aliyun-httpdns-reat-native
v0.3.0
Published
test
Downloads
1
Readme
aliyun-httpdns-reat-native
阿里云HTTPDNS官方ReactNative插件
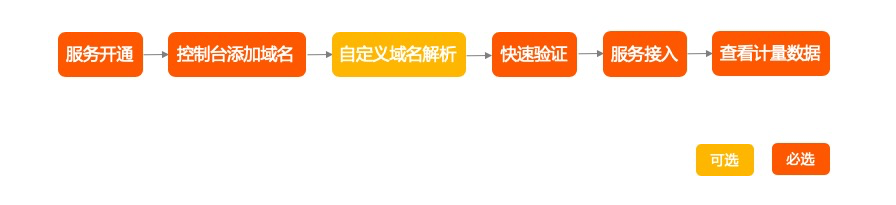
一、快速入门

服务开通
请参考快速入门的开通EMAS服务
创建项目。
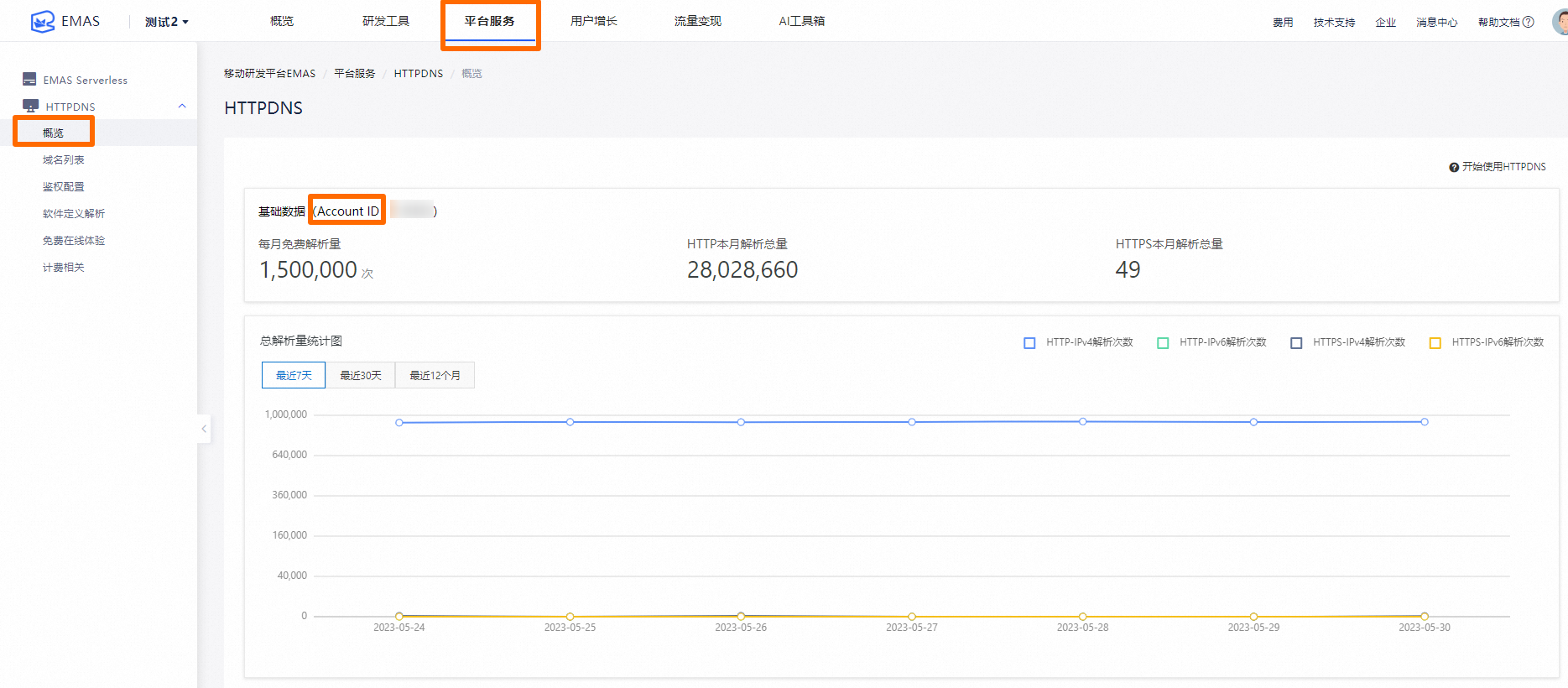
进入应用,顶部导航栏单击平台服务 > HTTPDNS > 概览,可获取Account ID。

控制台添加域名
您需要将待解析的域名添加到HTTPDNS控制台的域名列表中,您只能解析域名列表中指定的域名。添加域名请参加域名管理。
自定义解析域名
在HTTPDNS的基础上,引入自定义解析功能,您可以实现:
客户端自定义参数输入。
服务端结合自定义函数处理能力,支持实现复杂的自定义解析功能。
返回自定义解析结果。
使用自定义域名解析请参见概述。
快速验证
您可以对设置好的域名进行快速验证。
输入测试URL:"https://203.107.1.33/100000/d?host=www.aliyun.com"
说明 实际使用中,请将accountId(100000)和域名(www.aliyun.com)替换成您控制台中对应的值。
预期返回类似下面的结果:
{
"host":"www.aliyun.com",
"ips":[
"10.0.0.1",
"10.0.0.2"
],
"ttl": 596,
"origin_ttl": 600,
"client_ip":"192.168.XX.XX",
"extra": "some-thing-send-to-user"
}二、安装
npm install aliyun-httpdns-react-native三、配置
Android
混淆配置
如果您的项目中使用Proguard等工具做了代码混淆,请在android模块中保留以下配置:
-keep class com.aliyun.ams.ipdetector.Inet64Util{*;}
-keep class com.alibaba.sdk.android.**{*;}
-keep class com.ut.**{*;}
-keep class com.ta.**{*;}
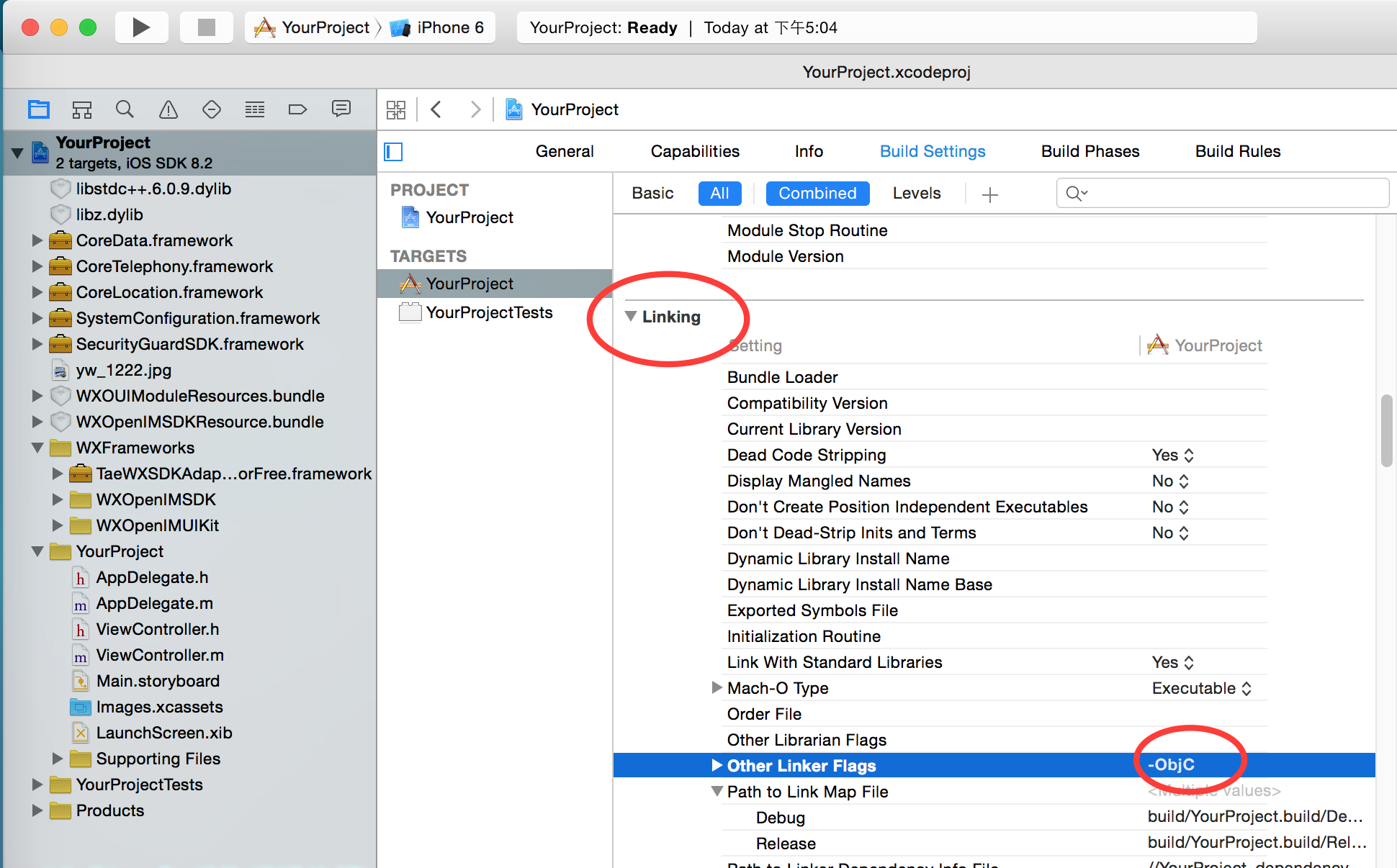
iOS
使用Xcode打开ReactNative工程的iOS模块,需要做-ObjC配置,即应用的 TARGETS -> Build Settings -> Linking -> Other Linker Flags ,需添加上 -ObjC 这个属性

四、APIS
initWithAccountId
初始化接口
function initWithAccountId(accountId: string): Promise<HttpDnsResult>
参数:
| 参数名 | 类型 | 是否必须 | | --- | --- | ---| | accountId | string | 必选参数 |
返回值:
Promise<HttpDnsResult>
HttpDnsResult包含两个key值:
code: 错误码errorMsg: 错误信息
代码示例:
AliyunHttpDns.initWithAccountId("*****").then((result) => {
let code = result.code;
if (code === AliyunHttpDns.kCodeSuccess) {
Alert.alert('提示', "初始化HttpDNS成功👋")
} else {
Alert.alert('提示', `初始化HttpDNS失败: ${result.errorMsg}`);
}
})initWithAccountIdAndSk
初始化并开启鉴权功能
function initWithAccountIdAndSk(accountId: string, secretKey: string): Promise<HttpDnsResult>
参数:
| 参数名 | 类型 | 是否必须 | | --- | --- | ---| | accountId | string | 必选参数 | | secretKey | string | 必选参数 |
返回值:
Promise<HttpDnsResult>
HttpDnsResult包含两个key值:
