alins
v0.0.36
Published
All-in-js Web UI Framework, No jsx/template/vdom/css/html
Downloads
19
Maintainers
Readme
🚀 Alins: The most pure and elegant WebUI framework
中文 | Documentation | Playground | Update Log | Feedback Errors/Defects | Gitee | Message Board
0 Introduction
0.0 Why Alins
I Guess You Don't Like ref()、 reactive() .value OR useState() setState() either.
These are vue3's Composition API and React hooks, as well as some other complex APIs and concepts, such as defineProps, defineEmits, useEffect, useContext, etc.
// vue3
import {ref} from 'vue';
const count = ref(1);
count.value ++;// react
import {useState} from 'react';
const [count, setCount] = useState(1);
setCount(++count);If you really don't like these, then you should like Alins.
// Alins
let count = 1;
count ++;And Alins is more than that. Alins is the UI framework closest to native js.Compared to vue3 and React, Alins has the following features and advantages
- NO vdom, the DOM can be updated at the most fine-grained level, with excellent performance. (js-framework-benchmark running score is better than vue3 and react)
- Adhering to the 0-API development concept, there is no such thing as responsive api OR hooks. At the same time, it supports fully responsive data, single data flow, and two-way binding. The code is extremely concise, closest to js.
- The component only runs once and has no side effects. Components are only used as an organizational form of UI logic, not as a module that needs to be rendered repeatedly during runtime.
0.1 What is Alins
Alins is an extremely pure, simple, and elegant web UI framework. It adheres to the development philosophy of 0-API and Less is More, aiming to help developers escape the dilemma of complex API calls in UI frameworks and provide the most intuitive, pure, and close-to-vanillajs development approach.
You only need to understand the syntax rules of JSX (similar to HTML) to develop Alins web applications without any obstacles. Below is a basic Counter Program that you can experience online in the playground:
let count = 1;
<button onclick={count++} $mount='#App'>
count is {count}
</button>;This example is just a shorthand, you can also use standard js syntax:
let count = 1;
document.getElementById('App').appendChild(
<button onclick={(e) =>{ count++ }}>
count is {count}
</button>
);0.2 Features
- [x] 0-API, Less is More, closest to native JavaScript development.
- [x] Powerful reactivity, supports reactive updates for properties, styles, text, HTML, and other elements.
- [x] High performance (superior to Vue3 and React).
- [x] Does not use virtual DOM (vdom), directly updates UI at a granular level.
- [x] Extremely small runtime and bundle size (better than Vue3 and React).
- [x] Supports two-way data binding, component development, and follows a unidirectional data flow.
- [x] Built-in data sharing solution, easily manages shared data among components.
- [x] Rich ecosystem support, compatible with plugins such as Vite, Rollup, Webpack, and esbuild. It can also customize third-party tools based on the underlying compilation module.
- [x] Supports if and switch logic, as well as If, Switch, For, and other logical components.
- [x] Supports custom renderers for cross-platform development.
- [x] Uses JSX and TSX to describe UI, with built-in TypeScript compilation support.
- [x] Developed using TypeScript, with highly friendly type support.
0.3 TODO
The following peripheral tools are currently under development, and we also hope that interested developers can participate together:
- [ ] alins-router: Single-page application routing solution
- [ ] alins-ssr: Server-side rendering solution
- [ ] alins-ui: Official UI library (consider implementing ant-design or meterial-design)
- [ ] alins-v: Official form validation library
- [ ] alins-term: Tool for developing command line applications based on custom renderers
- [ ] alins-canvas: Tool for developing applications with canvas based on custom renderers
1 Quick Start
1.1 Command line creation
npm create alinsAfter following the steps, execute the following command to install and run it.
cd <project>
npm i
npm rundevYou can also directly clone the template code repository
1.2 Using the Web Compiler
<script src='https://cdn.jsdelivr.net/npm/alins-compiler-web'></script>
<script type='text/alins'>
let count = 1;
<button onclick={count++} $mount='body'>
count is {count}
</button>;
</script>Note:
- This approach is not recommended for production environments.
- You can use type='text/babel' to enable syntax highlighting provided by the editor.
You can also freely use it in the playground, which also utilizes a web compiler.
