with Rollup
- Dockerization
- Table of Content
- Configuration
- Environment Configuration
- Tools documentation
- How to extend?
- Running tests
- Contributing
- Advanced Seed Option
- Examples
- Directory Structure
- Contributors
- Change Log
- License
Configuration
Default application server configuration
var PORT = 5555;
var LIVE_RELOAD_PORT = 4002;
var DOCS_PORT = 4003;
var APP_BASE = '/';Configure at runtime
$ npm start -- --port 8080 --reload-port 4000 --base /my-app/Environment configuration
If you have different environments and you need to configure them to use different end points, settings, etc. you can use the files dev.ts or prod.ts in./tools/env/. The name of the file is environment you want to use.
The environment can be specified by using:
$ npm start -- --env-config ENV_NAMECurrently the ENV_NAMEs are dev, prod, staging, but you can simply add a different file "ENV_NAME.ts". file in order to alter extra such environments.
Tools documentation
A documentation of the provided tools can be found in tools/README.md.
How to extend?
Visit the Wiki page of the project.
How to update?
git remote add upstream https://github.com/mgechev/angular-seed
git pull upstream masterRunning tests
$ npm test
# Development. Your app will be watched by karma
# on each change all your specs will be executed.
$ npm run test.watch
# NB: The command above might fail with a "EMFILE: too many open files" error.
# Some OS have a small limit of opened file descriptors (256) by default
# and will result in the EMFILE error.
# You can raise the maximum of file descriptors by running the command below:
$ ulimit -n 10480
# code coverage (istanbul)
# auto-generated at the end of `npm test`
# view coverage report:
$ npm run serve.coverage
# e2e (aka. end-to-end, integration) - In three different shell windows
# Make sure you don't have a global instance of Protractor
# Make sure you do have Java in your PATH (required for webdriver)
# npm install webdriver-manager <- Install this first for e2e testing
# npm run webdriver-update <- You will need to run this the first time
$ npm run webdriver-start
$ npm run serve.e2e
$ npm run e2e
# e2e live mode - Protractor interactive mode
# Instead of last command above, you can use:
$ npm run e2e.liveYou can learn more about Protractor Interactive Mode here
Contributing
Please see the CONTRIBUTING file for guidelines.
Advanced Seed Option
An advanced option to this seed exists here which mirrors the latest changes here but adds core support for:
- ngrx/store RxJS powered state management, inspired by Redux
- ngrx/effects Side effect model for @ngrx/store
- ng2-translate for i18n
- Usage is optional but on by default
- Up to you and your team how you want to utilize it. It can be easily removed if not needed.
- angulartics2 Vendor-agnostic analytics for Angular applications.
- Out of box support for Segment
- When using the seed, be sure to change your
write_keyhere
- When using the seed, be sure to change your
- Can be changed to any vendor, learn more here
- Out of box support for Segment
- lodash Helps reduce blocks of code down to single lines and enhances readability
- NativeScript cross platform mobile (w/ native UI) apps. Setup instructions here.
- Electron cross platform desktop apps (Mac, Windows and Linux). Setup instructions here.
You may use it to learn how to extend this seed for your own use cases or use the advanced seed if your project needs those features.
Examples
Forks of this project demonstrate how to extend and integrate with other libraries:
- https://github.com/mgechev/switching-to-angular2 - code samples for the book "Switching to Angular 2".
- https://github.com/DeviantJS/angular2-seed-postcss - Extending PostCSS with precss / cssnext for Sass-like features.
- https://github.com/AngularShowcase/angular2-sample-app - sample Angular application.
- https://github.com/AngularShowcase/ng2-bootstrap-sbadmin - ng2-bootstrap-sbadmin.
- https://github.com/AngularShowcase/angular2-seed-ng2-highcharts - Simple application including a Highcharts graph.
- https://github.com/tarlepp/angular-sailsjs-boilerplate-frontend-angular2 - Example application for Sails.js integration.
- https://github.com/ludohenin/ng2-wp-blog - Angular application using Wordpress JSON-API backend..
- https://github.com/AngularShowcase/angular2-seed-example-mashup - Angular application demonstrating the use of Redux, D3, socket io, Google Charts, and RxJs.
- https://github.com/tiagomapmarques/angular2-seed-phaser/tree/releases - integration with Phaser.