code: 错误码errorMsg: 错误信息
代码示例:
AliyunHttpDns.initWithAccountIdAndSk("*****", "******").then((result) => {
let code = result.code;
if (code === AliyunHttpDns.kCodeSuccess) {
Alert.alert('提示', "初始化HttpDNS成功👋")
} else {
Alert.alert('提示', `初始化HttpDNS失败: ${result.errorMsg}`);
}
})getIPv4ForHostAsync
异步解析,获取host的单个IPv4地址
function getIPv4ForHostAsync(host: string): Promise<HttpDnsResult>
参数:
| 参数名 | 类型 | 是否必须 | | --- | --- | ---| | host | string | 必选参数 |
返回值:
Promise<HttpDnsResult>
HttpDnsResult包含两个key值:
code: 错误码errorMsg: 错误信息result: v4地址
代码示例:
AliyunHttpDns.getIPv4ForHostAsync(host).then(result => {
let code = result.code;
if (code === AliyunHttpDns.kCodeSuccess) {
let v4 = result.result;
setResolveResult(`IPv4结果:\n\n${v4}`);
} else {
Alert.alert('提示', `获取单个IPv4地址失败: ${result.errorMsg}`);
}
});
getIPv4ListForHostAsync
异步解析,获取host的IPv4地址列表
function getIPv4ListForHostAsync(host: string): Promise<HttpDnsResult>
参数:
| 参数名 | 类型 | 是否必须 | | --- | --- | ---| | host | string | 必选参数 |
返回值:
Promise<HttpDnsResult>
HttpDnsResult包含两个key值:
code: 错误码errorMsg: 错误信息result: v4地址列表
代码示例:
AliyunHttpDns.getIPv4ListForHostAsync(host).then(result => {
let code = result.code;
if (code === AliyunHttpDns.kCodeSuccess) {
let v4List = result.result;
setResolveResult(`IPv4结果:\n\n${v4List.join('\n')}`);
} else {
Alert.alert('提示', `获取多个IPv4地址失败: ${result.errorMsg}`);
}
});getIPv6ForHostAsync
异步解析,获取host的单个IPv6地址
function getIPv6ForHostAsync(host: string): Promise<HttpDnsResult>
参数:
| 参数名 | 类型 | 是否必须 | | --- | --- | ---| | host | string | 必选参数 |
返回值:
Promise<HttpDnsResult>
HttpDnsResult包含两个key值:
code: 错误码errorMsg: 错误信息result: v6地址
代码示例:
AliyunHttpDns.getIPv6ForHostAsync(host).then(result => {
let code = result.code;
if (code === AliyunHttpDns.kCodeSuccess) {
let v6 = result.result;
setResolveResult(`IPv6结果:\n\n${v6}`);
} else {
Alert.alert('提示', `获取单个IPv6地址失败: ${result.errorMsg}`);
}
});getIPv6ListForHostAsync
异步解析,获取host的IPv6地址列表
function getIPv6ListForHostAsync(host: string): Promise<HttpDnsResult>
