angular-gulp-boilerplate
v1.0.11
Published
Clean but full-featured AngularJS boilerplate using Gulp workflow and best practices
Downloads
80
Maintainers
Readme
Angular Gulp Boilerplate
Clean AngularJS boilerplate powered by Gulp tasks and designed to automate your daily development routine such as concatenation, obfuscation, minimisation and injection of templates, scripts, styles, translations and more.
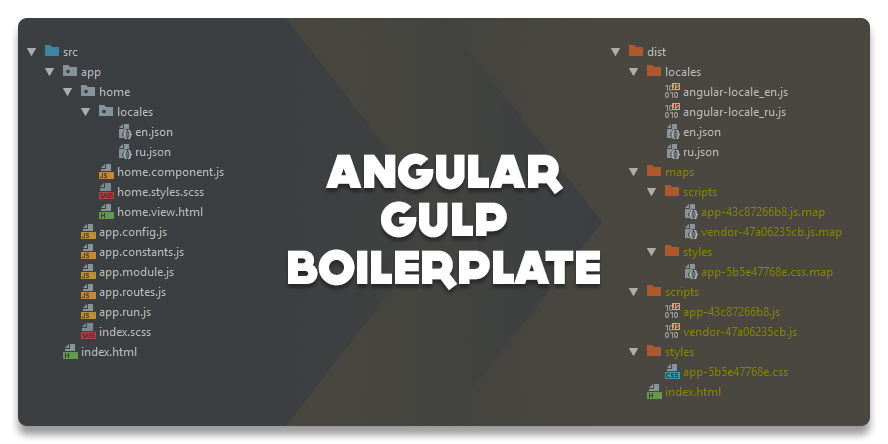
As a result of using this boilerplate, your entire AngularJS project will be delivered to end users in a small bunch of
files: index.html, scripts and styles split to app-related and vendor-related, translations and source maps.

What you will get?
AngularJS with UI-Router to manage routing, preconfigured angular-translate and helper packages to implement native dynamic localization and internationalization in a component-based approach, ng-annotate to add dependency injection annotations, $templateCache to encapsulate HTML templates in the app JavaScript bundle.
Bower with Wiredep to automate vendor dependencies injecting into the app scripts and styles.
A bunch of Gulp tasks to manage templates, scripts, styles, assets, translations, source maps, and to prepare the app for production deployment.
Browsersync for live reloading and synchronised testing across browsers and devices.
Babel to transpile ES2015 and beyond to vanilla JavaScript.
ESLint with AngularJS plugin to lint your code online and keep it clean.
Sass compiler with Autoprefixer and Normalize.css.
Quick start
Boilerplate exists in Node.js environment, so you need to install Node.js from official website or use NVM (NVM for Windows) first.
Attention! This project still uses Gulp 3 which is not supported by Node 12.
After setting up Node.js you can use npm (Yarn is an alternative) to install Bower and Gulp globally:
npm install -g bower gulp-cliInstall
Clone repository from GitHub:
git clone https://github.com/loginov-rocks/Angular-Gulp-Boilerplate.git MyProjectJump into MyProject directory and install dependencies from npm registry:
cd MyProject
npm installNext, install dependencies from Bower registry:
bower installAnd that's it!
Use
Execute Gulp serving task to check if everything is fine:
gulp serveYour default browser will be launched at http://localhost:3000 serving project. See other Gulp tasks and npm scripts
you can use below.
Global install
Alternatively, you can delegate repository cloning to the package itself. Just install it globally as with Bower and Gulp:
npm install -g angular-gulp-boilerplateHaving this package installed globally, you can use the following command to clone the repository into your current directory:
angular-gulp-boilerplateOr you can specify directory name to clone into as an argument:
angular-gulp-boilerplate MyProjectThis command checks out the same version as you have installed globally. So if a new version is released, you can update package with the following command:
npm update -g angular-gulp-boilerplateGulp tasks
Most used
gulp serveornpm start- Build project, start watching for all changes and serve it using Browsersync.gulp defaultornpm run build- Clean used directories and build production version ready to deploy.
Other
gulp build- Build production version ready to deploy.gulp build-app- Build production version of app only, without assets.gulp clean- Clean distribution and temporary directories.gulp fonts- Copy and flatten fonts from Bower packages to distribution dir.gulp inject- Inject scripts and styles into HTML entry.gulp inject:reload- Startinjecttask and launch Browsersync reloading after.gulp locales- Build locales.gulp locales-angular- Build Angular locales only.gulp locales-angular:dist- Build Angular locales only to distribution dir.gulp locales:dist- Build locales to distribution dir.gulp locales:watch- Build locales and watch for changes.gulp other- Copy various not handled stuff to distribution dir.gulp partials- Create template cache from HTML partials.gulp scripts- Build scripts.gulp scripts:clean- Clean temporary scripts.gulp scripts:watch- Build scripts and watch for changes.gulp serve:distornpm run start:dist- Build production version and serve it using Browsersync.gulp styles- Build styles.gulp styles:watch- Build styles and watch for changes.gulp watch- Build project and watch for all changes.
Npm scripts
npm scripts are not related to the development flow itself, but can be helpful to keep your project up to date.
npm run docs:gulp- Make markdown file containing Gulp tasks description as in the list above.npm run lint- Lint JavaScript files.npm run update:bower- Update dependencies versions inbower.jsonto the latest.npm run update:dev- Update dependencies versions inpackage.jsonto the latest.
After updating dependencies versions you actually need to install them, do it with the following commands:
bower install
npm installCredits
Awesome generator-gulp-angular was used as a basis for this project, especially Gulp tasks. This generator is unmaintained for a long time, I refactored it, implemented new features and try to keep all dependencies up to date, since it's used in my own production projects.