2 Compare
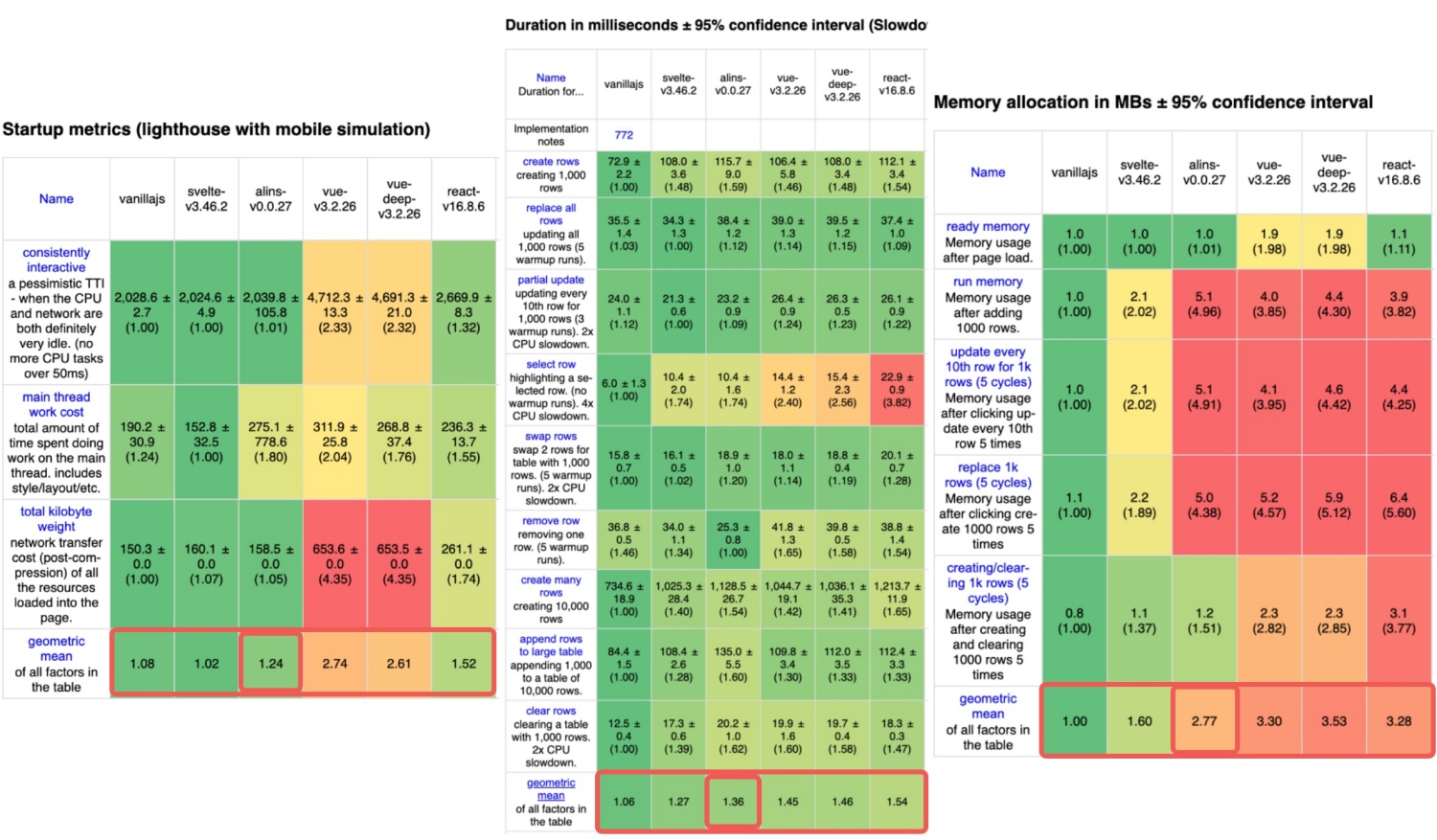
2.1 js-framework-benchmark data

Note: The lower the score, the better the performance.
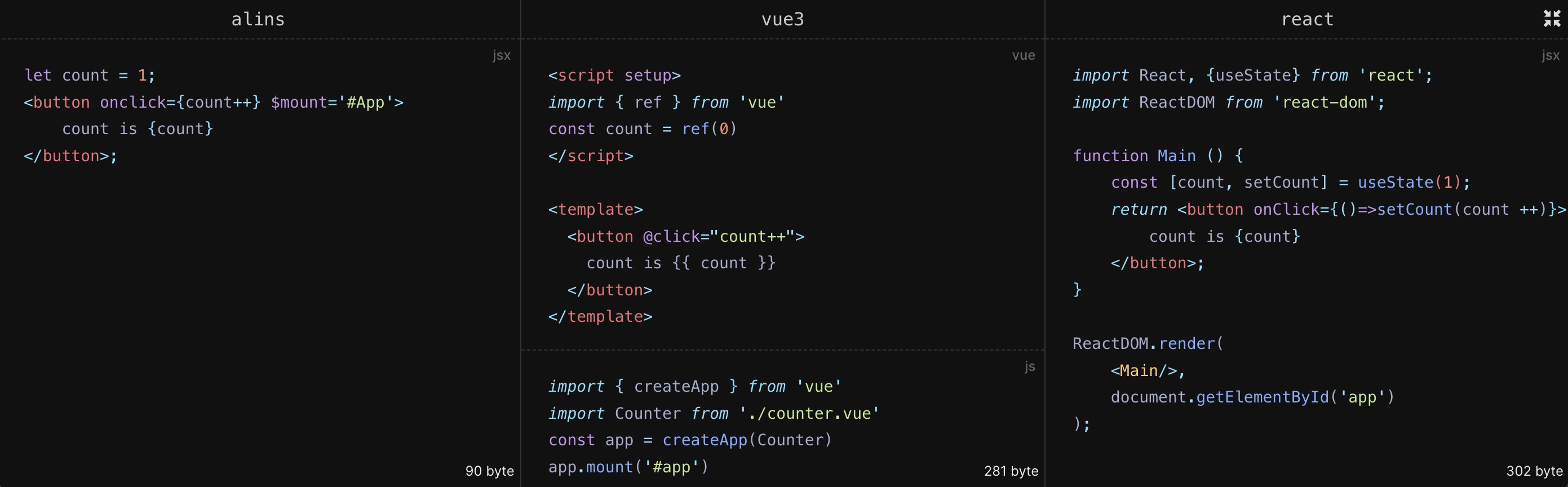
2.2 Code comparison

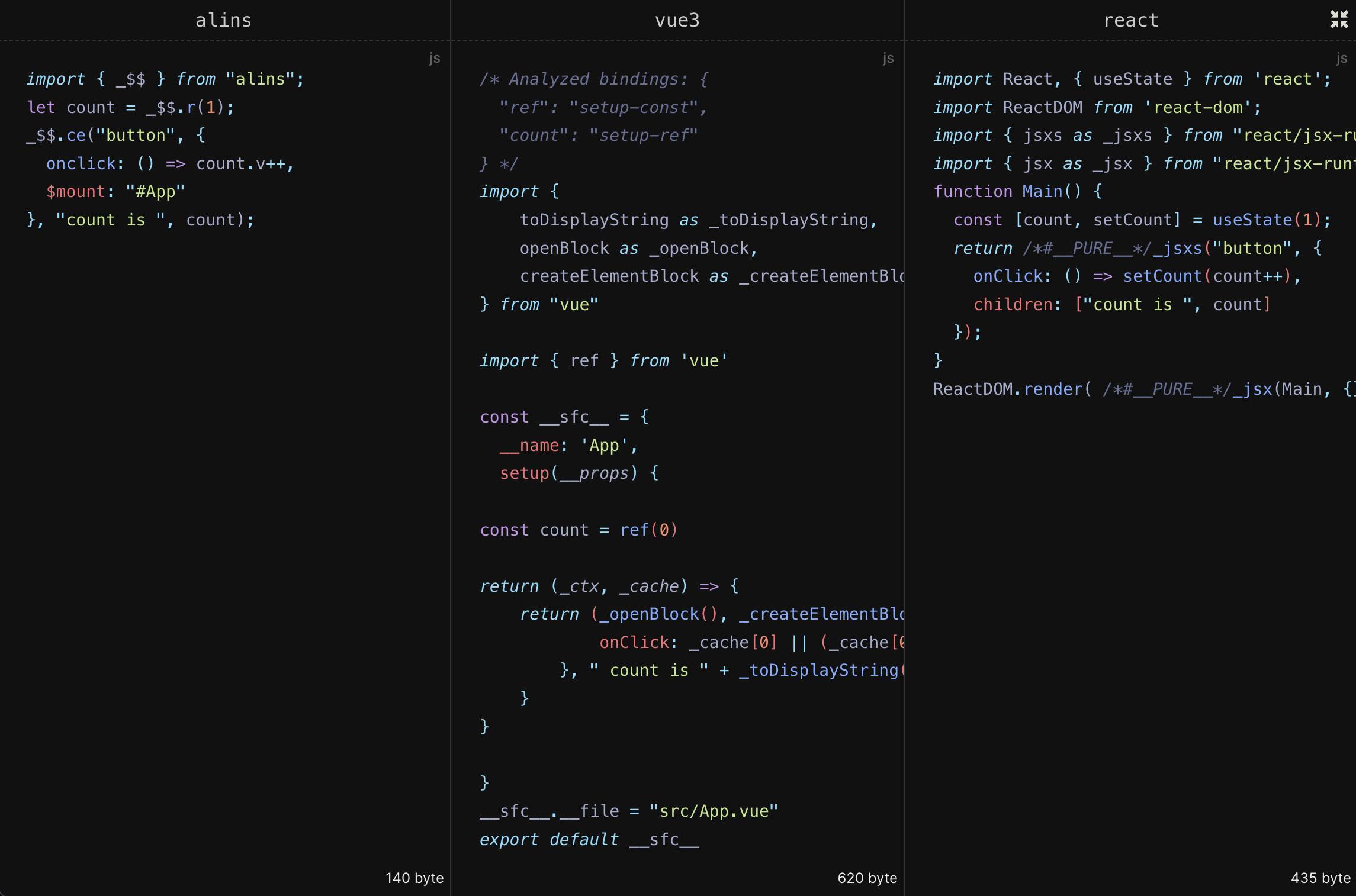
2.3 Comparing the Compilation Products.

Organizing a table to comprehensively compare the source code volume, packed code volume, and framework runtime volume of various products.
| metrics | alins | vue3 | react | | :----: | :----: | :----: | :----: | | Source size | 90byte | 281byte | 302byte | | Compiled product size | 140byte | 620byte | 435byte | | Runtime Size | 26.6kb | 474kb | 139kb | | Startup Metrics | 1.24 | 2.74 | 1.52 | | Runtime Performance | 1.36 | 1.45 | 1.54 | | Memory Usage | 2.77 | 3.30 | 3.28 |
Note: This comparison is only for the current counter example and is for reference only
3 Documentation
Please refer to the following online documentation
