allure-extras
v1.0.5
Published
Adding additional capabilites to the Allure report
Downloads
10
Maintainers
Readme
allure-extras
Welcome to allure-extras! This is a neat little tool that makes your Allure test reports even more useful. If you're dealing with large sets of tests, it helps you organize them better so you can quickly figure out what's going wrong and where.
What Does It Do?
- Organizes Test Failures: It groups your failed tests based on tags you set. This way, you can see at a glance which parts of your project need attention.
- Easy to Spot Issues: Helps you identify which modules or parts of your tests are failing without having to dig through everything.
- You're in Control: Set up your own tags like
groupBy:LoginModule,groupBy:CheckoutProcess– whatever makes sense for your project.

Getting Started
Installation
- Global Install: Run
npm install -g allure-extras. This installs it globally so you can use it in any project.
Basic Usage
Here’s how to get started with allure-extras:
- First, make sure you have
allure-commandlineinstalled globally (npm i -g allure-commandline). - Install
allure-extrasglobally. - Run
allure-extras– this is a one-time setup thing. - Now, you can use
allure generateorallure serveas you usually would, but with extra features!
Tagging Your Tests
To make the most of allure-extras, tag your tests like this:
groupBy:YourModuleName
groupBy:YourFunctionality
groupBy:WhateverMakesSenseForYouNote: The package has been tested with allure-commandline v2.26.0
Checking Out the Results
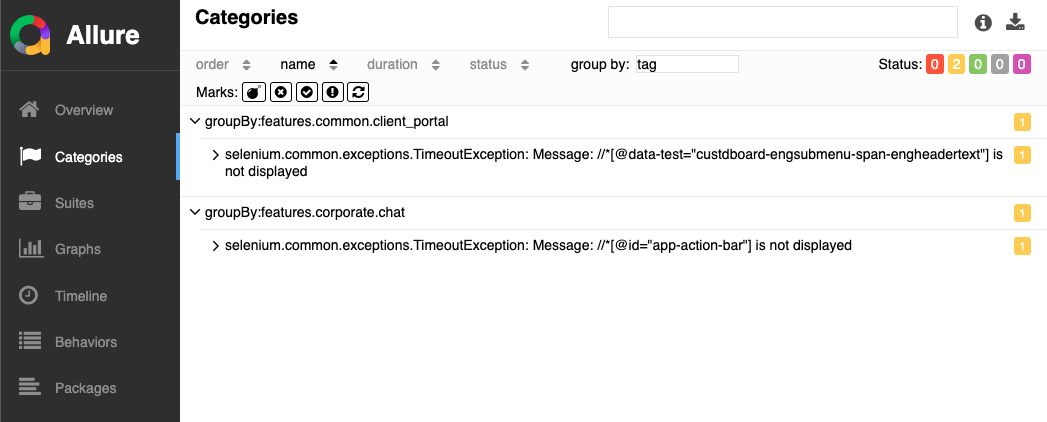
Once you run your tests, allure-extras steps in and adds a new dropdown to your Allure report. This dropdown groups your failed tests based on the tags you set. It's a great way to quickly see which parts of your test suite need some TLC.
We Love Contributions!
Got an idea to make allure-extras even better? We're all ears! Feel free to open an issue or submit a pull request on our GitHub repo.
License
allure-extras is proudly released under the ISC License. Happy testing!