参数:
| 参数名 | 类型 | 是否必须 | | --- | --- | ---| | host | string | 必选参数 |
返回值:
Promise<HttpDnsResult>
HttpDnsResult包含两个key值:
code: 错误码errorMsg: 错误信息result: v6地址列表
代码示例:
AliyunHttpDns.getIPv6ListForHostAsync(host).then(result => {
let code = result.code;
if (code === AliyunHttpDns.kCodeSuccess) {
let v6List = result.result;
setResolveResult(`IPv6结果:\n\n${v6List}`);
} else {
Alert.alert('提示', `获取多个IPv6地址失败: ${result.errorMsg}`);
}
});getIPv4IPv6ListForHostAsync
异步解析,获取host的所有IPv4和IPv6地址
function getIPv4IPv6ListForHostAsync(host: string): Promise<HttpDnsResult>
参数:
| 参数名 | 类型 | 是否必须 | | --- | --- | ---| | host | string | 必选参数 |
返回值:
Promise<HttpDnsResult>
HttpDnsResult包含两个key值:
code: 错误码errorMsg: 错误信息result: 包含v4地址列表和v6地址列表
代码示例:
AliyunHttpDns.getIPv4IPv6ListForHostAsync(host).then(result => {
let code = result.code;
if (code === AliyunHttpDns.kCodeSuccess) {
let v4v6Map = result.result;
let v4List = v4v6Map.ipv4;
let v6List = v4v6Map.ipv6;
setResolveResult(`IPv4结果:\n\n${v4List.join('\n')}\n\nIPv6结果:\n\n${v6List.join('\n')}`);
} else {
Alert.alert('提示', `获取IPv4和IPv6地址失败: ${result.errorMsg}`);
}
});setHttpDnsLogEnabled
设置是否允许Native SDK打印日志
function setHttpDnsLogEnabled(enabled: boolean)
参数:
| 参数名 | 类型 | 是否必须 | | --- | --- | ---| | host | boolean | 必选参数 |
代码示例:
AliyunHttpDns.setHttpDnsLogEnabled(enabled);setPreResolveHosts
设置预解析域名列表,默认解析v4
function setPreResolveHosts(hostList: Array<string>): Promise<HttpDnsResult>
参数:
| 参数名 | 类型 | 是否必须 | | --- | --- | ---| | hostList | Array<string> | 必选参数 |
返回值:
HttpDnsResult包含两个key值:
code: 错误码errorMsg: 错误信息
代码示例:
AliyunHttpDns.setPreResolveHosts(hostList).then(result => {
let code = result.code;
if (code === AliyunHttpDns.kCodeSuccess) {
Alert.alert('提示', `添加预解析${inputPreResolveHost}成功`)
} else {
Alert.alert('提示', `添加预解析${inputPreResolveHost}失败: ${result.errorMsg}`);
}
})setPreResolveHostsWithIPType
设置预解析域名列表和解析的ip类型
function setPreResolveHostsWithIPType(hostList: Array<string>, requestIpType: number): Promise<HttpDnsResult>
