angular-data-converter-component
v0.0.2
Published
An Angular component that allows users to select a file and convert it to another format (you need to pass in your own converter service).
Downloads
12
Readme
angular-data-converter-component
An Angular component that allows users to select a file and convert it to another format (you need to pass in your own converter service).
Requires Angular 9.x.x

How to use
Install the component:
npm install angular-data-converter-componentImport the module into your Angular module. Add to
app.module.ts:import { DataConverterModule } from 'angular-data-converter-component' ... imports: [ ... DataConverterModule, ]Implement IDataConverterService. You need this implementation in the next step (where it's called
MyDataConverter).Setup the config. Add to
*.component.ts:import { DataConverterConfig } from 'angular-data-converter-component' ... config: DataConverterConfig = { inputFileExtensions: ['.txt'], converterService: new MyDataConverter(), labels: { sourceStep: { title: 'Text source', description: '', }, previewStep: { title: 'Result preview', description: 'Check out your text, it now has quotes around it!', }, outputStep: { title: 'Text output', description: 'Download your text with quotes around it below.', }, selectFile: 'Select a .txt file', }, }Add the component to your html template. Add to
*.component.html:<lib-data-converter [config]="config"></lib-data-converter>
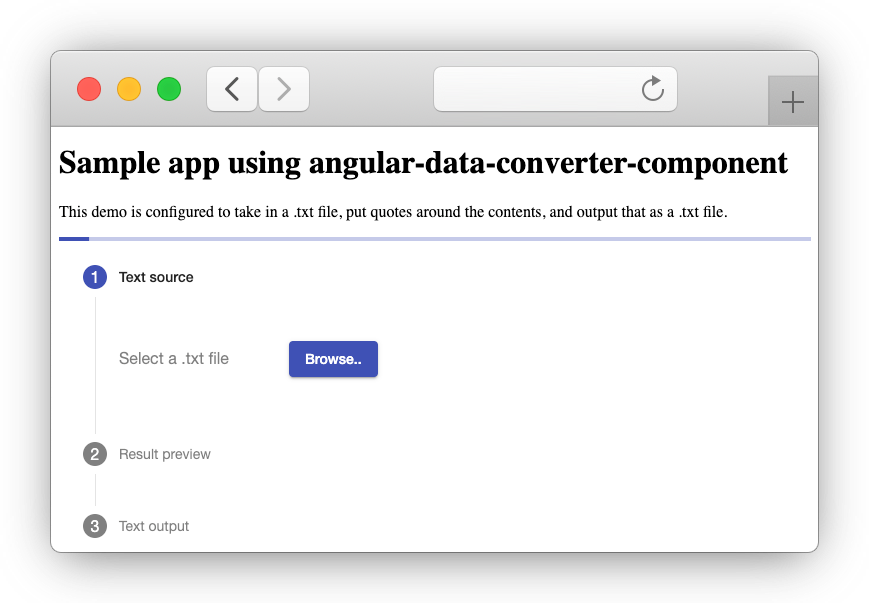
Example
I have setup a sample project so you can quickly try things out. It is located in the GitHub repository. The README will explain how run the sample project.