- https://github.com/vyakymenko/angular2-seed-express - integration with Express full-stack development.
- https://github.com/UIUXEngineering/angular2-jspm-typescript-seed - integration with JSPM.
- http://ngbot.io - a chat bot built with angular-seed.
- angular-seed-inspinia - integration with custom design template
Directory Structure
.
├── .docker
│ ├── dist-build.development.dockerfile <- Dockerfile for development environment
│ └── dist-build.production.dockerfile <- Dockerfile for production environment
├── .dockerignore <- ignore file for the docker builds
├── LICENSE
├── README.md
├── appveyor.yml
├── docker-compose.production.yml <- docker-compose file for production environment
├── docker-compose.yml. <- docker-compose file for development environment
├── gulpfile.ts <- configuration of the gulp tasks
├── karma.conf.js <- configuration of the test runner
├── package.json <- dependencies of the project
├── protractor.conf.js <- e2e tests configuration
├── src <- source code of the application
│ └── client
│ ├── app
│ │ ├── about
│ │ │ ├── about.component.css
│ │ │ ├── about.component.e2e-spec.ts
│ │ │ ├── about.component.html
│ │ │ ├── about.component.spec.ts
│ │ │ ├── about.component.ts
│ │ │ ├── about.module.ts
│ │ │ ├── about.routes.ts
│ │ │ └── index.ts
│ │ ├── app.component.e2e-spec.ts
│ │ ├── app.component.html
│ │ ├── app.component.spec.ts
│ │ ├── app.component.ts
│ │ ├── app.module.ts
│ │ ├── app.routes.ts
│ │ ├── home
│ │ │ ├── home.component.css
│ │ │ ├── home.component.e2e-spec.ts
│ │ │ ├── home.component.html
│ │ │ ├── home.component.spec.ts
│ │ │ ├── home.component.ts
│ │ │ ├── home.module.ts
│ │ │ ├── home.routes.ts
│ │ │ └── index.ts
│ │ ├── i18n.providers.ts
│ │ ├── main-prod.ts
│ │ ├── main.ts
│ │ ├── operators.ts
│ │ ├── shared
│ │ │ ├── config
│ │ │ │ └── env.config.ts
│ │ │ ├── index.ts
│ │ │ ├── name-list
│ │ │ │ ├── index.ts
│ │ │ │ ├── name-list.service.spec.ts
│ │ │ │ └── name-list.service.ts
│ │ │ ├── navbar
│ │ │ │ ├── index.ts
│ │ │ │ ├── navbar.component.css
│ │ │ │ ├── navbar.component.html
│ │ │ │ └── navbar.component.ts
│ │ │ ├── shared.module.ts
│ │ │ └── toolbar
│ │ │ ├── index.ts
│ │ │ ├── toolbar.component.css
│ │ │ ├── toolbar.component.html
│ │ │ └── toolbar.component.ts
│ │ └── system-config.ts
│ ├── assets
│ │ ├── data.json
│ │ └── favicon
│ │ ├── favicon-DEV.ico
│ │ └── favicon-PROD.ico
│ │ └── svg
│ │ └── more.svg
│ ├── css
│ │ └── main.css
│ ├── index.html
│ └── tsconfig.json
├── test-config.js <- testing configuration
├── test-main.js <- karma test launcher
├── tools
│ ├── README.md <- build documentation
│ ├── config
│ │ ├── banner-256.txt
│ │ ├── banner.txt
│ │ ├── project.config.ts <- configuration of the specific project
│ │ ├── project.tasks.json <- override composite gulp tasks
│ │ ├── seed.config.ts <- generic configuration of the seed project
│ │ ├── seed.config.interfaces.ts
│ │ ├── seed.tasks.json <- default composite gulp tasks
│ │ └── seed.tslint.json <- generic tslint configuration of the seed project
│ ├── config.ts <- exported configuration (merge both seed.config and project.config, project.config overrides seed.config)
│ ├── debug.ts
│ ├── env <- environment configuration
│ │ ├── base.ts
│ │ ├── dev.ts
│ │ ├── env-config.interface.ts
│ │ └── prod.ts
│ ├── manual_typings
│ │ ├── project <- manual ambient typings for the project