参数:
| 参数名 | 类型 | 是否必须 | 含义 | | --- | --- | ---| --- | | hostList | Array<string> | 必选参数 | | | requestIpType | number | 必选参数 | 0 - v4, 1 - v6, 2 - both, 3 - auto |
返回值:
HttpDnsResult包含两个key值:
code: 错误码errorMsg: 错误信息
代码示例:
AliyunHttpDns.setPreResolveHostsWithIPType(hostList, 0).then(result => {
let code = result.code;
if (code === AliyunHttpDns.kCodeSuccess) {
Alert.alert('提示', `添加预解析${inputPreResolveHost}成功`)
} else {
Alert.alert('提示', `添加预解析${inputPreResolveHost}失败: ${result.errorMsg}`);
}
})setCachedIPEnabled
设置是否持久化缓存IP
function setCachedIPEnabled(enabled: boolean): Promise<HttpDnsResult>
参数:
| 参数名 | 类型 | 是否必须 | | --- | --- | --- | | enabled | boolean | 必选参数 |
返回值:
HttpDnsResult包含两个key值:
code: 错误码errorMsg: 错误信息
代码示例:
AliyunHttpDns.setCachedIPEnabled(enabled).then(result => {
let code = result.code;
if (code === AliyunHttpDns.kCodeSuccess) {
Alert.alert('提示', '开启持久化缓存成功');
} else if (code === AliyunHttpDns.kCodeInitFirst) {
Alert.alert('提示', '请先初始化HttpDNS');
} else {
Alert.alert('提示', `开启持久化缓存失败: ${result.errorMsg}`);
}
});setExpiredIPEnabled
设置是否允许返回超过ttl的IP
function setExpiredIPEnabled(enabled: boolean): Promise<HttpDnsResult>
参数:
| 参数名 | 类型 | 是否必须 | | --- | --- | --- | | enabled | boolean | 必选参数 |
返回值:
HttpDnsResult包含两个key值:
code: 错误码errorMsg: 错误信息
代码示例:
AliyunHttpDns.setExpiredIPEnabled(enabled).then(result => {
let code = result.code;
if (code === AliyunHttpDns.kCodeSuccess) {
Alert.alert('提示', '允许过期IP成功');
} else if (code === AliyunHttpDns.kCodeInitFirst) {
Alert.alert('提示', '请先初始化HttpDNS');
} else {
Alert.alert('提示', `开启允许过期IP失败: ${result.errorMsg}`);
}
});setHTTPSRequestEnabled
设置 HTTPDNS 域名解析请求类型 ( HTTP / HTTPS )
function setHTTPSRequestEnabled(enabled: boolean)
参数:
| 参数名 | 类型 | 是否必须 | | --- | --- | --- | | enabled | boolean | 必选参数 |
代码示例:
AliyunHttpDns.setHTTPSRequestEnabled(enabled);setRegion
设置region节点,设置后,会按照region更新服务IP
function setRegion(region: string): Promise<HttpDnsResult>
参数:
| 参数名 | 类型 | 是否必须 | | --- | --- | --- | | region | string | 必选参数 |
返回值:
HttpDnsResult包含两个key值:
code: 错误码errorMsg: 错误信息
代码示例:
AliyunHttpDns.setRegion(region).then((result) => {
let code = result.code;
if (code === AliyunHttpDns.kCodeSuccess) {
Alert.alert('提示', "设置Region成功")
} else {
Alert.alert('提示', `设置Region失败: ${result.errorMsg}`);
}
);cleanHostCache
立即清除域名端侧内存和本地缓存
function cleanHostCache(hostList: Array<string>): Promise<HttpDnsResult>
参数:
| 参数名 | 类型 | 是否必须 | | --- | --- | --- | | hostList | Array<string> | 必选参数 |
返回值:
HttpDnsResult包含两个key值:
code: 错误码errorMsg: 错误信息
代码示例:
AliyunHttpDns.cleanHostCache(hostList).then(result => {
let code = result.code;
if (code === AliyunHttpDns.kCodeSuccess) {
Alert.alert('提示', `清除${inputCleanCacheHost}的缓存成功`)
} else {
Alert.alert('提示', `清除${inputCleanCacheHost}的缓存失败: ${result.errorMsg}`);
}
})setIPRanking
设置IP优选
function setIPRanking(ipRankingList: Array<IPRanking>): Promise<HttpDnsResult>
参数:
| 参数名 | 类型 | 是否必须 | | --- | --- | --- | | ipRankingList | Array<IPRanking> | 必选参数 |
IPRanking数据结构:
interface IPRanking {
hostName: string;
port: number;
}返回值:
HttpDnsResult包含两个key值:
code: 错误码errorMsg: 错误信息
代码示例:
let ipRankingList = [];
ipRankingList.push({
hostName: inputIPRankingHost,
port: +inputIPRankingPort
});
AliyunHttpDns.setIPRanking(ipRankingList).then(result => {
let code = result.code;
if (code === AliyunHttpDns.kCodeSuccess) {
Alert.alert('提示', `添加IP优选${inputIPRankingHost}:${inputIPRankingPort}成功`)
} else {
Alert.alert('提示', `添加IP优选${inputIPRankingHost}:${inputIPRankingPort}失败: ${result.errorMsg}`);
}
})currentIPStack
获取当前网络栈
function currentIPStack(): Promise<IPStackType>
返回值:
IPStackType:
IPStackType.IPv4: IPv4-only网络IPStackType.IPv6: IPv6-only网络IPStackType.Both: 双栈网络IPStackType.Unknown: 未检测出
代码示例:
AliyunHttpDns.currentIPStack().then(result => {
if (result === AliyunHttpDns.IPStackType.IPv4) {
setCurrentIPStack("V4");
} else if (result === AliyunHttpDns.IPStackType.IPv6) {
setCurrentIPStack("V6");
} else if (result === AliyunHttpDns.IPStackType.Both) {
setCurrentIPStack("双栈");
} else {
setCurrentIPStack("未知");
}
});setDegradationHost
设置降级的host列表
function setDegradationHost(host: string): Promise<HttpDnsResult>
参数:
| 参数名 | 类型 | 是否必须 | | --- | --- | --- | | host | string| 必选参数 |
返回值:
HttpDnsResult包含两个key值:
code: 错误码errorMsg: 错误信息
代码示例:
AliyunHttpDns.setDegradationHost(inputDegradationHost).then(result => {
let code = result.code;
if (code === AliyunHttpDns.kCodeSuccess) {
Alert.alert('提示', `添加降级域名${inputDegradationHost}成功`)
} else {
Alert.alert('提示', `添加降级域名${inputDegradationHost}失败: ${result.errorMsg}`);
}
})getSessionId
获取会话Id
function getSessionId(): Promise<HttpDnsResult>
返回值:
HttpDnsResult包含两个key值:
code: 错误码errorMsg: 错误信息result: sessionId
代码示例:
AliyunHttpDns.getSessionId().then(result => {
});addTtlCache
添加自定义TTL域名
function addTtlCache(host: string, ttl: number): Promise<HttpDnsResult>
参数:
| 参数名 | 类型 | 是否必须 | | --- | --- | --- | | host | string| 必选参数 | | ttl | number| 必选参数 - 秒为单位 |
返回值:
HttpDnsResult包含两个key值:
code: 错误码errorMsg: 错误信息
代码示例:
AliyunHttpDns.addTtlCache(inputTtlHost, +inputTtlTime).then(result => {
let code = result.code;
if (code === AliyunHttpDns.kCodeSuccess) {
Alert.alert('提示', `添加自定义TTL${inputTtlHost} - ${inputTtlTime}秒成功`)
} else {
Alert.alert('提示', `添加自定义TTL${inputTtlHost} - ${inputTtlTime}秒 失败: ${result.errorMsg}`);
}
})enableIPv6
开启IPv6,只对iOS有效,如果应用需要在iOS上获取ipv6地址,需要打开该开关,Android自动是打开的,无需调用该方法
function enableIPv6(enabled: boolean): Promise<HttpDnsResult>
参数:
| 参数名 | 类型 | 是否必须 | | --- | --- | --- | | enabled | boolean| 必选参数 |
返回值:
HttpDnsResult包含两个key值:
code: 错误码errorMsg: 错误信息
代码示例:
AliyunHttpDns.enableIPv6(enabled).then(result => {
let code = result.code;
if (code === AliyunHttpDns.kCodeSuccess) {
Alert.alert('提示', enabled ? '开启v6成功' : '关闭v6成功');
} else if (code === AliyunHttpDns.kCodeInitFirst) {
Alert.alert('提示', '请先初始化HttpDNS');
} else {
Alert.alert('提示', `${enabled ? '开启v6失败' : '关闭v6失败'}: ${result.errorMsg}`);
}
});