│ │ │ └── sample.package.d.ts
│ │ └── seed <- seed manual ambient typings
│ │ ├── autoprefixer.d.ts
│ │ ├── cssnano.d.ts
│ │ ├── express-history-api-fallback.d.ts
│ │ ├── istream.d.ts
│ │ ├── karma.d.ts
│ │ ├── merge-stream.d.ts
│ │ ├── open.d.ts
│ │ ├── operators.d.ts
│ │ ├── slash.d.ts
│ │ ├── systemjs-builder.d.ts
│ │ └── tildify.d.ts
│ ├── tasks <- gulp tasks
│ │ ├── assets_task.ts
│ │ ├── css_task.ts
│ │ ├── project <- project specific gulp tasks
│ │ │ └── sample.task.ts
│ │ └── seed <- seed generic gulp tasks. They can be overriden by the project specific gulp tasks
│ │ │ ├── build.assets.dev.ts
│ │ │ ├── build.assets.prod.ts
│ │ │ ├── build.bundle.rxjs.ts
│ │ │ ├── build.bundles.app.exp.ts
│ │ │ ├── build.bundles.app.ts
│ │ │ ├── build.bundles.ts
│ │ │ ├── build.docs.ts
│ │ │ ├── build.html_css.ts
│ │ │ ├── build.index.dev.ts
│ │ │ ├── build.index.prod.ts
│ │ │ ├── build.js.dev.ts
│ │ │ ├── build.js.e2e.ts
│ │ │ ├── build.js.prod.exp.ts
│ │ │ ├── build.js.prod.ts
│ │ │ ├── build.js.test.ts
│ │ │ ├── build.tools.ts
│ │ │ ├── check.tools.ts
│ │ │ ├── check.versions.ts
│ │ │ ├── clean.all.ts
│ │ │ ├── clean.coverage.ts
│ │ │ ├── clean.dev.ts
│ │ │ ├── clean.prod.ts
│ │ │ ├── clean.tools.ts
│ │ │ ├── clear.files.ts
│ │ │ ├── compile.ahead.prod.ts
│ │ │ ├── copy.prod.ts
│ │ │ ├── e2e.ts
│ │ │ ├── generate.manifest.ts
│ │ │ ├── karma.run.ts
│ │ │ ├── karma.run.with_coverage.ts
│ │ │ ├── karma.watch.ts
│ │ │ ├── minify.bundles.ts
│ │ │ ├── print.banner.ts
│ │ │ ├── serve.coverage.ts
│ │ │ ├── serve.coverage.watch.ts
│ │ │ ├── serve.docs.ts
│ │ │ ├── server.prod.ts
│ │ │ ├── server.start.ts
│ │ │ ├── start.deving.ts
│ │ │ ├── tslint.ts
│ │ │ ├── watch.dev.ts
│ │ │ ├── watch.e2e.ts
│ │ │ ├── watch.test.ts
│ │ │ └── webdriver.ts
│ │ ├── task.ts
│ │ └── typescript_task.ts
│ ├── utils <- build utils
│ │ ├── project <- project specific gulp utils
│ │ │ └── sample_util.ts
│ │ ├── project.utils.ts
│ │ ├── seed <- seed specific gulp utils
│ │ │ ├── clean.ts
│ │ │ ├── code_change_tools.ts
│ │ │ ├── karma.start.ts
│ │ │ ├── server.ts
│ │ │ ├── tasks_tools.ts
│ │ │ ├── template_locals.ts
│ │ │ ├── tsproject.ts
│ │ │ └── watch.ts
│ │ └── seed.utils.ts
│ └── utils.ts
├── tsconfig.json <- configuration of the typescript project (ts-node, which runs the tasks defined in gulpfile.ts)
├── tslint.json <- tslint configuration
└── yarn.lockContributors
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | mgechev |ludohenin |d3viant0ne |Shyam-Chen |Nightapes |tarlepp |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | NathanWalker |TheDonDope |robstoll |hank-ehly |nareshbhatia |kiuka |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | jesperronn |vyakymenko |daniru |njs50 |aboeglin |eppsilon |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | netstart |sasikumardr |ryzy |gkalpak |sfabriece |markwhitfeld |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | pgrzeszczak |jerryorta-dev |karlhaas |natarajanmca11 |e-oz |nosachamos |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | treyrich |alllx |LuxDie |JakePartusch |JayKan |admosity |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | larsthorup |ouq77 |Karasuni |irsick |StefanKoenen |amedinavalencia |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | odk211 |troyanskiy |tsm91 |domfarolino |juristr |jvitor83 |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | JohnCashmore |turbohappy |devanp92 |DmitriyPotapov |evanplaice |hAWKdv |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | JunaidZA |c-ice |markharding |ojacquemart |gotenxds |TuiKiken |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | edud69 |idready |Yonet |Green-Cat |ip512 |joshboley |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | Marcelh1983 |Bigous |rajeev-tripathi |alexweber |allenhwkim |hellofornow |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | Falinor |yassirh |nulldev07 |taguan |bbarry |sonicparke |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | brendanbenson |brian428 |briantopping |ckapilla |cadriel |Cselt |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | dszymczuk |dmurat |peah90 |dstockhammer |dwido |totev |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | ericdoerheit |gsamokovarov |koodikindral |hpinsley |NN77 |isidroamv |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | JohnnyQQQQ |jeffbcross |Drane |johnjelinek |JunusErgin |justindujardin |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | lihaibh |Brooooooklyn |tandu |inkidotcom |mpetkov |daixtrose |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | Doehl |MathijsHoogland |mjwwit |oferze |ocombe |gdi2290 |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | typekpb |pavlovich |philipooo |redian |robbatt |robertpenner |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | Sjiep |RoxKilly |SamVerschueren |sclausen |heavymery |tapas4java |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | valera-rozuvan |miltador |vincentpalita |VladimirMakaev |Yalrafih |arioth |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | billsworld |blackheart01 |butterfieldcons |danielcrisp |gforceg |jgolla |
| | | | | | :---: |:---: |:---: |:---: |:---: |:---: | omerfarukyilmaz |pbazurin-softheme |ZuSe |rossedfort |ruffiem |savcha |
| | :---: |:---: | ultrasonicsoft |amaltsev |
Wiki Contributors
Here are all the awesome guys who are helping to make the project's wiki even better!
60 Minko Gechev
35 Clayton K. N. Passos
15 Shyam-Chen
14 Vincent van Proosdij
8 Robert van Kints
8 matthew harwood
8 Christian Dobert
7 Neo Minchul Chae
6 Ludovic HENIN
6 ruffiem
5 Attila Egyed
5 hhubik
4 Chris Kapilla
4 davidgfolch
4 gforceg
4 Brian Kotek
3 Ezequiel Cicala
3 Stefan Schüller
3 Kirill Zdornyy
3 Patrick Hillert
3 Robert Stoll
2 Dinsitro
2 Brooke Smith
2 Joshua Wiens
2 Daniele Zurico
2 Amal Shehu
2 Cy Klassen
2 Nathan Walker
2 Simon Hampton
2 omerfarukyilmaz
2 Hank Ehly
2 zealitude
2 Paul Davis
2 valentin
2 Giovanni Candido da Silva
2 Drake Wilson
2 Yannick Koehler
1 jovermier
1 kiuka
1 mcchae7
1 neridonk
1 samuelfernandez
1 silicakes
1 zcsongor
1 Adam Johannesmeyer
1 陳彥澄
1 Alexander Yamkov
1 Ameer Nuri
1 Ankit Kamboj
1 BouncingBit
1 Charlie Hua
1 Dang Tung
1 EBIA
1 Eddie Sun
1 Enrico Secondulfo
1 Eugene Serkin
1 Fede Guzmán
1 Frido Koch
1 Ishara Samantha
1 Jack Morrissey
1 Jesper Rønn-Jensen
1 José Rebelo
1 Karasu
1 Marc-André Barbeau
1 Mathias Døhl
1 Myrmex
1 Pol Stafford
1 Raphael Schmitt
1 Sebastian Fuss
1 Sebastien de Salvador
1 Shyam Chen
1 Simon Altschuler
1 Sylvain Francois
1 The Ult
1 Valentyn Yakymenko
1 Vivin Antony
1 Yen-cheng Chen, 陳彥澄
1 Yonet
1 Zakhar Gulchak
1 ganesansays
1 geo101
1 grahamChange Log
You can follow the Angular change log here.
License
MIT

